bootstrap的輪播圖怎麼實現

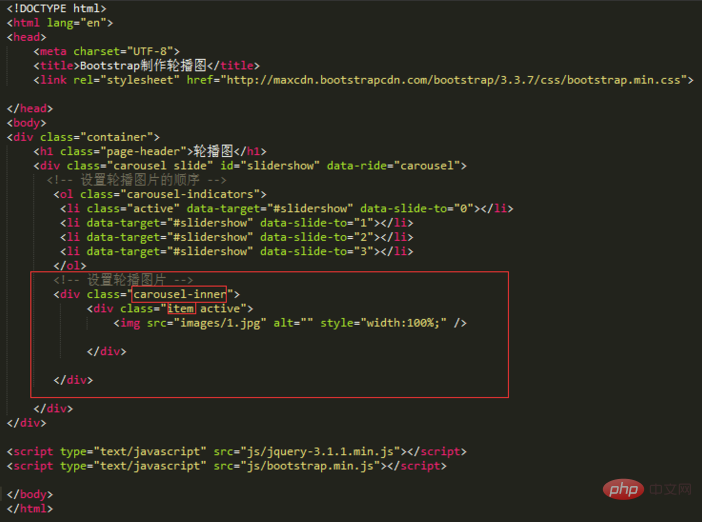
第一步,打開電腦中安裝的Sublime Text3,新建demo資料夾用來存放文件,在裡面新建一個html文件,透過Tab快捷鍵迅速建立一個html模板,並命名標題。如圖:

第二步,在頂部head標籤中引入外部JQuery和Bootstrap庫檔案。下載好相關的庫檔案後,放在對應的資料夾裡。我們將JS檔案放在Body標籤底部。注意要引入jQuery庫,因為Bootstrap框架是以jQuery庫檔案為基礎的。並且要放在的Bootstrap庫檔案上面,不然不會有效果。如圖:

第三步,新增輪播圖片的容器。為了方便查看,在最外邊添加一個“container”的div,再加一個子div,類別名為carousel,並且給這個容器定義一個名為“slidershow”的ID,方便後面的data屬性來聲明觸發。
<div id="slidershow" class="carousel"></div>

第四步,設計輪播圖片的計數器。在容器內部新增計數器,加上一個名為「carousel-indicators」的類,用來顯示圖片的播放順序。其中,data-target="#slidershow" ,用於觸發聲明事件的目標。程式碼如下:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
第五步,設計輪播圖片的播放區域。這個區域主要用來放輪播的圖片。加上一個名為“carousel-inner”的類,並放置在carousel容器中,再加一個名為“item”的容器來放置每張輪播圖片。程式碼如下:
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
相關推薦:《bootstrap入門教學》
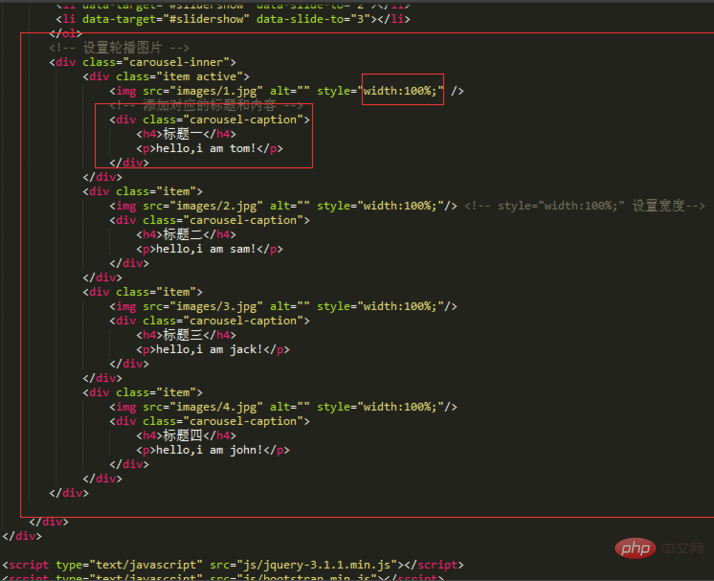
第六步,如果需要在每張圖片上新增對應的標題和內容,只要在item中加上一個名為「carousel-caption」的div的類別。類似,接著依序添加幾張輪播的圖片,注意,為了美觀,可以將圖片的寬度設定為100%。程式碼如下:
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
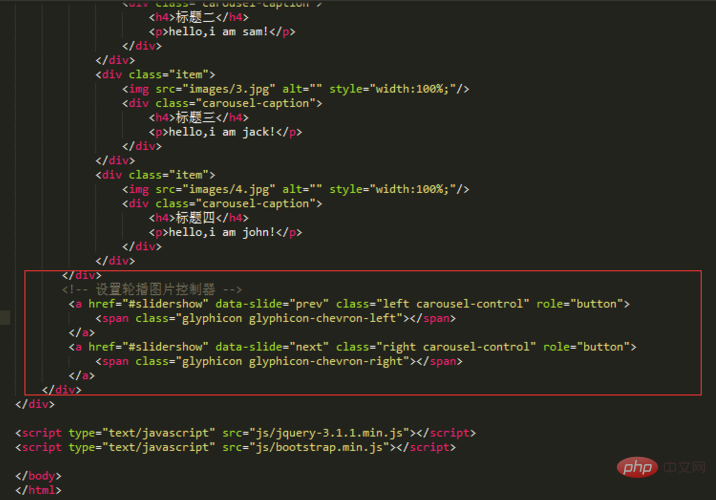
第七步,設計輪播圖片的前後圖示控制器。我們平常看到的輪播圖會有一個向前播放和向後播放的控制器。在Carousel中加一個控制向前和一個控制向右的a標籤,並添加名為“carousel-control”的類,以及left和right類。其中left表示向前播放,right表示向後播放。程式碼如下:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

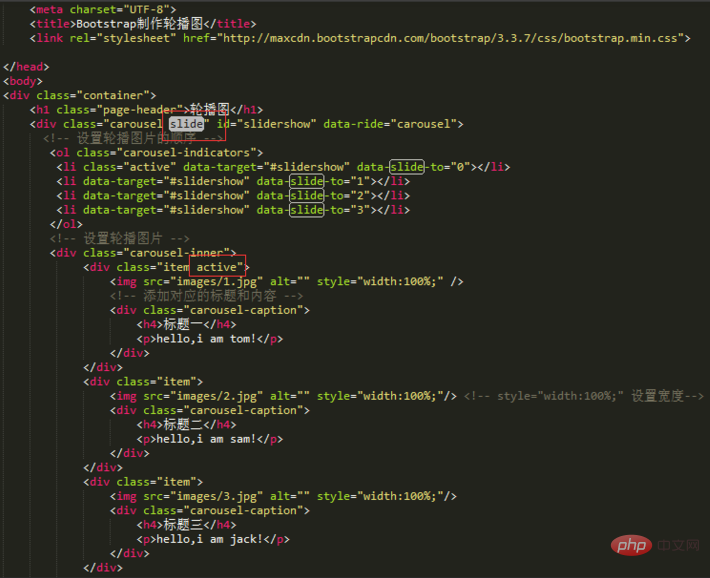
第八步,在瀏覽器中查看,基本的效果就出來了。為了讓使用者體驗更加友好,在設計輪播圖片的播放時,在第一張圖片加一個“active”類,預設頁面載入時顯示第一張圖片;為ID為“slidershow ”的div添加“slide”類,作用是使圖片與圖片的切換具有平滑感。

第九步,完整的程式碼就完成了。我們檢查程式碼無誤後,右鍵文件,在瀏覽器中查看效果,效果如圖所示(其實每寫完一步程式碼就應該查看效果,即調試。)。利用bootstrap框架,只透過簡單的添加類別樣式,就完成了比較複雜的輪播圖。

以上是bootstrap的輪播圖怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






