
WordPress怎麼新建導覽選單?
WordPress選單設定在哪
想要設定WordPress導覽選單,首先要找到它在哪裡
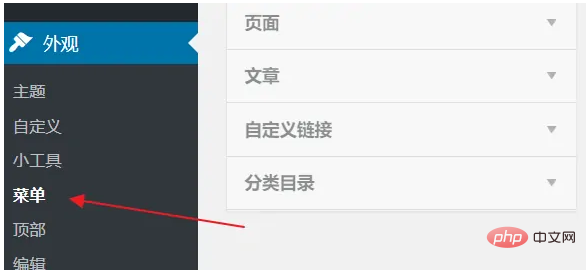
#開啟儀表板,選擇外觀– 選單


進入選單設定介面,可以看到這裡有2個區域,左邊是網站的內容,包括頁面、文章、分類目錄、自訂鏈接,右側是特定的選單設定介面,用來調整、編輯選單
建立新的WordPress選單
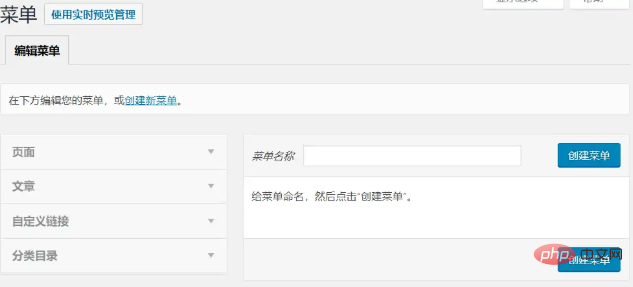
WordPress中預設沒有選單,所以我們必須先建立一個選單才能進行設定

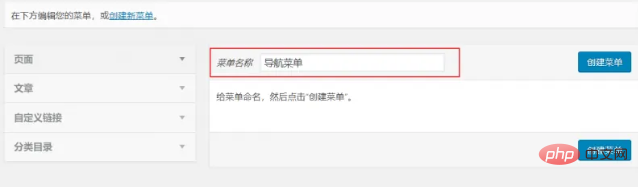
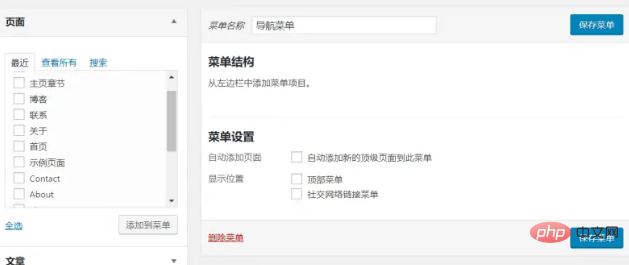
設定新選單的名稱
點擊上方的創建新選單鏈接,然後在右側的文字方塊中隨便輸入一個名稱,例如可以設定一個”導航選單”,然後點擊建立選單

設定WordPress選單
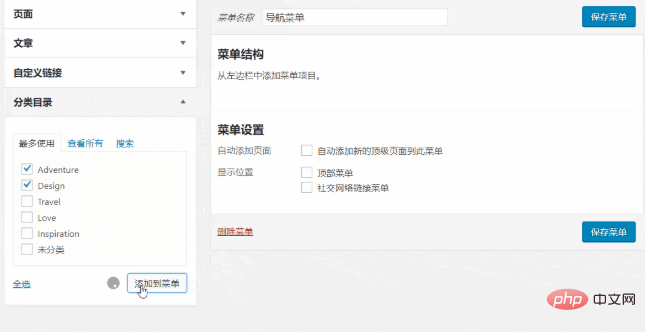
接下來對導航選單進行設定新增項目到選單中#在左邊找到想要新增到選單的項目,用滑鼠勾選,然後點選新增到選單
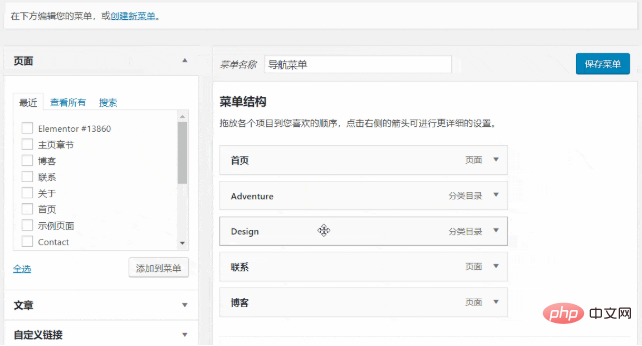
調整選單的順序
有時候我們需要一些選單靠前,不重要的選單放到最後邊,這個時候可以調整選單的順序用滑鼠在右邊按住想要修改順序的項目,然後拖曳到正確的位置
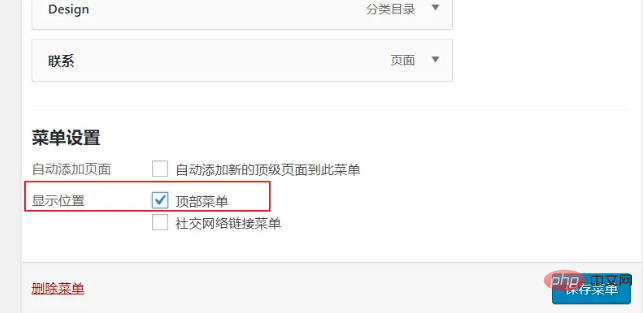
讓選單顯示在網站前台
選單已經設定好了,有的朋友可能已經儲存過,但是卻發現網站前台並沒有發生任何變化那麼如何讓選單顯示在前台呢

WordPress教學欄位!
以上是WordPress怎麼新導覽選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

