wordpress如何進行仿站

WordPress仿站:
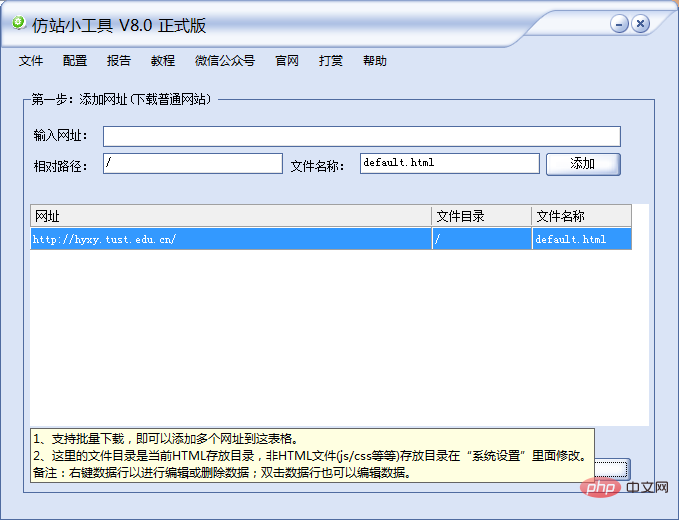
1、目標網站的抓取,使用仿站小工具8.0.2挺好用的,能夠盡可能多的將整個網站抓取下來。

將檔案儲存到wp-content/tust。儲存的首頁default.html和其他的檔案目錄如下:

然後建立標準的wp檔案。如下圖:

將default.html分割到header.php, index.php, footer.php
header.php 包含body再內的導覽欄,等下還會貼出修改後的程式碼。
index.php 包含主體部分,要引用header.php 和 footer.php。
footer.php 包含最後的版權等資訊。
2、修改header.php中的連結使首頁正常。其中常用的範本函數:
基本條件判斷函數:
is_home():是否為首頁
is_single():是否為內容頁(Post)
is_page():是否為內容頁(Page)
is_category():是否為Category/Archive 頁
is_tag():是否為標籤(Tag) 存檔頁
is_date():是否為指定日期存檔頁
is_year():是否為指定年份存檔頁
is_month():是否為指定月份存檔頁
is_day():是否為指定日存檔頁
is_time():是否為指定時間存檔頁
is_archive():是否為存檔頁
#is_search( ):是否為搜尋結果頁
is_404():是否為"HTTP 404: Not Found" 錯誤頁
is_paged():首頁/Category/Archive 頁是否以多頁顯示
Header 部分常用到的PHP 函數:
:部落格名稱(Title)
##:CSS 檔案路徑 :PingBack URL#:範本檔案路徑 :WordPress 版本 :Atom URL :RSS 2.o URL :部落格URL :部落格網頁HTML 類型 :部落格網頁編碼 :部落格描述 :特定內容頁(Post /Page) 的標題範本常用的PHP 函式及指令: :呼叫Header 範本#:呼叫Sidebar 模板 :呼叫Footer 模板 :顯示內容(Post/Page) :檢查是否有Post/Page :如果存在Post/Page則予以顯示 :While 結束 :If 結束 :顯示時間,時間格式由"字串"參數決定,具體參考PHP 手冊 php comments_popup_link(); ?>:正文中的留言鏈接,如果使用comments_popup_script(); 則新視窗打開鏈接 :內容頁(Post/Page ) 標題 :內容頁(Post/Page) URL :特定內容頁(Post/Page) 所屬Category :作者 :特定內容頁(Post/ Page) ID :如果使用者已登入並具有權限,顯示編輯連結 :顯示Blogroll 中的連結 :呼叫留言/回覆範本 :顯示Page 清單 :顯示Categories 清單 :下一篇文章連結:上一篇文章連結 :日曆< ;?php wp_get_archives() ?>:顯示內容存檔
:導航,顯示上一篇/下一篇文章連結
與模板相關的其他函數:
:輸出對應資訊
:顯示註冊連結
:顯示登入/登出連結
:將目前內容分頁
:將目前內容截斷,以不在首頁/目錄頁顯示全部內容
#:網頁載入時間(秒)
:網頁載入查詢量
將模板中的css,js,圖片的連結都會換成上面的函數
3、頁面顯示正常時,進行導覽列的修改。
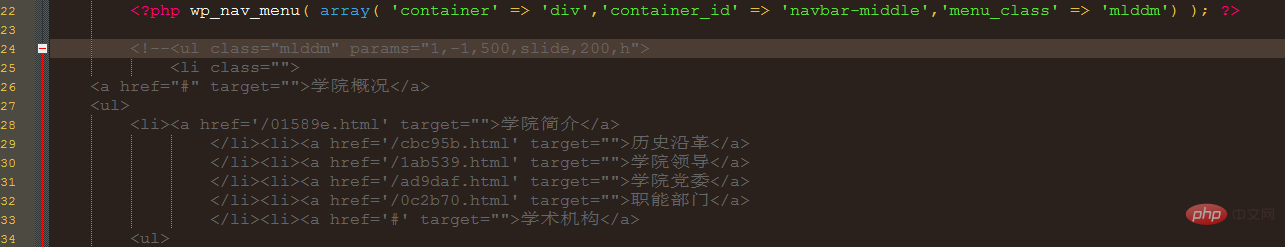
其中導覽列設定時,修改原始程式碼:

使用wp_nav_menu進行代替,選單導航的程式碼,如圖下註解的部分,將所有的菜單都進行註解。其中代換時,遵循下面的參數。
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
其中首頁header.php修改完成後,大致如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo('charset'); ?>" />
<title>天津科技大学海洋与环境学院</title>
<meta name="keywords" content="天津科技大学海洋与环境学院" />
<meta name="description" content="<?php bloginfo('description'); ?>" />
<link rel="shortcut icon" type="image/ico" href="<?php echo get_option(' wpd_logo '); ?>" />
<link href="<?php bloginfo('template_url'); ?>/css/reset-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/fonts-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/grids-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/common.css" rel="stylesheet" type="text/css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!--[if lt IE 7]>
<script src="js/ie7.js"></script>
<![endif]-->
<script type="text/javascript" src="js/iepngfix_tilebg.js"></script>
<link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/frame-top-link.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/mainmenu.css" />
<link href="<?php bloginfo('template_url'); ?>/css/jqueryslidemenu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/bigpic.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/modulelist.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/pager.css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery.slidemenu.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/xmosaic.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/kandytabs.pack.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/custom.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/footer.css" />
<style>
.tag_description
{
float: left;
margin-top:7px;
padding-bottom:5px;
list-style:none;
}
.tag_description a
{
font-size: 12px;
text-indent: 24px;
}
.tag_description p
{
font-family:"宋体",Verdana, Lucida, Arial, Helvetica;
color: #666666;
float:right;
width:220px;
line-height:24px;
font-size: 12px;
text-indent: 24px;
text-align:justify;
margin-top:0px;
text-justify:inter-ideograph;
}
#AcadeInfoList
{
position:relative;
top:-20px;
}
#AcadeInfo_spliter
{
position:relative;
top:10px;
}
#AcadeInfoList:nth-of-type(n)
{
position:relative;
top:0px;
}
#AcadeInfo_spliter:nth-of-type(n)
{
position:relative;
top:30px;
}
.tag_title{
line-height:24px;
background-position-x: 0%;
background-position-y: -540px;
background-repeat: no-repeat;
overflow-x: hidden;
width:370px;
}
.tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
</style>
</head>
<body>
<div id="frame-top">
<div id="frame-top-warpper">
<div class="frame-top-link">
<ul>
<li class="first"><a target="" href="/">学院首页</a></li><li class=""><a target="" href="/7db3dc.html">联系我们</a></li><li class=""><a target="_blank" href="/admin.html">管理员入口</a></li> </ul>
</div>
<div id="frame-top-logo">
<table>
<tr>
<td style="vertical-align:top">
<a href="/" title="天津科技大学海洋与环境学院">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/2015-09-16-19-7642419411.png" class="lazy" />
</a>
</td>
</tr>
</table>
</div>
<div id="frame-top-navbar">
<script type="text/javascript">
$(document).ready(function () {
mlddminit(375);
});
</script>
<div id="navbar-left"></div>
<?php wp_nav_menu( array( 'container' => 'div','container_id' => 'navbar-middle','menu_class' => 'mlddm') ); ?>
<!--<ul class="mlddm" params="1,-1,500,slide,200,h">
<li class="">
<a href="#" target="">学院概况</a>
<ul>
<li><a href='/01589e.html' target="">学院简介</a>
</li><li><a href='/cbc95b.html' target="">历史沿革</a>
</li><li><a href='/1ab539.html' target="">学院领导</a>
</li><li><a href='/ad9daf.html' target="">学院党委</a>
</li><li><a href='/0c2b70.html' target="">职能部门</a>
</li><li><a href='#' target="">学术机构</a>
</li> 替换这里第一条的东西。
-->
<div id="navbar-right"></div>
</div>
<?php wp_head(); ?>4、修改index.php中的
這裡先進行輪播圖的修改,其中輪播圖修改後的程式碼如下:
<?php get_header(); ?>
<div id="frame-top-slider-detail"> </div>
<div id="frame-top-slider" class="smallslider">
<!-- 大图轮播-->
<script type="text/javascript">
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '<li class="on" ></li>';
else
str += '<li class=" "></li>';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
</script>
<div id ="bigpic">
<a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="/13v0to-1.html">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner1 '); ?>' alt='1' />
</a><a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner2 '); ?>' alt='2' />
</a> </div>
</div>
</div>然後修改文章的清單部分:
<div id="frame-top-slider-mask">
<ul class="ctrls" id="pager">
</ul>
</div>
</div>
<div id="frame-main-body">
<div id="frame-main-wrapper" class="yui3-g">
<div id="frame-main" class="yui3-u">
<div id="frame-main-left" class="yui3-u-1-2">
<div class="module module_left">
<div class="module-name">
<a href="/75d14e-1.html" target="_blank">学院新闻</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/75d14e-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<div>
<div class="row pd5 fb">
<a target="_blank" title="海洋与环境学院孙军院长一行走访国家海洋信息中心" href="/lqpmfv.html">海洋与环境学院孙军院长一行走访国家海洋信息中心</a>
</div>
<li class="row spic tag_description">
<a target="_blank" href="/lqpmfv.html" title="海洋与环境学院孙军院长一行走访国家海洋信息中心">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/540_225.jpg" class="lazy" width=360 style="max-width:90%" align="left" alt="海洋与环境学院孙军院长一行走访国家海洋信息中心" >
</a>
</li>
<div style="clear:both;"></div>
</div> <table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'business', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
<div id="frame-main-right" class="yui3-u-1-2">
<div class="module">
<div class="module-name"> <a href="/c6c7e7-1.html" target="_blank">通知公告</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/c6c7e7-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'technolo', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_time('Y年n月j日'); ?> <?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
</div>
<div id="frame-side" class="yui3-u">
<div id="placehoder"></div>
<ul>
<li><a target="" href="/906368.html">研究成果</a></li><li><a target="" href="/faef50-1.html">学术交流</a></li><li><a target="_blank" href="http://hyxy.tust.edu.cn/shiyanshifan/1shoye.html">实践教学</a></li><li><a target="" href="/ccac59.html">教学成果</a></li><li><a target="" href="/4d3baa-1.html">学生资助</a></li><li><a target="" href="/801d37-1.html">校友相聚</a></li><li><a target="" href="#">学术报告</a></li> </ul>
</div>
</div>
<div id="frame-main-link" class="yui3-g">
<div>
<div id="demo" style="overflow:hidden;height:110px;margin:0 auto;">
<table align="left" cellpadding="0" cellspace="0" border="0">
<tr>
<td id="demo1" valign="top">
<div>
<a style="width:0px;" href="/0c8a9f.html#ppzy" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/57243dbb36ec49fe8ea8839a947fe310.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/869b86dfeae34a31b851fb01cec2b074.jpg" class="lazy" /><a style="max-width:90%" href="http://hyhjbhjs.cl1.soochong.com" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/2015-08-27-20-0606158108.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="wordpress如何進行仿站" >/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" class="lazy" /></div>
</td>
<td id="demo2" valign="top"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>更多wordpress相關技術文章,請造訪wordpress教學欄位進行學習!
以上是wordpress如何進行仿站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。
 WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用戶友好性,允許Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
Wix適合沒有編程經驗的用戶,WordPress適合希望有更多控制和擴展能力的用戶。 1)Wix提供拖放式編輯器和豐富模板,易於快速搭建網站。 2)WordPress作為開源CMS,擁有龐大社區和插件生態,支持深度自定義和擴展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免費,但使用需額外費用:1.WordPress.com提供從免費到付費的套餐,價格從每月幾美元到幾十美元不等;2.WordPress.org需購買域名(每年10-20美元)和託管服務(每月5-50美元);3.插件和主題多數免費,付費的價格在幾十到幾百美元之間;通過選擇合適的託管服務、合理使用插件和主題、定期維護和優化,可以有效控制和優化WordPress的成本。
 為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
人們選擇使用WordPress是因為其強大和靈活性。 1)WordPress是一個開源的CMS,易用性和可擴展性強,適合各種網站需求。 2)它有豐富的主題和插件,生態系統龐大,社區支持強大。 3)WordPress的工作原理基於主題、插件和核心功能,使用PHP和MySQL處理數據,支持性能優化。
 WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是內容管理系統(CMS)。它提供內容管理、用戶管理、主題和插件功能,支持創建和管理網站內容。其工作原理包括數據庫管理、模板系統和插件架構,適用於從博客到企業網站的各種需求。
 WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免費的,但使用過程中可能產生其他費用。 1.域名和託管服務需要付費。 2.高級主題和插件可能需要付費。 3.專業服務和高級功能可能需要付費。






