今天要為大家介紹一款非常棒的WEB線上富文本編輯器-UMeditor,它是由百度web前端研發部開發所見即所得富文本web編輯器UEditor演變的迷你版編輯器,具有輕量,可自訂,注重使用者體驗等特點,允許自由使用和修改程式碼,適用於前台快速簡單回覆框或後台內容編輯器。

如何使用?
建立demo.html文件,先在需要新增編輯器的地方加入以下程式碼,使用style可以設定編輯器的寬度和高度。
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
然後,將UMeditor相關js和css檔案載入。相關文件可以在本站下載或直接到UMeditor官網下載最新版本。
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
接下來,我們開始呼叫編輯器:
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script> 現在我們可以開啟瀏覽器預覽編輯器效果了。
自訂選項
UMeditor提供了豐富的選項設置,使用者可以根據自己專案需求適當自訂。
取得編輯器裡的內容可以使用以下程式碼,你也可以取得純文字內容。
判斷編輯器是否有內容,可以使用以下程式碼:
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
} 如果把編輯器放入表單form中,設定好action路徑,就可以提交表單傳送編輯器裡的內容了。如:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
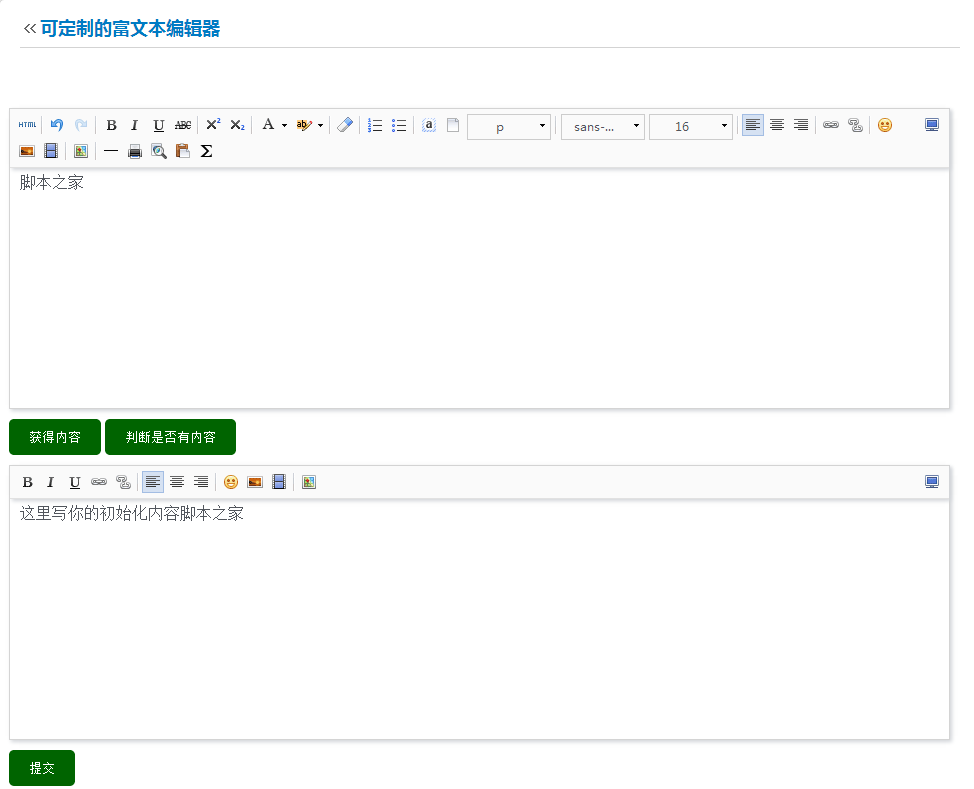
我們可以設定工具列裡允許使用的工具圖標,如下是簡單的客製化幾個常用的工具圖標:
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
}); UMeditor提供了許多工具,可以根據需求定制,如表格編輯、列表佈局、多媒體插入、圖片上傳、地圖調用等等。 UMeditor提供了服務端的幾種語言版本,主要是用於上傳圖片的處理。使用者可以設定上傳路徑、上傳檔案類型限制、大小限制等等。只需設定一下即可應用。




