bootstrap模態框有什麼用
Bootstrap Modals(模態框)是使用自訂的Jquery 外掛程式建立的。

它可以用來建立模態視窗豐富使用者體驗,或是為使用者新增實用功能。您可以在 Modals(模態框)中使用 Popover(彈出框)和 Tooltip(工具提示外掛程式)。 (推薦學習:Bootstrap影片教學)
將透過一些實例和解釋來討論如何使用Bootstrap建立模態視窗。同時,我們也會討論用於客製化的各種可用選項。
您需要 Jquery、Bootstrap CSS 和 JavaScript 檔案 bootstrap-modal.js。這個 js 檔案位於您下載的 Bootstrap 主資料夾中的 js 資料夾內。
Jquery 位於您的 Bootstrap 主資料夾中的 docs > assets > js 下,名為 jquery.js。或者您可以直接訪問 https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js 下載 Jquery。
Bootstrap Modals(模態框)長什麼樣子
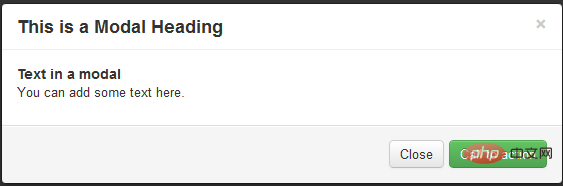
#下面的實例示範了 Bootstrap Modals(模態框)長什麼樣子。

在您的網站中使用Bootstrap Modals(模態方塊)
下面的實例示範如何在網頁中使用Bootstrap Modals(模態框)。請注意,您不需要編寫任何的 JavaScript 程式碼。
<div> <h2 id="使用Bootstrap创建模态框">使用Bootstrap创建模态框</h2> <div> <div> <a>×</a> <h3 id="这是一个模态框标题">这是一个模态框标题</h3> </div> <div> <h4 id="模态框中的文本">模态框中的文本</h4> <p>你可以在这添加一些文本。</p> </div> <div> <a>唤醒活动</a> <a>关闭</a> </div> </div> <p><a>发动演示模态框</a></p> </div> <script></script> <script></script>
更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap模態框有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






