WP-AutoPost是目前最好用的WordPress自動採集發布插件,最大的特點是可以採集來自於任何網站的內容並自動發佈到你的WordPress網站。
不像其他大部分WordPress採集插件,只能根據Feed進行採集,使用Feed採集有很大的弊端,首先必須找到全文Feed,而現在網上全文Feed很少,大部分只能採集到文章摘要,就算使用Feed採集到文章摘要也需要點擊連結才能查看原文,相當於給別的網站做外鏈。
做英文垃圾站用的比較多的WP-Robot也只有20幾個採集來源,文章來源比較單一有限。

而WP-AutoPost就沒有上面這些劣勢,真正做到可以採集任何網站的內容並自動發布,採集過程完全自動進行無需人工幹預,並提供內容過濾、HTML標籤過濾、關鍵字替換、自動連結、自動標籤、自動下載遠端圖片到本機伺服器、自動添加文章前綴後綴、並且可以使用微軟翻譯引擎將採集的文章自動翻譯為各種語言進行發布。
WP-AutoPost中文免費下載網址:https://www.xuewangzhan.net/cj/11379.html (官網網址:http://wp-autopost.org/zh)
一、安裝WP-AutoPost
和安裝其他WordPress外掛一樣,直接上傳到外掛目錄,啟動即可使用,無需再進行額外設定或修改程式碼。
二、建立採集任務
點選「新任務」後,輸入任務名稱,即可建立新任務,建立好新任務後可以在任務清單中查看該任務,就可對該任務進行更多設定。

三、基本設定功能

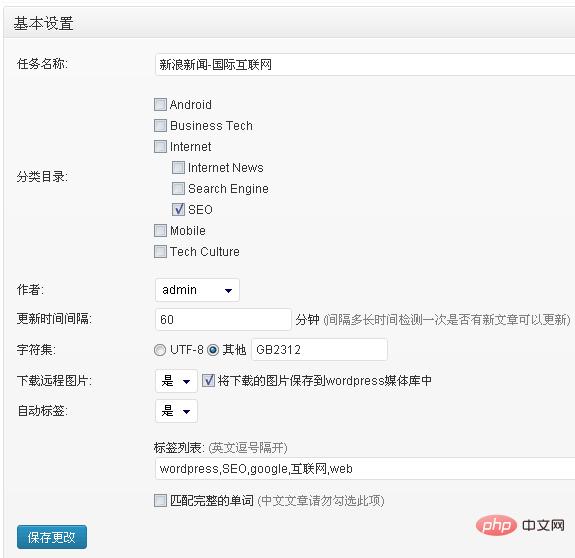
#在基本設定標籤下,可以進行如下設定:
任務名稱:可以修改任務名稱分類目錄:該任務採集文章發佈到的分類目錄作者:此任務採集文章的發布作者,必須是WordPress裡的註冊用戶更新時間間隔:間隔多久偵測一次該採集任務下是否有新文章可以更新字元集:擷取目標網站的字元集編碼,預設為UTF8,如果目標網頁字元集編碼不是UTF8,抓取的網頁會出現亂碼,設定正確的字符集即可解決該問題(如何正確設定字符集)下載遠端圖片:如果該任務下採集的文章裡包含圖片,可以選擇是否下載遠端圖片到本機伺服器,選擇下載遠端圖片,可進一步選擇是否將下載的圖片資訊儲存到WordPress媒體庫中自動標籤:選擇是否使用自動標籤標籤清單:使用自動標籤後如果文章包含清單裡的關鍵字,將自動添加標籤符合完整的單字:該設定對英文文章有效,中文文章請勿啟用該設定
四、文章來源設定
在該標籤下我們需要設定文章來源的 文章清單網址及 特定文章的符合規則
我們以收集「新浪互聯網新聞」為例,文章列表網址為http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 因此在手動指定文章列表網址中輸入該網址即可,如下所示:

之後需要設定該文章清單網址下具體文章網址的符合規則
相關推薦:《WordPress教程》
五、文章網址匹配規則
文章網址匹配規則的設定非常簡單,無需複雜設置,提供兩種匹配模式,可以使用URL通配符匹配,也可以使用CSS選擇器進行匹配,通常使用URL通配符匹配較為簡單。
1. 使用URL通配符來匹配
點擊列表網址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 上的文章,我們可以發現每篇文章的URL都為如下結構
http://tech.sina.com.cn/i/2013-06-27/16328485884.shtml
#因此將URL中變化的數字或字母替換為萬用字元 (*) 即可,如:http://tech.sina.com.cn/i/(*)/(*).shtml

2. 使用CSS選擇器進行匹配
使用CSS選擇器進行匹配,我們只需要設定 文章網址的CSS選擇器 即可(不知道CSS選擇器為何,一分鐘學會如何設定CSS選擇器),透過查看清單網址http://roll .tech.sina.com.cn/internet_worldlist/index.shtml 的源代碼即可輕鬆設置,找到該列表網址下具體文章的超鏈接的代碼,如下所示:

可以看到,文章的超連結a標籤在class為「contList」的標籤內部,因此 文章網址的CSS選擇器 只需要設定為.contList a 即可,如下所示:

設定完成之後,不知道設定是否正確,可以點擊上圖中的測試按鈕,如果設定正確,將列出該清單網址下所有文章名稱和對應的網頁位址,如下所示:

六、文章抓取設定
#在這個標籤下,我們需要設定文章標題和文章內容的匹配規則,提供兩種方式進行設置,建議使用CSS選擇器方式,使用該方式更為簡單,精確。 (不知道CSS選擇器為何,一分鐘學會如何設定CSS選擇器)
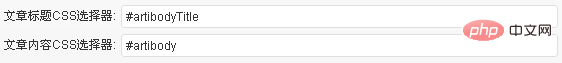
我們只需要設定文章標題CSS選擇器和文章內容CSS選擇器,即可準確抓取文章標題和文章內容。
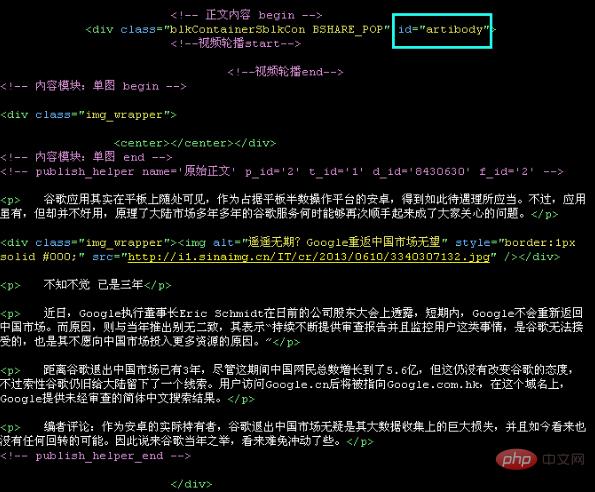
在文章來源設定裡,我們以收集」新浪互聯網新聞「為例,這裡還是以此範例講解,透過查看列表網址http://roll.tech.sina.com.cn/internet_worldlist/ index.shtml 下某一篇文章的源代碼即可輕鬆設置,例如,我們通過查看某篇具體文章http://tech.sina.com.cn/n/i/2013-06-10/06308430630.shtml的原始碼,如下所示:

可以看到,文章標題在id為「artibodyTitle」的標籤內部,因此文章標題CSS選擇器只需要設定為# artibodyTitle 即可;
一樣的,找到文章內容的相關程式碼:

可以看到,文章內容在id為「artibody」的標籤內部,因此文章內容CSS選擇器只需要設定為 #artibody 即可;如下所示:

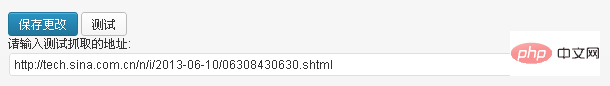
#設定完成之後,不知道設定是否正確,可點選測試按鈕,輸入測試位址,如果設定正確,會顯示文章標題和文章內容,方便檢查設定



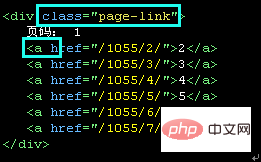
可以看到,分頁連結A標籤在class為「page-link」的標籤內部
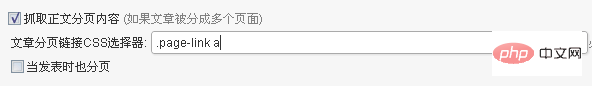
因此,文章分頁鏈接CSS選擇器設定為 .page-link a 即可,如下圖:

#若勾選當發表時也分頁時,發表文章也會同樣被分頁,如果你的WordPress主題不支援 標籤,請勿勾選。 
八、文章內容過濾功能
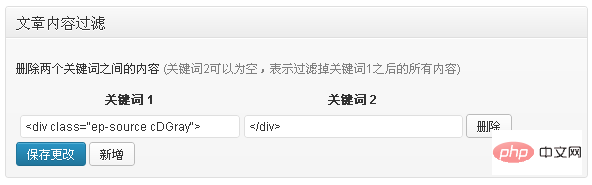
文章內容過濾功能,可過濾掉正文中不希望發布的內容(如廣告代碼,版權資訊等),可設定兩個關鍵字,刪除掉兩個關鍵字之間的內容,關鍵字2可以為空,表示刪除掉關鍵字1之後的所有內容。
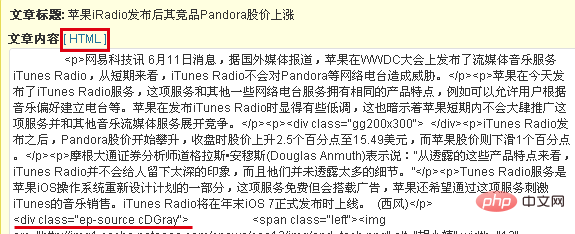
如下所示,我們透過測試抓取文章後發現文章裡有不希望發布的內容,切換到HTML顯示,找到該內容的HTML程式碼,分別設定兩個關鍵字即可過濾掉該內容。 ########################如果需要過濾掉多處內容,可以新增多組設定。 #########1、HTML標籤過濾功能#######HTML標籤過濾功能,可過濾掉採集文章中的超連結(例如a標籤)。
以上是wordpress自動擷取外掛程式怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

