json格式的資料是開發人員進場會遇到的一種資料格式,但是如果直接將資料顯示在瀏覽器上查看,當資料量特別大時,找到資料的所在位置將非常難,好在Google提供了一個插件,可以將json資料格式化後再顯示。下面我們來為大家介紹一下該插件的安裝方法。
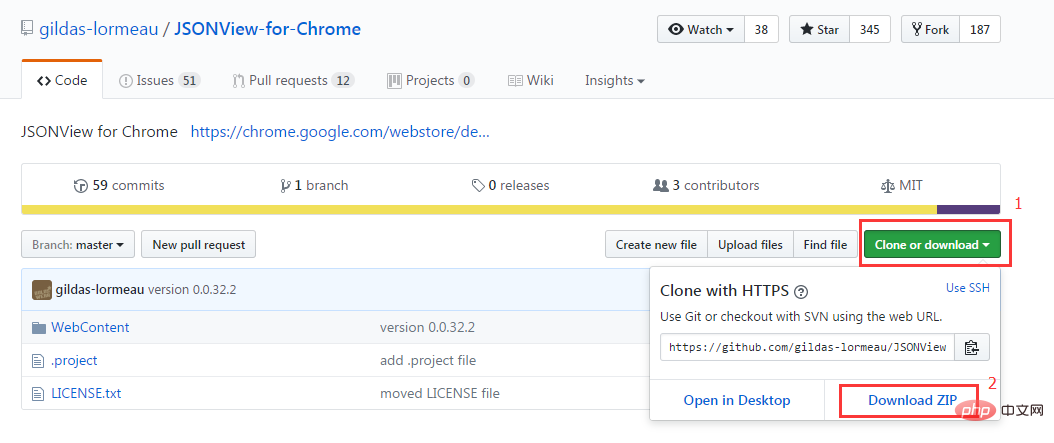
1、下載JsonView擴充功能壓縮包
#下載網址:https://github.com/gildas-lormeau/JSONView-for -Chrome
點選【Clone or download】—【Download Zip】

#2、解壓縮這個壓縮套件

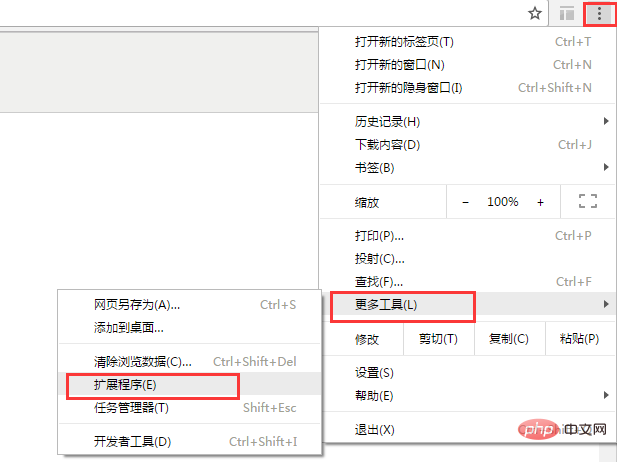
3、開啟Google瀏覽器的擴充功能介面
方式一:在谷歌瀏覽器網址列輸入:chrome://extensions/
方式二:

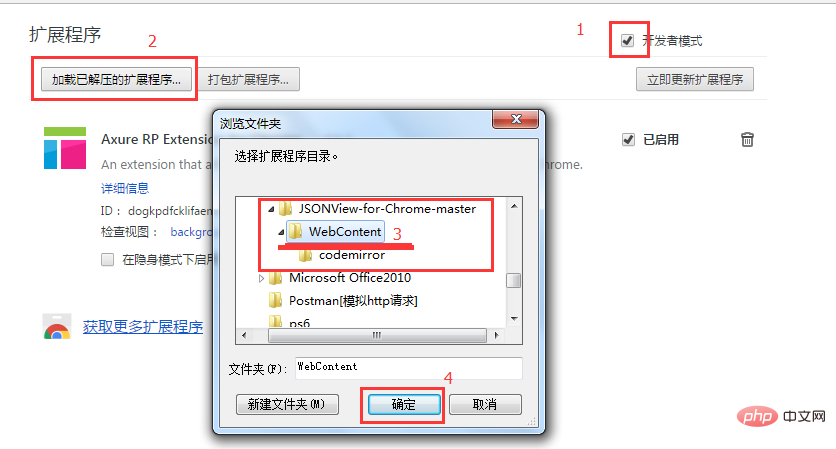
4、載入JsonView擴充程序
選取開發者模式,點選【載入正在開發的擴充功能…】,選擇外掛程式目錄(D:\JSONView-for-Chrome-master\WebContent);
# 點選確定後,就安裝上了。安裝後介面如下:


安裝完成,重新載入 (Ctrl R)。
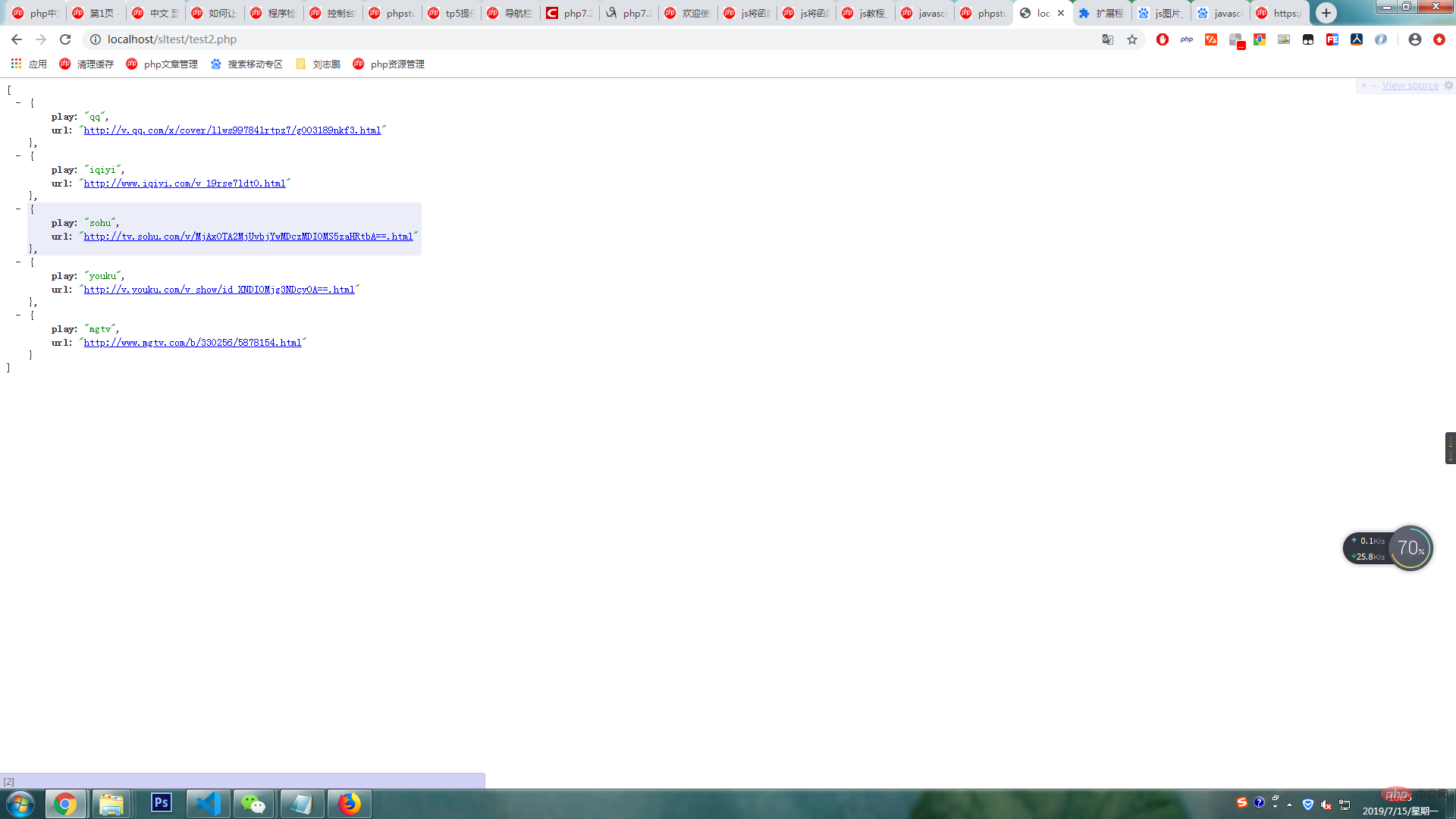
安裝後查看json資料效果圖

以上是谷歌json-view插件的安裝方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!