bootstrap怎麼進行響應式

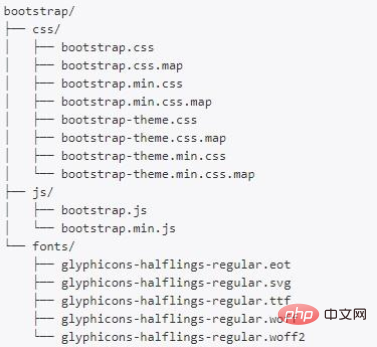
本次使用bootstrap3.4製作一個響應式,關於bootstrap版本的選擇問題我在上一篇文章已詳細講解,方法比較簡單,截圖操作步驟和配以說明,應該都能理解。首先去下載bootstrap原始碼,解壓縮後將dist資料夾裡面的3個資料夾全部拷貝到您的專案中(或範本資料夾內,注意這3個資料夾要放在一起不能分開)。

新增響應式meta
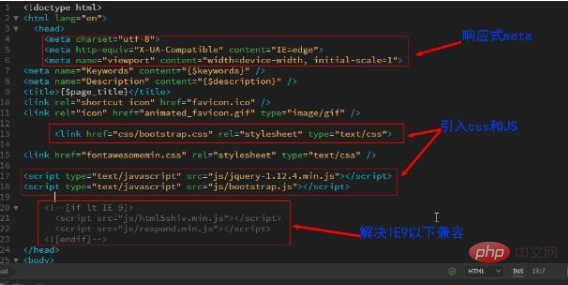
#網頁需要使用HTML5來寫,在開頭部分把這3個meta標籤放在head標籤的後面,下面4~6這3個標籤必須要放在最前面,不能放在其他位置並且必須要有才能實現響應式。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
引用css檔案
在html中引用bootstrap的css檔案:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
單獨解釋一下bootstrap資料夾內提供的css和js資料夾,bootstrap.css和bootstrap.js兩個是沒有經過壓縮的可以繼續編寫和修改的源文件,體積會稍微大一些,適用於可修改的情況;帶有min的js和css文件是經過壓縮後的文件,不能修改,使用cdn載入引用通常選擇帶有min的文件,了解這些就夠了。

相關推薦:《bootstrap入門教學》
引用js檔案
引用bootstrap的js檔案:bootstrap.js,需要注意bootstrap依托jQuery插件,所以必須一同把jQuery檔案引入;bootstrap3.4版本支援的jQuery版本最高不能超過jquery-1.12.4版本,更高的jQuery並不支援bootstrap3.4,如果是bootstrap4以上則可以支援最新版本的jQuery。還需要注意jQuery.js檔案必須放在bootstrap.js資料夾的前面,根據經驗,如果位置放倒了有時候頁面載入很卡~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
解決IE9以下瀏覽器相容
為了讓bootstrap3.4能在IE9以下的瀏覽器上也能正常顯示,需要在標籤的前面加入以下程式碼引入html5shiv.min.js和respond.min .js這2個js文件,相容IE9以下瀏覽器全靠下面這段程式碼了,所以一定不要忘記了。
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
完整的程式碼如下,需要注意響應式meta標籤必須放在最前面。 bootstrap的css檔案也必須放在其他css的前面,bootstrap的js檔案可以放在head標籤內頁可以放在頁腳上加載,但必須同時引入jQuery檔案。若要實作相容IE8以下瀏覽器,需要加入相容js。

以上是bootstrap怎麼進行響應式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






