CSS凹型导航按钮 - 谢小宝
一般需求,圆角看起来更加舒服,但是下面直角略显生硬

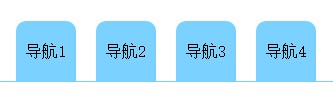
于是设计师有了下面的需求,下面加上小凹型:

凹型?凹型?凹型?有点变态,这怎么实现...........
图片肯定是最先考虑到的,CSS实现有貌似有一定难度.......
别怕,咋们遇难而上,go go...
先上html结构,这个很简单,没什么可以说明的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<title>css凹型导航</title>
</head>
<body>
<nav id="nav">
<ul>
<li>
<div class="left"></div>
<div class="con">导航1</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航2</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航3</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航4</div>
<div class="right"></div>
</li>
</ul>
</nav>
</body>
</html>
再看CSS
#nav {
background: #fff;
border-bottom: 1px solid #7bd1ff;
width: 960px;
margin: 100px auto;
height: 60px;;
}
#nav ul li {
float: left;
list-style: none;
height: 60px;
margin: 0 10px;
}
li * {
float: left;
transition: all .2s;
}
.con {
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
background: #7bd1ff;
border-radius: 10px 10px 0 0;
}
/*
设置凹型的尺寸,
通过margin定位
*/
.left, .right {
width: 7px; height: 7px; margin: 53px 0 0 0;
}
/*
下面的是关键,主要是用到了径向渐变 radial-gradient,
通过比例划分实现直接透明过度到背景色,没有渐变
测试结果显示 transparent 50% 并不能一半透明一半有颜色,70%+比较何时
*/
.left { background: -webkit-radial-gradient(top left, circle, transparent 70%, #7bd1ff 30%); }
.right { background: -webkit-radial-gradient(top right, circle, transparent 70%, #7bd1ff 30%); }
li:hover .con { background: #2d85ff }
li:hover .left { background: -webkit-radial-gradient(top left, circle, transparent 70%, #2d85ff 30%); }
li:hover .right { background: -webkit-radial-gradient(top right, circle, transparent 70%, #2d85ff 30%); }
so,这样,是不是也没有什么难度,轻松搞定。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







