layui列表怎麼取input框的值
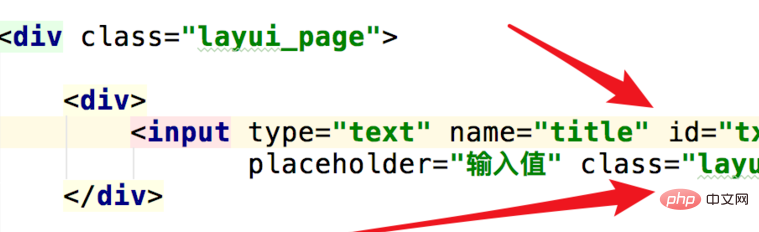
我們先建立一個input,樣式名稱就為layui-input。然後關鍵為其添加一個id值。

接著加入一個按鈕,有一個onclick事件,用來觸發取得值。

在腳本程式碼裡,定義一個函數,就是按鈕點擊後觸發的。
我們可以使用document.getElementById來取得輸入框,參數就是輸入框的id值。

輸入框取得到後,就可以使用它的value屬性來取得輸入框的值了。程式碼:input.value

相關推薦:《layui框架教學》
然後使用簡單的alert方法來彈出取得到的值。

開啟頁面,可以看到輸入框和按鈕。

在輸入框裡輸入值,然後點選下方的按鈕。

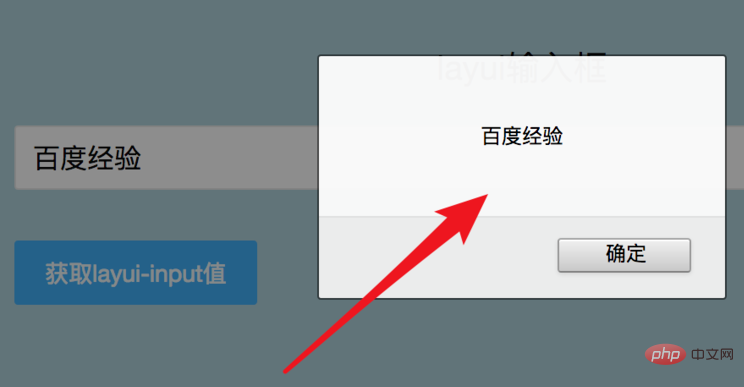
點擊後,我們可以看到成功取得到這個輸入框的值了。

以上是layui列表怎麼取input框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
在iOS17中,Apple在提醒應用程式中添加了一個方便的小清單功能,以便在您外出購買雜貨時為您提供幫助。繼續閱讀以了解如何使用它並縮短您的商店之旅。當您使用新的「雜貨」清單類型(在美國以外名為「購物」)建立清單時,您可以輸入各種食品和雜物,並按類別自動組織它們。該組織使您在雜貨店或外出購物時更容易找到您需要的東西。提醒中可用的類別類型包括農產品、麵包和穀物、冷凍食品、零食和糖果、肉類、乳製品、雞蛋和奶酪、烘焙食品、烘焙食品、家居用品、個人護理和健康以及葡萄酒、啤酒和烈酒。以下是在iOS17創
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 無法顯示win7無線網路列表
Dec 22, 2023 am 08:07 AM
無法顯示win7無線網路列表
Dec 22, 2023 am 08:07 AM
為了方便很多人移動辦公,很多筆記本都帶有無線網的功能,但有些人的電腦上無法顯示WiFi列表,現在就給大家帶來win7系統下遇到這種問題的處理方法,一起來看一下吧。 win7無線網路清單顯示不出來1、右鍵你電腦右下角的網路圖標,選擇“開啟網路和共用中心”,開啟後再點擊左邊的「變更轉接器設定」2、開啟後滑鼠右鍵選擇無線網路轉接器,選擇「診斷」3、等待診斷,如果系統診斷出問題就修復它。 4.修復完成之後,就可以看到WiFi清單了。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。






