详解Bootstrap列表组组件 - 洛水三千
列表组可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码:
LESS:list-group.less
SASS:_list-group.scss
列表组看上去就是去掉了列表符号的列表项,并且配上一些特定的样式,在bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,也可以是ol或div元素
list-group-item:列表项,常用的是li元素,也可以是div元素
对于基础列表组并没有做过多的样式设置,主要设置了其间距、边框和圆角等;
<span style="color: #800000">.list-group </span>{<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;
}<span style="color: #800000">
.list-group-item </span>{<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 10px 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> -1px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;
}<span style="color: #800000">
.list-group-item:first-child </span>{<span style="color: #ff0000">
border-top-left-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-top-right-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.list-group-item:last-child </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
border-bottom-right-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-bottom-left-radius</span>:<span style="color: #0000ff"> 4px</span>;
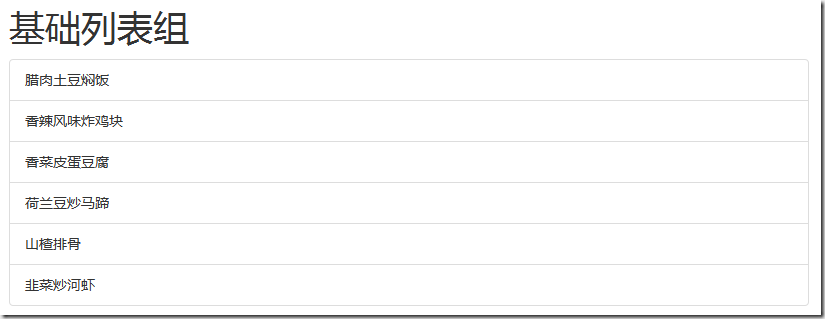
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>基础列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
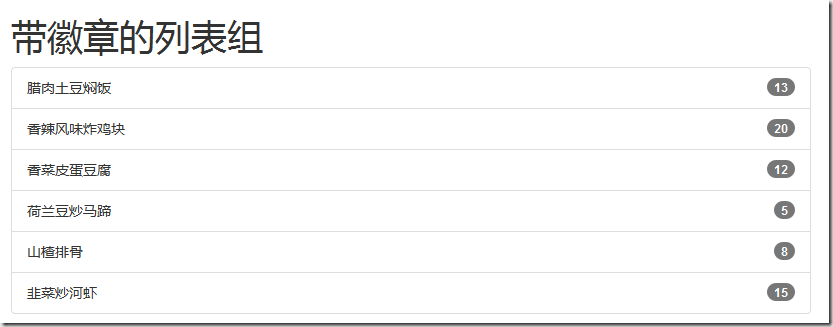
带徽章的列表组
带徽章的列表组其实就是将bootstrap框架中的徽章组件和基础列表组件结合在一起的一个效果,具体做法很简单,只需在.list-group-item的基础上追加徽章组件“badge”
实现原理:
给徽章设置了一个右浮动,当然如果两个徽章同时在一个列表项中出现时,还设置了它们之间的距离
<span style="color: #800000">.list-group-item > .badge </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> right</span>;
}<span style="color: #800000">
.list-group-item > .badge + .badge </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 5px</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带徽章的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>13<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
腊肉土豆焖饭
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>20<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香辣风味炸鸡块
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>12<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香菜皮蛋豆腐
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>5<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
荷兰豆炒马蹄
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>8<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
山楂排骨
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>15<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
韭菜炒河虾
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
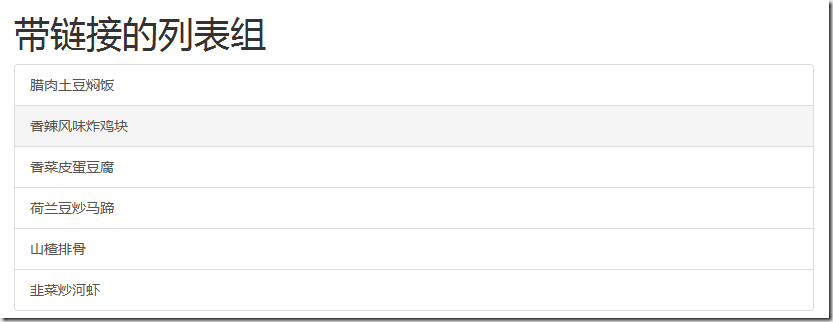
带链接的列表组
带连接的列表组其实就是每个列表项都具有链接效果,一般让人想到的就是在基础列表组的基础上,给列表项的文本添加链接,如:
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
这样做有个不足之处,就是链接的点击区域只在文本上有效;但很多时候都希望在列表项的任何区域都具备可点击,这是就需要在链接标签上增加额外的样式:display:block;但在bootstrap框架中,还是采用了另一种实现方式,就是将ul.list-group用div.list-group来替换,li.list-group-item用a.list-group-item来替换,这样就可以达到需要的效果。
实现原理:
如果使用a.list-group-item,样式就需要做一定的处理,如:去文本下划线,增加悬浮效果等;下面是css源码:
<span style="color: #800000">a.list-group-item </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;
}<span style="color: #800000">
a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
a.list-group-item:hover,
a.list-group-item:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;<span style="color: #ff0000">
text-decoration</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f5f5f5</span>;
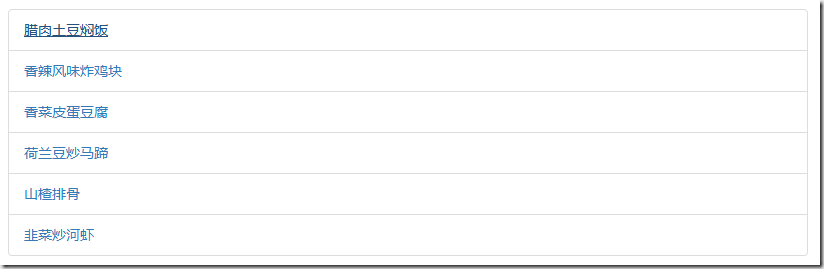
}带链接列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带链接的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>效果如下:
自定义列表组
bootstrap框架在链接列表组的基础上增加了两个样式:
.list-group-item-heading:用来定义列表项头部样式
.list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮组开发者可以自定义列表项里的内容
实现原理:
这两个样式主要控制不容状态下的文本颜色,下面是css源码:
<span style="color: #800000">a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e1edf7</span>;
}<span style="color: #800000">
.list-group-item-heading </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">
.list-group-item-text </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.3</span>;
}自定义列表组的运用
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>自定义列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
<span style="color: #800000">.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #eee</span>;
}<span style="color: #800000">
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus </span>{<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 2</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #428bca</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>列表组状态设置<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item disabled"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):
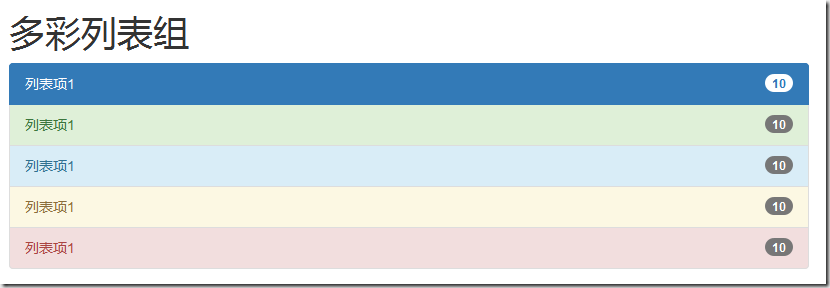
多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
<span style="color: #800000">.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;
}<span style="color: #800000">
a.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;
}<span style="color: #800000">
a.list-group-item-success .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
a.list-group-item-success:hover,
a.list-group-item-success:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d0e9c6</span>;
}<span style="color: #800000">
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #3c763d</span>;
}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>多彩列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-success"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-info"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-warning"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-danger"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。