layui怎麼設定複選框

首先需要引入layui的js腳本文件,和css樣式文件。需要使用jquery的,也引進對應文件。

html裡,我們寫上對應的複選框控件,就是平常常用的checkbox。但這裡要注意的是checkbox要加一個title值,而且控制項要放在樣式為layui-form的form表單裡。

在頁面載入完函數ready裡,(這裡使用jquery的),我們要引入layui的form元件,然後呼叫render方法。

就這樣,基本上就行了,並沒有太多複雜的東西。運行頁面,可以看到漂亮的複選框就呈現了。

相關推薦:《layui框架教學》
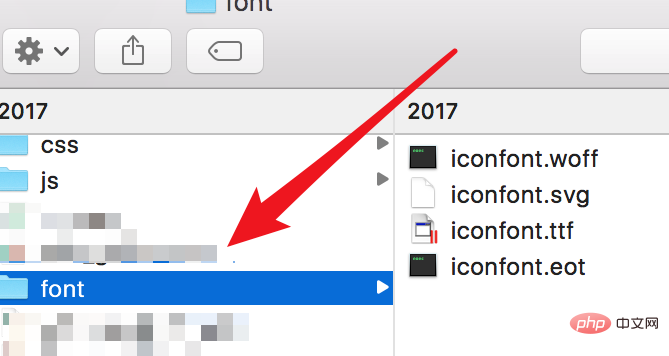
但看到上面的圖片,好像有點圖片沒有正常呈現出來?其實這是由於layui自訂的字體沒有正常載入所導致的,我們需要把layui裡的字體複製到自己的網站上,把整個font資料夾放到和css,js同一層的目錄裡就行了。

重新刷新頁面,就可以看到一個很漂亮的複選框了。

點選第一個複選框,就可以看到選取狀態了。

以上是layui怎麼設定複選框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥網購票時,為了確保能夠準確掌握購票時間,用戶可以設定一個懸浮時鐘來進行搶票,詳細的設定方法就在下文中,讓我們一起學習下吧。大麥綁定懸浮時鐘方法1.在手機中點擊開啟懸浮時鐘app進入介面後,在設定秒殺提查的位置點擊,如下圖所示位置:2.來到新增記錄的頁面後,把在大麥網中複製的買票連結頁面複製進去。 3.接下來在下方設定秒殺時間和通知時間,打開【儲存到日曆】後面的開關按鈕,並在下方點選【儲存】。 4.點選開啟【倒數計時】,如下圖所示:5.到提醒時間時在下方點選【開始畫中畫】的按鈕。 6.購票時間到時
 抖音播放自動關機怎麼設定?播放過程自動退出什麼原因?
Apr 01, 2024 pm 12:06 PM
抖音播放自動關機怎麼設定?播放過程自動退出什麼原因?
Apr 01, 2024 pm 12:06 PM
抖音作為當今最受歡迎的短影片平台之一,用戶在享受短影片帶來的樂趣時,也希望能夠更好地控制自己的時間。最近,有使用者反映抖音播放過程中會自動關閉,這讓他們感到非常困擾。一、抖音播放自動關閉怎麼設定? 1.檢查抖音版本請確保您使用的抖音版本是最新的。抖音會定期更新,修復已知問題。如果您的抖音版本過舊,可能會出現自動關閉的問題。您可以在應用程式商店檢查並更新抖音。 2.檢查手機系統版本抖音播放自動關機也可能與手機系統版本有關。請確保您的手機系統版本是最新的。如果手機系統版本過舊,可能會導致抖音運作不穩定。您可以
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。






