layui如何使用按鈕事件

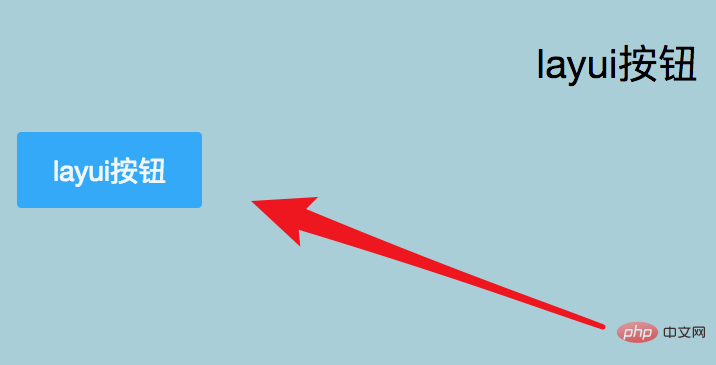
首先我們建立一個layui的按鈕。

要使用按鈕事件,我們可以直接新增一個onclick屬性就行了,並為其新增呼叫的函數,clickme。

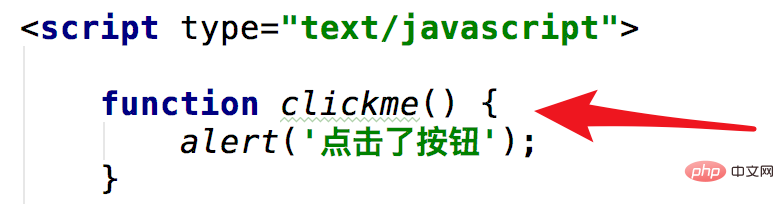
定義函數clickme就行了。程式碼如圖。

執行頁面,可以看到一個按鈕,點選這個按鈕。

相關推薦:《layui框架教學》
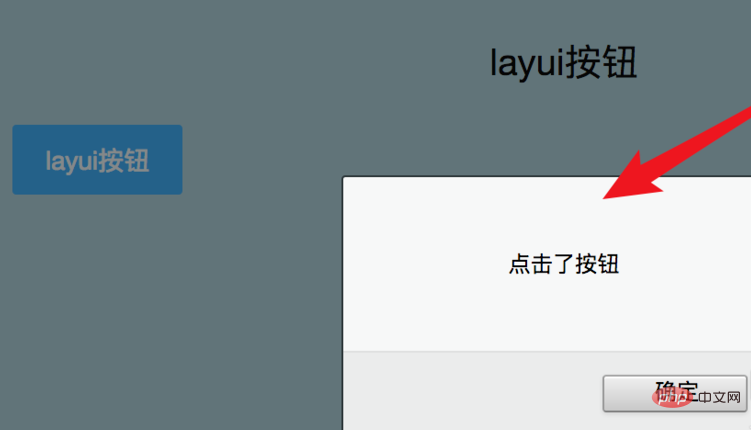
點擊後,就可以觸發點擊事件了,運行了我們函數裡的彈出視窗的代碼。

除了可以直接新增onclick事新增事件外,我們還可以使用jquery來為按鈕註冊事件。
先把onclick去掉,再為按鈕加上一個id。
(需要先引入jquery檔案。


#使用jquery來註冊事件,並寫上事件函數。

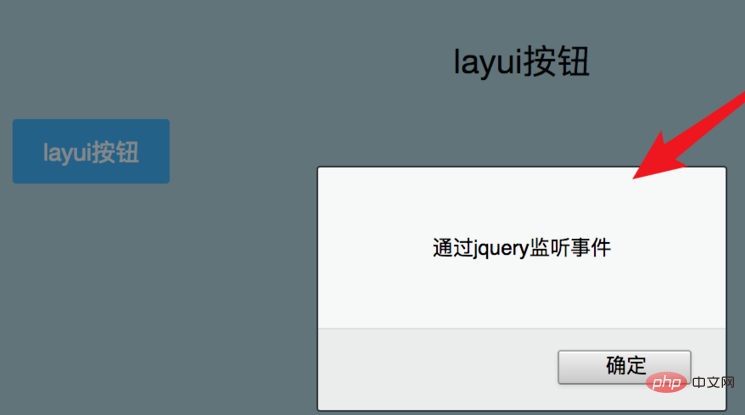
再次運行頁面,點選按鈕,可以看到,也能同樣觸發點擊事件。

以上是layui如何使用按鈕事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




