使用layui怎麼下載文件

下載:
a標籤中的href屬性可以直接給下載連結的位址,點選的時候會自動跳出下載儲存視窗。
用原生上傳文件標籤上傳文件,取得上傳文件的全路徑:
$('#file').change(function(){
$('#em').text($('#file').val());
});相關推薦:《layui框架教學》
取得文件名:
var file = $('#file'),
aim = $('#em');
file.on('change', function( e ){
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
var name = e.currentTarget.files[0].name;
aim.text( name );
});註:e.currentTarget.files[0].name中是files,不是file
#頁面之間大量傳參用sessionStorage解決。
object物件遍歷可用,$.each()方法,第一個參數是要遍歷的對象,第二個參數是回呼函數,具體用法見jquery手冊。
以上是使用layui怎麼下載文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vivo瀏覽器下載的檔案在哪
Feb 23, 2024 pm 08:55 PM
vivo瀏覽器下載的檔案在哪
Feb 23, 2024 pm 08:55 PM
vivo瀏覽器下載的檔案在哪?vivo瀏覽器下載的檔案是會儲存在專屬的位置,但是多數的小夥伴不知道vivo瀏覽器下載檔案的位置在哪裡,接下來就是小編為使用者帶來的vivo瀏覽器下載檔案開啟方法圖文教程,有興趣的用戶快來一起看看吧! vivo手機使用教學vivo瀏覽器下載的檔案在哪1、先開啟瀏覽器APP,然後進入到瀏覽器主介面最底部點選【選單】;2、之後下方展開功能欄,點選【下載紀錄】選項;3 、接著在下載記錄的介面,選擇【下載完成】字樣;4、選擇你需要查看下載檔的位置,點選後方的【開啟】按鈕;5
 迅雷ed2k怎麼下載檔案?迅雷ed2k使用方法教程
Mar 14, 2024 am 10:50 AM
迅雷ed2k怎麼下載檔案?迅雷ed2k使用方法教程
Mar 14, 2024 am 10:50 AM
迅雷ed2k怎麼下載檔案? ed2k作為常見的共享文件,很多的用戶在下載的時候會遇到不支持下載的情況發生,那麼迅雷要怎麼下載?下面就讓本站來為使用者來介紹一下迅雷ed2k使用方法教學吧。 迅雷ed2k使用方法教學 1、複製ed2k連結。 2、打開「迅雷」點選左上角「+」。 3、複製連結點選「立即下載」即可。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
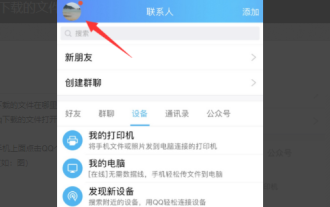
 蘋果手機qq下載的檔案在哪
Mar 08, 2024 pm 02:50 PM
蘋果手機qq下載的檔案在哪
Mar 08, 2024 pm 02:50 PM
QQ作為一款廣受歡迎的即時通訊軟體,幾乎每個人都有一個QQ號碼。使用蘋果手機時,可能會遇到文件儲存和尋找的困難。一般來說,這些檔案儲存在對應應用程式目錄下的Documents資料夾中。蘋果手機qq下載的檔案在哪1、先打開iPhone手機上的QQ應用,點選個人頭像進入個人頁面。 2、在個人頁面下方的選單中,選擇【我的檔案】並點選開啟。 3.然後進入【本機檔案】,查看手機上QQ儲存的檔案。 4.在本機檔案中,點選檢視按鈕即可查看下載的檔案資訊。
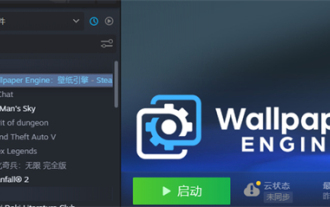
 小紅車創意工坊下載的檔案在哪
Mar 20, 2024 am 09:47 AM
小紅車創意工坊下載的檔案在哪
Mar 20, 2024 am 09:47 AM
用戶可以使用小紅車創意工作坊下載各種壁紙,有許多用戶不知道小紅車創意工作坊下載的檔案在哪,用戶可以在content下找到找到帶有數字的資料夾,下載的檔案都在這裡。小紅車創意工坊下載的檔案在哪裡回答:在本地資料夾-steamapps-workshop-content裡。 1.打開steam,找到WallpaperEngine:壁紙引擎。 2、右鍵點選管理,再點選瀏覽本機檔案。 3.打開資料夾,點選steamapps。 4、點選workshop。 5、點擊content。 6、找到有數字的資料夾。 7.所有下載好的桌布都在
 如何在Windows 11系統中設定下載檔案的儲存磁碟
Apr 20, 2024 pm 06:32 PM
如何在Windows 11系統中設定下載檔案的儲存磁碟
Apr 20, 2024 pm 06:32 PM
對於初次接觸Windows11系統的使用者而言,通常檔案下載路徑會遵循系統預設設定,並且傾向於將檔案保存在系統磁碟區內,長期下來可能會因佔用過多系統磁碟空間而影響電腦的整體效能。為了更合理地管理和分配儲存空間,學會如何在Windows11系統中自訂下載檔案的保存磁碟至關重要。本文將詳細解讀Windows11中如何靈活設定下載檔案的目標磁碟,以滿足使用者個人化的儲存需求。如果您正有此需求,不妨繼續閱讀,我們將為您詳細介紹此實用功能的操作步驟。操作方法1、雙擊開啟桌面上的"此電腦"。 2、接著找到新介面左側欄中
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。






