基於Jquery和html5的7款個人化地圖外掛_jquery
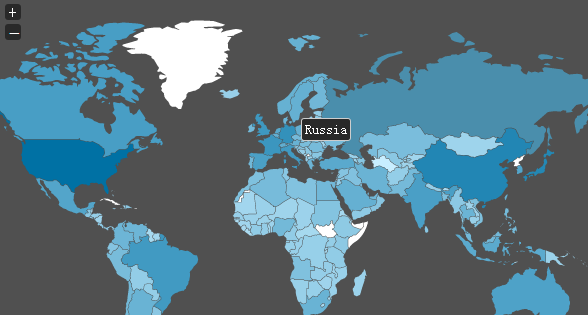
1、HTML5世界地圖 分割世界區域並顯示國家名稱
這是一個基於HTML5的世界地圖應用,它的特點是可以將地圖中的各個國家區域進行劃分,滑鼠滑過時即可顯示該區域對應的國家名稱,你也可以對彈出的標籤進行自訂文字和自訂樣式。

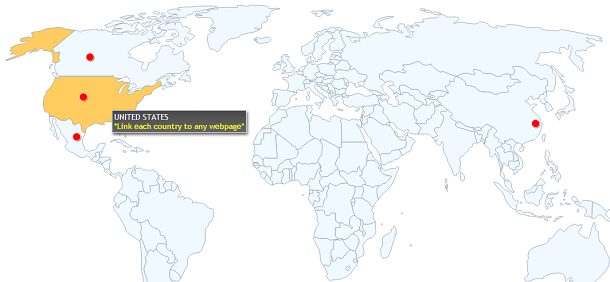
2、jQuery向量SVG地圖外掛JVectorMap
JVectorMap是一款基於jQuery的向量地圖插件,它是基於SVG結構的,和其他jQuery地圖插件不同的是,jVectorMap是 向量地圖,但是它同樣支援地圖縮放和地圖平面移動等對應的功能。由於JVectorMap是基於jQuery的,所以支援大部分主流的瀏覽器,應用也相當 廣泛。
3、jQuery中國地圖外掛
今天要來介紹一款相對更實用些的jQuery中國地圖插件,在該實例中,整張中國地圖都按各個省份切割,滑鼠滑過相應的省份時,即可彈出對應省份的具體介紹。
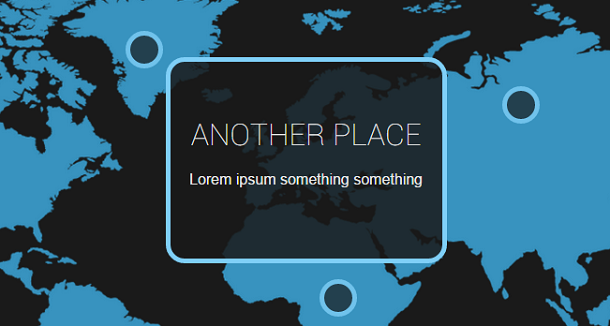
4、純CSS3實作地圖熱點文字標註提示
這款地圖應用的特點是地圖上有許多標註點,點擊標註點即可在頁面上彈出一個文字提示框,用來說明該標註點在地圖上的詳細信息。如果你需要有一個帶有標註功能的地圖應用,那麼這款CSS3地圖插件可以滿足你。
5、HTML5 SVG世界地圖 地圖可拖曳與縮放
今天要分享的這款HTML5地圖應用程式是一張世界地圖,地圖元素是使用SVG繪製的,並且地圖可以拖曳和局部縮放,效果非常不錯。
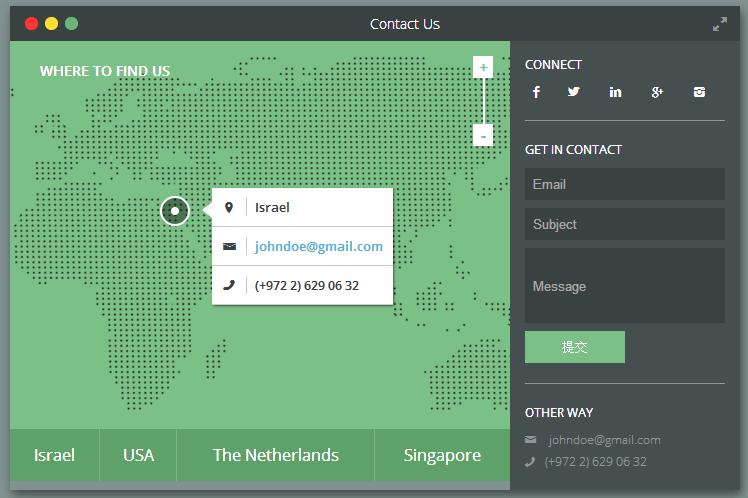
6、HTML5/CSS3帶區域地圖的聯絡表單
今天我們要來分享一款功能更強大的HTML5/CSS3聯絡表單,它可以選取不同區域顯示對應的地圖,然後針對該區域填入聯絡表單。
7、HTML5 3D實景地圖動畫 3D效果很酷
今天我們來分享一款全新的HTML5 3D效果,是一款3D實景地圖,這款3D地圖截取了實景的房屋大廈,並且可以旋轉展示,非常酷。
以上就是一些精美的jQuery/HTML5地圖插件,如果你也有好的地圖插件,歡迎跟我們分享。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。