CSS :first-child選擇器用於匹配其父元素中的第一個子元素;即只有當元素是其父元素的第一個子元素時才會匹配元素。
CSS3 :first-child選擇程式怎麼用?
:first-child 選擇器符合其父元素中的第一個子元素。
語法:
元素:first-child
{
css样式
}範例:符合
的父元素的第一個
元素
p:first-child
{
background-color:yellow;
}#註:所有主流瀏覽器都支援:first-child 選擇器。對於 IE8 及更早版本的瀏覽器中的 :first-child,必須聲明 。
CSS :first-child選擇器的使用範例
#範例1:選擇每個
中的每個 元素並設定其樣式,其中的
元素是其父元素的第一個子元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
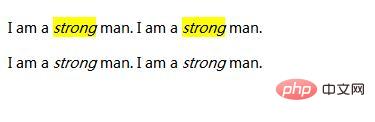
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>效果圖:

#範例2:每一個
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果圖:

以上是CSS3 :first-child選擇器怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


