layui的檔案上傳功能怎麼取得檔案名

第一步在我們的電腦上面開啟軟體,新建一個html頁面,並加入上layui外掛程式的css,js檔案和jquery.js文件,如下圖所示:

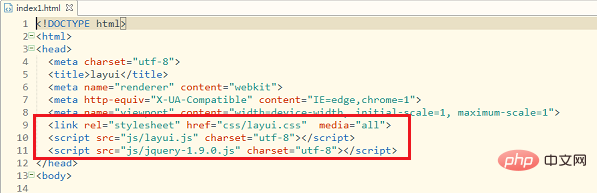
第二步在新建的index1.html檔案裡面首先引入layui.css,layui.js,jquery-1.9.0.js三個文件,如下圖所示:

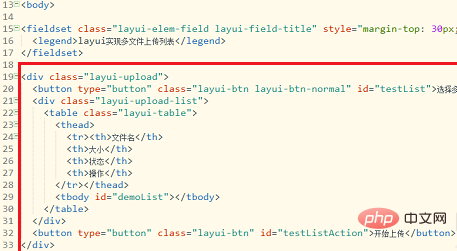
第三步驟在index1.html的body裡面新增一個表格、檔案選擇和檔案上傳的按鈕,實作將檔案上傳到伺服器,並以表格的形式顯示到介面,顯示檔案名,檔案大小等,如下圖所示:

#第四步我們在瀏覽器中開啟頁面,可以看到檔案上傳清單的介面效果,如下圖所示:

相關推薦:《layui框架教學》
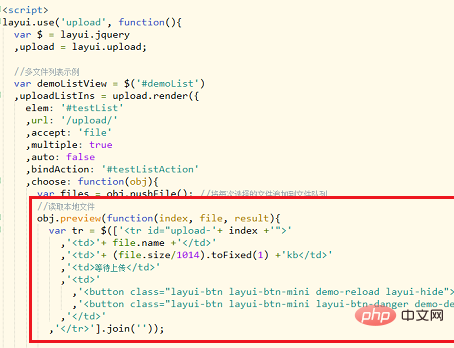
第五步我們開始給文件選擇按鈕和上傳按鈕新增事件,並將上傳的文件資訊返回到表格中,透過obj.preview(function(index, file, result){});方法來讀取選擇的本地文件信息,file.name獲取檔案名,(file.size/1014).toFixed(1)取得檔案大小,如下圖所示:

第六步點選上傳檔案按鈕進行上傳選擇的文件,上傳成功之後,透過var tr=demoListView.find('tr#upload-' index),tds =tr.children();代碼取得文件上傳的信息,包括文件名,文件大小等插入到表格上,如下圖所示:

第七步我們在瀏覽器開啟index1.html文件,可以看到多文件上傳的介面樣式,點選選擇多文件,如下圖所示:

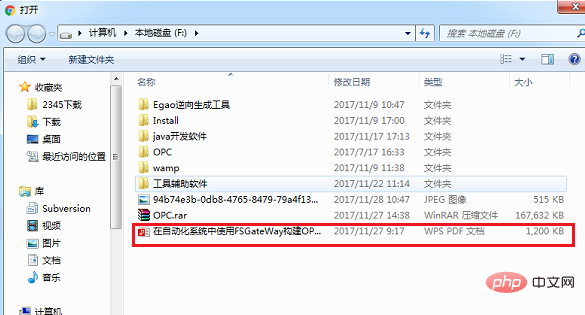
我們選擇本地的檔案進行上傳,點擊打開,如下圖所示:

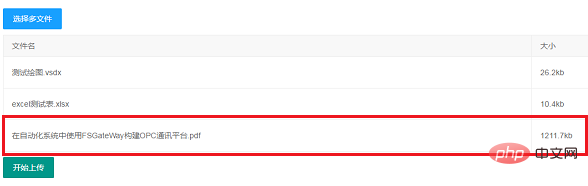
第九步驟可以看到已經成功上傳檔案到伺服器,並取得檔案名稱和檔案大小顯示在表格中,如下圖所示:

以上是layui的檔案上傳功能怎麼取得檔案名的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌驗證器是一種用於保護使用者帳戶安全的工具,其金鑰是用於產生動態驗證碼的重要資訊。如果忘記了谷歌驗證器的金鑰,只能透過安全碼進行驗證,那麼下文站小編就會為大家帶來谷歌安全碼在哪裡取得的詳細內容介紹,希望能幫助到大家,想要了解的用戶們就請跟著下文繼閱讀吧!首先開啟手機設置,進入設定頁面。下拉頁面,找到Google。進入Google頁面,點選Google帳號。進入帳號頁面,點選驗證碼下方的檢視。輸入密碼或使用指紋驗證身分。取得Google安全碼,利用安全碼驗證Google身分。
 如何在 Golang 中使用 gRPC 實作檔案上傳?
Jun 03, 2024 pm 04:54 PM
如何在 Golang 中使用 gRPC 實作檔案上傳?
Jun 03, 2024 pm 04:54 PM
如何使用gRPC實作檔案上傳?建立配套服務定義,包括請求和回應訊息。在客戶端,開啟要上傳的檔案並將其分成區塊,然後透過gRPC串流傳輸到服務端。在服務端,接收文件區塊並將其儲存到文件中。服務端在文件上傳完成後發送回應,指示上傳是否成功。
 用Golang函數簡化檔案上傳處理
May 02, 2024 pm 06:45 PM
用Golang函數簡化檔案上傳處理
May 02, 2024 pm 06:45 PM
答案:是,Golang提供的函數可以簡化檔案上傳處理。詳情:MultipartFile類型提供對文件元資料和內容的存取。 FormFile函數從表單請求中取得特定檔案。 ParseForm和ParseMultipartForm函數用於解析表單資料和多部分錶單資料。使用這些函數簡化了文件處理流程,讓開發者專注於業務邏輯。
 Java如何遍歷資料夾並取得所有檔案名
Mar 29, 2024 pm 01:24 PM
Java如何遍歷資料夾並取得所有檔案名
Mar 29, 2024 pm 01:24 PM
Java是一種流行的程式語言,具有強大的檔案處理功能。在Java中,遍歷資料夾並取得所有檔案名稱是一種常見的操作,可以幫助我們快速定位和處理特定目錄下的檔案。本文將介紹如何在Java中實作遍歷資料夾並取得所有檔案名稱的方法,並提供具體的程式碼範例。 1.使用遞歸方法遍歷資料夾我們可以使用遞歸方法遍歷資料夾,遞歸方法是一種自身呼叫自身的方式,可以有效地遍歷資料夾中
 如何在 Golang 中實現拖放檔案上傳?
Jun 05, 2024 pm 12:48 PM
如何在 Golang 中實現拖放檔案上傳?
Jun 05, 2024 pm 12:48 PM
如何在Golang中實現拖放檔案上傳?啟用中間件;處理檔案上傳請求;建立拖曳區域的HTML程式碼;新增處理拖曳事件的JavaScript程式碼。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。






