
第一步:建置環境。
1、layui的環境建置非常簡單,跟query差不多。只要引進盡可以直接使用。
1.1:引入js與樣式
2、如果做完整的前後天互動請求,則需要建構回應的後台環境。 (本次不介紹後台環境的搭建)


#第二步:下載layui。
網址:https://www.layui.com/
1、第一步開啟layui下載網址
2、下載layui的依賴套件
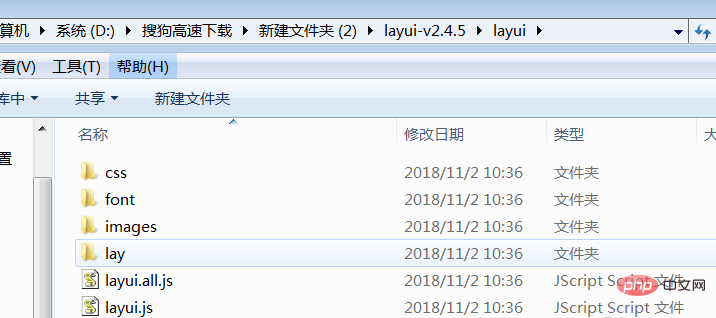
3、查看依賴套件。



#相關推薦:《layui框架教學》
第三步:程式碼實作。
1、html程式碼部分的實作
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
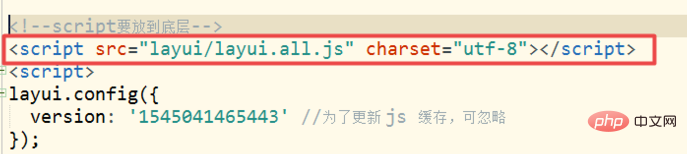
2、js程式碼的實作。
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,table = layui.table //表格
,element = layui.element //元素操作
//默认第一次初始化调用执行一个 table 实例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名称', width:105}
,{field: 'sex', title: '菜单类别', width: 105, sort: true}
,{field: 'city', title: '所属菜系', width:115, sort: true}
,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '评分', width: 100}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});按鈕或js定時調用,查詢按鈕調用
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


第四步:測試。
1、開啟頁面資料表格展示成功。
2、點選翻頁按鈕的頁數,刷新表格
3、呼叫layui的請求刷新頁面。


以上是layui表格如何自動刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!



