WordPress如何使用儀表板

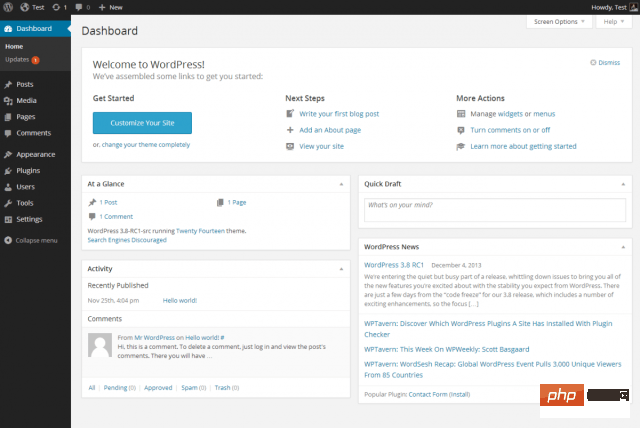
WordPress儀表板是第一個螢幕,當您登入您的部落格的管理區域,將顯示網站的概述將會看到。它是一個小工具集合,提供信息,並提供您的博客發生了什麼的概述。您可以使用一些快速連結來自訂您的需求,例如撰寫快速草稿,回覆最新評論等。
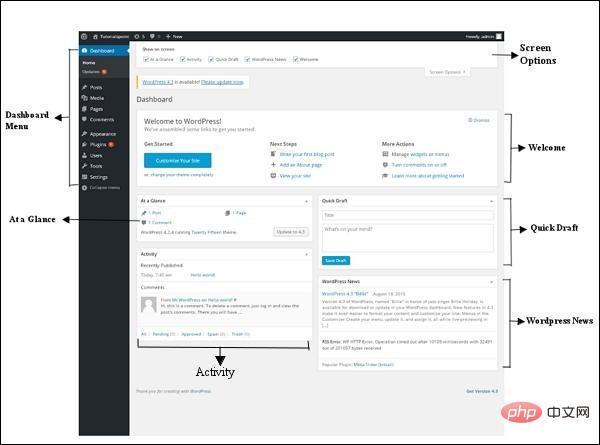
儀表板可依下列快照所示進行分類。以下各節將討論這些類別中的每一個:

Dashboard Menu(儀表板選單)
WordPress儀表板提供了導航選單,其中包含一些選單選項,例如左側的帖子,媒體庫,頁面,註釋,外觀選項,插件,用戶,工具和設定。
Screen Options(螢幕選項)
儀表板包含不同類型的視窗小工具,可以在某些螢幕上顯示或隱藏。它包含複選框以顯示或隱藏螢幕選項,還允許我們在管理螢幕上自訂部分。
Welcome(歡迎)
它包括可自訂您的WordPress主題的自訂您的網站按鈕。中心列提供了一些有用的鏈接,例如創建博客帖子,創建頁面和查看您的網站的前端。最後一列包含與註釋相關的視窗小部件,選單,設定的鏈接,以及指向WordPress程式碼中的WordPress第一步頁面的連結。
Quick Draft(快速草稿)
快速草稿是一個迷你貼文編輯器,允許從管理資訊中心寫入,儲存和發布貼文。它包括草稿的標題,草稿的一些註釋,並將其保存為草稿。
WordPress News(新聞)
WordPress新聞小工具顯示最新的新聞,如最新的軟體版本,更新,警報,有關軟體等的新聞從官方的WordPress部落格。
Activity(動態)
活動小工具包含您部落格上的最新評論,最近發布的貼文和最近發布的貼文。它允許您批准,拒絕,回复,編輯或刪除評論。它還允許您將評論移至垃圾郵件。
At a Glance(概覽)
本部分概述了您的部落格帖子,發布的帖子和頁面數量以及評論數量。當您點擊這些鏈接,您將被帶到相應的螢幕。它顯示目前運行的WordPress版本以及目前運行的主題。
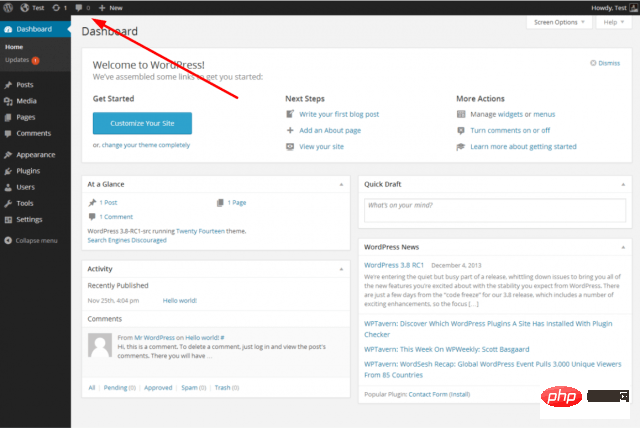
1. WordPress上導覽列
除了經常使用的左側導覽列外,您在登入後檯面板時,還會在螢幕頂部看到一個帶有白色文字的黑色框。

該欄功能中需要您特別注意的是“訪問網站”,您可以點擊該欄中的網站名稱進行訪問。點擊文字後,也可以在同一分頁中開啟網站(如果您想要開啟儀錶板,請按右鍵,它將在新的分頁中開啟)。
當您造訪即時網站時,仍然會看到黑色框,如果您是從此處進入的網站,可以透過相同的方法返回您的WordPress儀表板。
2. 所見即所得編輯器
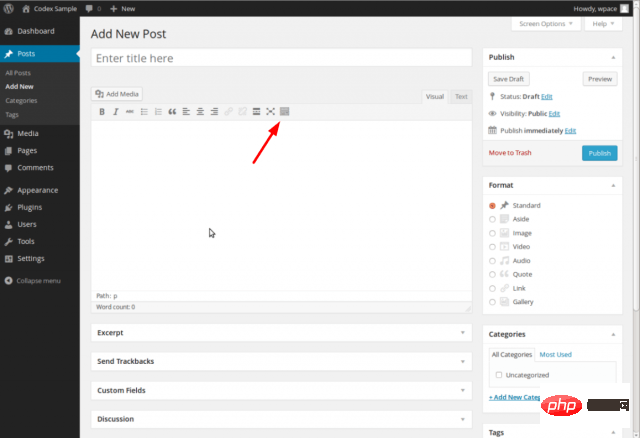
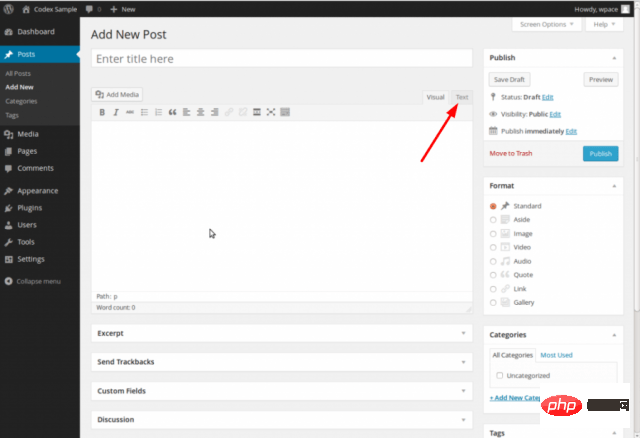
除了儀表板,您經常使用到的還有編輯頁面和WordPress編輯器。所以,您需要學會如何使用「所見即所得」(WYSIWYG)編輯器。當您製作新頁面或發布貼文(或編輯現有內容)時,將看到下圖內容:

在大多數情況下,WordPress中的編輯與Microsoft Word或Google Docs等文件編輯器中的編輯非常相似。正如在空白文本文件中輸入正文部分一樣,您需要在主視窗中輸入文本,然後使用本節頂部的編輯按鈕來調整網頁內容的佈局。
使用WordPress編輯工具需要注意的幾點:
· 點擊「控制項按鈕」(上圖紅色箭頭所指部分)將會開啟第二行編輯工具供您選擇。
· 新增項目符號列表,編號列表,粗體文本,斜體文字和部分標題(如標題1,標題2,標題3等標籤),使得您已完成的文字內容更具可讀性。
· 使用「新增媒體」功能將媒體庫中的圖片和影片檔案等嵌入到您的內容中。
您需要花點時間研究各種不同的編輯功能,點擊「發布」按鈕,WYSIWYG編輯器中創建的內容才會發表。您可以預覽草稿內容,然後不斷進行修改,直到符合滿意的程度為止。
相關推薦:《WordPress教學》
#3. WordPress程式碼編輯程式
當您建立或編輯貼文和頁面時,WordPress會預設顯示視覺化編輯器。如果您了解基本的編碼知識,則可以點擊「文字」按鈕來顯示程式碼編輯器來修改:

雖然說大多數初學者都用不到這個功能,但是該功能有以下幾個優點:
· 有程式碼基礎的使用者可以很方便地進行程式碼修改。
· 發現視覺化編輯器中某些內容的程式碼錯誤,可以使用程式碼編輯器手動修改。
· 透過檢視視覺化編輯器中所建立的頁面是如何以文字呈現的,來學習基礎的HTML程式碼。
4. 媒體庫
媒體庫承載了用於建立WordPress網站的所有視覺文件,例如圖像和影片。

您可以從左側導覽列存取媒體庫,或從WordPress的不同編輯功能中進行呼叫。一旦進入媒體庫,您就可以獲得每個視覺資料庫的位址,透過它您就可以手動將其新增至網站(例如,新增至網站側邊欄的文字小工具),為您解決基本的資源編輯需求。
5. 免打擾模式
#不難發現,WordPress一直在改變。例如最小化干擾,並創造更好的寫作體驗,您可以點擊下圖中的四向箭頭按鈕,進入WordPress的「免打擾模式」。

以上是WordPress如何使用儀表板的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress模板怎麼導入
Apr 20, 2025 am 10:18 AM
wordpress模板怎麼導入
Apr 20, 2025 am 10:18 AM
WordPress模板可快速創建專業網站。導入模板的步驟包括:選擇並下載模板。登錄WordPress儀錶盤。在“外觀”菜單中選擇“主題”。點擊“添加新主題”。點擊“上傳主題”,選擇下載的模板.zip文件。點擊“立即安裝”。點擊“激活”按鈕。通過“自定義”菜單自定義模板。






