vue框架怎麼下載

vue框架怎麼下載?
vue框架下載步驟:
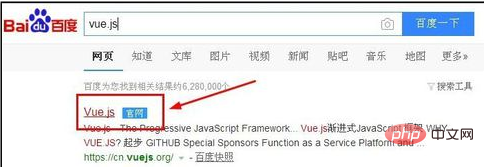
1.在瀏覽器網址列輸入百度網址www.baidu.com,回車,打開百度首頁。

2.在頁面文字方塊中輸入關鍵字“vue.js”,點擊“百度一下”,在搜尋結果中,點擊第一個連結。

3.在開啟的網頁上,找到並點選「GITHUB」按鈕.

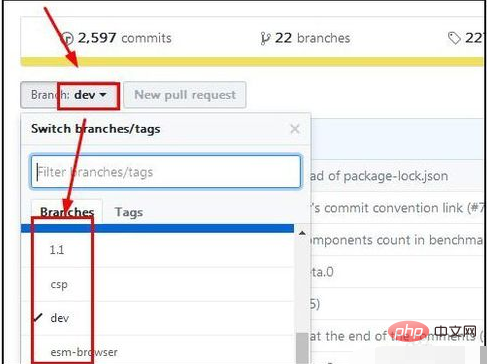
4.在新彈出的網頁上,左側找到“Branch:***”,點選下拉框,可依需求選擇下載腳本的版本。我們這裡保持預設即可。

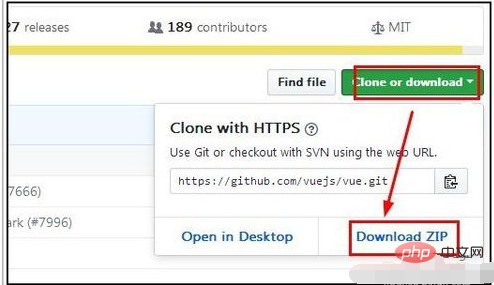
5.在右側找到並點擊“Clone or download“,在新彈出的對話框中選擇”Download ZIP“,會調出下載程序下載VEU腳本框架。

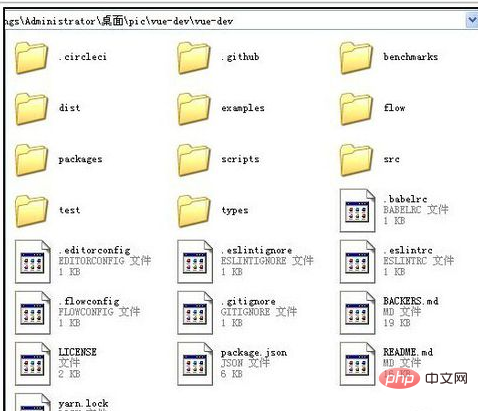
6.下載完後,我們可以看到"vue-dev.zip"的一個壓縮包,這就是我們要下載的vue.js包,解壓縮目錄內容如下:

以上是vue框架怎麼下載的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Vue框架進行前端安全性測試的步驟與技巧
Jun 11, 2023 am 09:36 AM
使用Vue框架進行前端安全性測試的步驟與技巧
Jun 11, 2023 am 09:36 AM
在現代web應用程式中,前端安全性測試已經成為必要的一部分。隨著Vue框架的快速發展,許多web開發人員也開始使用Vue框架來開發自己的web應用程式。但是Vue框架的安全性也面臨許多挑戰。在這篇文章中,我們將探討如何使用Vue框架進行前端安全性測試,並分享一些相關的技巧和注意事項。在確定測試的範圍在開始前端安全性測試前,我們需要確定測試的範圍。這是非常重要
 什麼是vue框架
Aug 09, 2023 am 10:57 AM
什麼是vue框架
Aug 09, 2023 am 10:57 AM
Vue框架,也稱為Vue.js,Vue框架是一個輕量級、高效、靈活和易於使用的JavaScript框架,它在建立使用者介面方面提供了豐富的功能和工具。無論是小型應用還是大型應用,無論是個人項目還是企業級項目,Vue都是非常適合的選擇。
 如何使用 Vue 實現線上聊天功能?
Jun 25, 2023 am 08:30 AM
如何使用 Vue 實現線上聊天功能?
Jun 25, 2023 am 08:30 AM
隨著網路的不斷發展,聊天功能逐漸成為了許多網站和應用程式必備的功能之一。如果你想為自己的網站添加一個線上聊天功能,Vue可以是個不錯的選擇。 Vue是一個用於建立使用者介面的漸進式框架,它易於上手、靈活且功能強大。在本文中,我們將介紹如何使用Vue來實現一個線上聊天功能,希望對你有幫助。步驟1:建立Vue專案首先,我們需要建立一個新的Vue專案
 Vue框架下,如何實現使用者行為的統計圖表
Aug 18, 2023 am 08:17 AM
Vue框架下,如何實現使用者行為的統計圖表
Aug 18, 2023 am 08:17 AM
Vue框架下,如何實現使用者行為的統計圖表引言:在現代Web應用中,對使用者行為進行統計和分析是非常重要的一項功能。透過統計使用者的行為,我們可以了解使用者的喜好和習慣,進而優化產品的設計和改進使用者體驗。本文將介紹如何使用Vue框架來實現使用者行為的統計圖表。 Vue框架介紹:Vue是一款流行的JavaScript框架,用於建立使用者介面。它具有簡單、靈活
 vue框架哪些模組用到了閉包
Nov 21, 2023 pm 03:02 PM
vue框架哪些模組用到了閉包
Nov 21, 2023 pm 03:02 PM
用到閉包的模組有元件系統、計算屬性、偵聽器、方法、生命週期鉤子等。詳細介紹:1、元件系統:在Vue中,每個元件都是獨立的閉包,它有自己的作用域和生命週期。元件內部的變數和函數無法直接存取到外部的變數和函數,除非透過props或事件進行通訊;2、計算屬性是Vue中的一個重要特性,它利用了閉包來實現資料的快取和計算。只有當依賴的資料發生變化時,計算屬性才會重新計算等等。
 Vue框架內部安全漏洞的研究與修復方法
Jun 10, 2023 pm 08:06 PM
Vue框架內部安全漏洞的研究與修復方法
Jun 10, 2023 pm 08:06 PM
近年來,前端框架在開發中扮演著越來越重要的角色,Vue框架因其輕量級和易用性而備受推崇。然而,任何開發框架都不是完美的,隨著時間的推移,越來越多的安全漏洞被發現並被利用。本文將探討Vue框架內部的安全漏洞,並提出對應的修復方法。一、Vue框架的常見安全漏洞XSS攻擊XSS跨網站腳本攻擊是指攻擊者在網站上註入惡意腳本,可以竊取使用者資訊、修改頁面內容或對使用者進行
 如何使用Vue進行多端適配與響應式設計
Aug 02, 2023 pm 12:05 PM
如何使用Vue進行多端適配與響應式設計
Aug 02, 2023 pm 12:05 PM
如何使用Vue進行多端適配和響應式設計在行動互聯網時代,我們不僅要關注網頁在不同螢幕尺寸上的適配,還要考慮到各種行動裝置和平台的兼容性。 Vue作為一種流行的前端框架,提供了許多便利的工具和技術,可以幫助開發人員實現多端適配和響應式設計。本文將介紹如何使用Vue進行多端適配和響應式設計,並提供程式碼範例。使用flexible.js進行行動端適配在行動端設備上,不
 Vue框架下,如何實現即時通訊的統計圖表
Aug 19, 2023 pm 07:57 PM
Vue框架下,如何實現即時通訊的統計圖表
Aug 19, 2023 pm 07:57 PM
Vue框架下,如何實現即時通訊的統計圖表引言:隨著即時通訊的普及和發展,越來越多的應用程式需要展示即時的統計數據以幫助用戶更好地了解和分析數據。在Vue框架下,我們可以透過使用Chart.js來實現即時通訊的統計圖表。本文將會介紹如何使用Vue和Chart.js來建立即時更新的統計圖表,並提供完整的示範程式碼。步驟一:安裝依賴和初始化專案首先,我們需要在Vue






