Wordpress怎麼做網站引導頁

由於WordPress的部落格出身,許多WordPress網站主題看起來像是個單純的部落格。許多使用者想要為自己的網站增加一個歡迎引導頁面,將WordPress部落格改造成CMS網站,或是將最重要的內容推薦給網站訪客。今天就來跟大家介紹一下,如何為WordPress網站新增靜態歡迎引導頁面。
方法1:利用WordPress的靜態頁面功能
在WordPress後台,透過【頁面】-【新頁面】,新增兩個新頁面,分別命名為『首頁』和『部落格』。
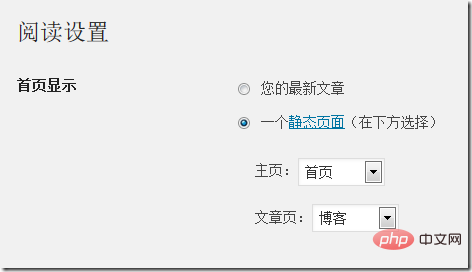
然後在後台的【設定】-【閱讀設定】中,修改【首頁顯示】選項,將首頁和文章頁,分別設定為剛剛建立的『首頁』和『部落格』頁面。

這樣,你就可以在『首頁』中隨意設定歡迎頁面的內容了,加入圖片,修改文字等。
方法2:為WordPress新增html靜態引導頁面
上面的方法1,簡單實用。許多WordPress主題設計師利用這個辦法,設計出了許多漂亮的CMS風格的WordPress主題。問題在於,如果我使用的WordPress主題,已經利用上述方法做出了漂亮的首頁,但我還需要再添加一個網站引導頁,該怎麼辦呢?
對於別的常用網站程序,例如dedecms等,我們只要在程式根目錄新增一個index.html引導頁文件,並將優先權設定為高於index.php檔案就可以了。但這招對於WordPress無效。因為 WordPress 會一直呼叫網站根目錄下優先權最高的文件,如果存在 index.html 且優先權高於 index.php ,會形成死循環,無法顯示 WordPress 網站內容。
在這種情況下,我們有兩種方法可以選擇:第一,將WordPress網站整體轉移到子目錄下,然後在根目錄中添加index.html 檔案作為引導頁;不過這會影響網站結構,也不利於SEO,這裡我們暫時不做介紹。第二,修改WordPress程式;這個辦法稍微麻煩一些,並且要求你使用的伺服器支援偽靜態(mod_rewrite模組),分為以下四個步驟:
1、在WordPress管理後台,找到【設定】 -【固定連結(或永久連結)】,修改預設的連結結構。這裡只要確認不是預設連結結構就可以。

2、WordPress會自動在程式根目錄下產生 .htaccess檔。如果你使用的伺服器不會自動產生 .htaccess 文件,你可以手動建立一個空白文字文件,命名為 .htaccess 。如果你用的主機空間根本不支持,那建議你更換一個更專業的WordPress主機。
要注意的是,上述與以下的程式碼
|
1
2
|
# #3
5
7
9
# BEGIN WordPress<ifmodule mod_rewrite.c></ifmodule>RewriteEngine OnRewriteBase / | RewriteCond %{REQUEST_FILENAME} !-f
| #RewriteCond. d RewriteRule . /index.php [L] | |
| 中,請務必都使用小寫字母,因為這些程式碼都是大小寫敏感的,如果不一致會無法生效。在上述程式碼後面,手動加入以下三行程式碼,保證index.html 檔案的優先權高於index.php 檔案: | 1#23 |
3、在WordPress 目錄下,找到wp- incudes/rewrite.php 文件,找到下面這一行: |
這一步,是將WordPress系統的首頁改名為 home.php 。
4、最後,將 WordPress 目錄下首頁的 index.php 檔案複製一份,將名字修改為 home.php 。注意,這裡是複製一份,不要直接修改檔案名稱。
這樣,問題就解決了。你可以創建自己的引導頁,將其命名為 index.html ,然後引導頁中指向網站的鏈接,指向 home.php 檔案。引導頁和WordPress都可以正常運作。 WordPress內部連結不變,只是首頁變成了 home.php 檔案。
方法3:使用WordPress引導外掛程式
第2個方法雖好,但無法在新版本中繼續使用,非常遺憾。繼續使用舊版的WordPress,可能會為你的網站帶來安全威脅,這是我們無法接受的。
最後,我們求助於WordPress社區,這是WordPress之所以強大的力量來源。許多狂熱WordPress愛好者開發出了許多插件,來擴展WordPress的功能。在這裡,我們找到了一個合適WordPress歡迎引導頁面插件,WP Splash Page插件。另外還有一個介面類似,名字不同的插件叫做Preloading,可作為備用。
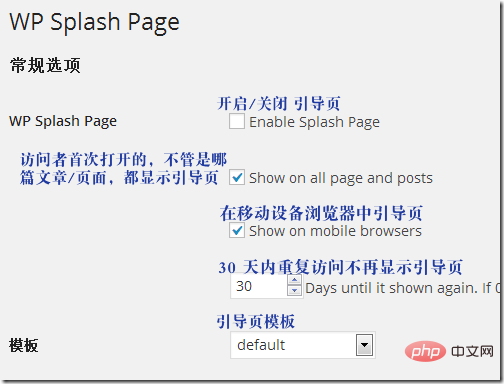
在WordPress的管理後台,下載WP Splash Page插件,安裝並啟動該外掛後,我們可以在【設定】->【WP Splash Page】中設定一些相關選項:

#這個外掛程式中可以設定引導頁的頁面標題、標題、內容、繼續存取按鈕上的文字,以及使用的顏色,背景圖片和北京色彩等。你也可以使用影片作為引導頁內容,在這裡可以設定影片的寬度和高度,以及是否自動播放等。
此外,這個外掛程式還包括一些額外的選項,例如驗證訪客的年齡(按照相關法律規定,某些內容需要18歲以上方可訪問),例如需要訪客同意網站使用協議等。這些都可以進行設定。
WP Splash Page外掛程式使用簡單,方便,不需要任何程式設計基礎,也不需要修改文字。稍微有點遺憾的是,預設模板和配色過於簡陋。不過只要你花點心思,改變一下預設的配色方案,或是修改一下模板的CSS程式碼,就可以用他來作出一個更漂亮的引導頁面。
引導頁面僅適用於某些特殊的場合,如果使用不當會給用戶帶來不太友好的訪問體驗,建議用戶在使用的時候慎重對待。
更多wordpress相關技術文章,請造訪wordpress教學欄位進行學習!
以上是Wordpress怎麼做網站引導頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre






