nginx如何做反向代理

nginx如何做反向代理?

網路結構如上圖.
#可能你只有一個公網的Ip位址. 但是您的內部網路有個網站需要映射到外網.而又不想添加其它的非80端口.則你可以直接使用nginx來做反向代理即可.
首先,配置nginx.conf檔.
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 8m; ################################################################################
include /usr/local/u-mail/config/nginx/reverse-proxy.conf; ################################################################################
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; #tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #gzip on; upload_progress proxied 1m; ############################################################################### gzip on; #client_max_body_size 50m; client_body_buffer_size 256k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
proxy_connect_timeout 300s;
proxy_read_timeout 300s;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_ignore_client_abort on;
###############################################################################
include vhost/*.conf;
}
上面的設定檔中有引用/usr/local/u-mail/config/nginx/reverse-proxy.conf;
設定檔,這個填入可以使用相對路徑,也可填入絕對路徑,在此為了示範就直接填絕對路徑了.
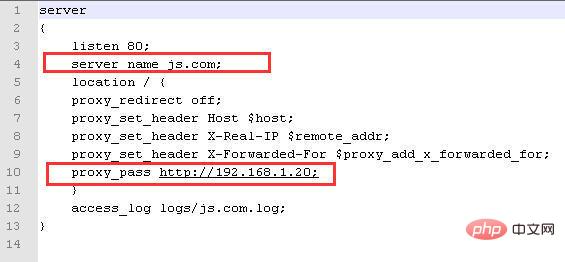
然後再來看下引用的設定檔資訊.

如上面.然後直接重啟下nginx的服務.看下是否正常.有沒有報錯. 如沒有錯誤訊息就OK了.你有多個網站就可以設定多個reverse-proxy.conf中的server段就可以了.一個網站一個段.區分開.下次查看下很方便.
更多Nginx相關知識,請訪問Nginx使用教程欄目!
以上是nginx如何做反向代理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Nginx反向代理中的HTTP請求嗅探防禦方法
Jun 11, 2023 am 08:12 AM
Nginx反向代理中的HTTP請求嗅探防禦方法
Jun 11, 2023 am 08:12 AM
隨著網路的發展,網路伺服器和應用程式變得越來越複雜,安全攻擊也漸漸增多,Nginx是Web伺服器和負載平衡技術中使用最廣泛的工具之一。 Nginx的反向代理機制可以使其成為一個可靠的應用伺服器,同時也是一個被廣泛攻擊的目標。在這篇文章中,我們將探討如何在Nginx反向代理中防禦HTTP請求嗅探攻擊。什麼是HTTP請求嗅探攻擊? HTTP請求嗅探攻擊是一種常見
 Nginx反向代理伺服器的連線數限制和請求佇列調優方法
Aug 08, 2023 am 10:37 AM
Nginx反向代理伺服器的連線數限制和請求佇列調優方法
Aug 08, 2023 am 10:37 AM
Nginx反向代理伺服器的連線數限制和請求佇列調優方法在執行高並發的網路應用程式時,Nginx反向代理伺服器是一種非常常見且可靠的選擇。然而,如果沒有正確配置連線數限制和調優請求佇列,伺服器可能會遇到效能瓶頸和拒絕服務的問題。本文將介紹如何使用Nginx來限制連線數並最佳化請求佇列。連線數限制Nginx可以透過設定worker_connections參數來限制
 Nginx反向代理程式中的安全DNS解析
Jun 11, 2023 am 09:51 AM
Nginx反向代理程式中的安全DNS解析
Jun 11, 2023 am 09:51 AM
隨著網路應用的不斷發展,我們需要越來越多的安全措施來保護我們的資料和隱私。其中,安全DNS解析是一項非常重要的措施,它可以保護我們不被惡意DNS伺服器攻擊。在Nginx反向代理中使用安全DNS解析也同樣重要。本文將討論Nginx反向代理程式中的安全DNS解析,並介紹如何設定。什麼是DNS解析? DNS(DomainNameSystem)解析是將網域名稱轉換為IP
 Nginx反向代理Websocket設定教程,實現即時通信
Jul 04, 2023 pm 03:28 PM
Nginx反向代理Websocket設定教程,實現即時通信
Jul 04, 2023 pm 03:28 PM
Nginx反向代理Websocket設定教程,實現即時通訊概述:本文將介紹如何透過Nginx來設定反向代理以實現Websocket的即時通訊。 Websocket是一種現代化的網路通訊協議,能夠在客戶端和伺服器之間實現全雙工的即時通訊。背景:在傳統的HTTP協定中,客戶端向伺服器發送請求,伺服器回傳回應後連線立即關閉,這樣無法實現即時通訊。而Websocket
 Nginx反向代理HTTPS配置,加密網站傳輸
Jul 04, 2023 pm 12:45 PM
Nginx反向代理HTTPS配置,加密網站傳輸
Jul 04, 2023 pm 12:45 PM
Nginx反向代理HTTPS配置,加密網站傳輸隨著網路的快速發展,資料傳輸過程中的安全性變得越來越重要。為了保護使用者的隱私和資料安全,對網站的傳輸進行加密已成為必要的手段。使用HTTPS協定能夠實現資料傳輸的加密,確保網站的安全性。而Nginx作為一個高效能的Web伺服器,可以透過反向代理的方式來實現對HTTPS網站的配置。以下我們來詳細介紹一下Ngi
 Nginx反向代理WebSocket配置,實現即時通訊
Jul 04, 2023 pm 05:37 PM
Nginx反向代理WebSocket配置,實現即時通訊
Jul 04, 2023 pm 05:37 PM
Nginx反向代理WebSocket配置,實現即時通訊WebSocket是一種支援全雙工通訊的網路協議,它能在客戶端和伺服器之間建立持久連接,實現即時通訊。 Nginx是一款高效能的Web伺服器和反向代理伺服器,透過Nginx的反向代理配置,可以實現將WebSocket請求代理到後端伺服器上,從而實現WebSocket的即時通訊功能。下面是一個關於如何配置Ng
 Nginx反向代理程式中的多埠存取控制策略
Jun 10, 2023 pm 11:28 PM
Nginx反向代理程式中的多埠存取控制策略
Jun 10, 2023 pm 11:28 PM
Nginx是一個廣泛使用的反向代理伺服器,也是一個輕量級的Web伺服器。在反向代理架構下,Nginx扮演的角色是請求和用戶端之間的中間人,用於解決伺服器負載平衡、快取、安全性等問題。在應用Nginx反向代理時,為團隊的伺服器架構提供了更多的選擇,可以快速回應變更和業務需求。在使用Nginx反向代理的過程中,多埠存取控製成為了一個越來越重要的問題。這篇文章將詳
 Nginx反向代理程式中安全性效能監控與分析
Jun 10, 2023 am 09:28 AM
Nginx反向代理程式中安全性效能監控與分析
Jun 10, 2023 am 09:28 AM
隨著網路應用的不斷發展,許多應用程式不僅需要提供高效率的服務,還需要確保資料安全性。 Nginx作為一種高效能的Web伺服器,已經被廣泛使用,同時也可以用於反向代理,提高應用程式的安全效能。本文將介紹如何使用Nginx反向代理進行安全性效能監控與分析。一、為什麼需要反向代理反向代理伺服器可以隱藏真實的伺服器位址,對於Internet上的攻擊者來說,它們無法通過I






