最近試用了不少的「程式碼高亮」插件,但沒有一款我覺得很好的。要嘛效果樣式不行,要嘛就是插入程式碼太麻煩。經過仔細網路找資料,總算找到了一款能讓我十分滿意的wordpress程式碼高亮插件。
Pure-Highlightjs是一個輕量級的語法高亮專為WordPress程式所開發的插件;它是一個基於Highlightjs 實現的WordPress 程式碼高亮插件,支援N 多種語言高亮,還提供多種主題。支援在 WordPress 視覺化編輯模式下插入程式碼。

Pure-Highlightjs 依賴以下開源專案:
highlight.js:https://highlightjs.org
highlight.js是一個用於在任何web 頁面上著色顯示各種範例原始碼語法的JS 專案。注意:這個不需要下載。
Pure-Highlightjs使用教學
一、下載、安裝、啟動外掛程式
此外掛必須去下載,以上傳外掛的形式來安裝,最後才能啟動。
提醒:直接後台搜尋安裝啟動是不行的。
1、下載網址:
https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2、安裝
進入WordPress 後台管理頁面,“外掛程式”安裝外掛程式”上傳外掛程式”,上傳剛才下載的ZIP 文件,然後安裝。
或解壓縮安裝包,上傳到外掛目錄,/wp-content/plugins/。
3、啟動
安裝完畢後,在已經安裝的外掛程式啟用 “Pure Highlightjs”。
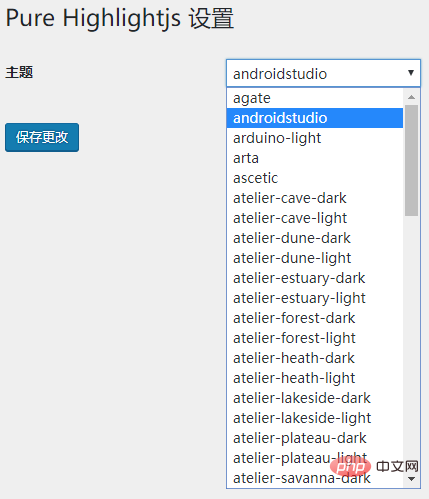
二、外掛設定
設定也是非常的簡單,選擇一個你想你的程式碼顯示的效果,有很多種效果,大家可以每個都去測試一下,如果你不做設定即用的是預設樣式效果。下圖為本部落格「程式碼高亮」設定的顯示效果,如下圖:

#相關推薦:《WordPress教學》
三、用了此外掛程式後,編輯器如何視覺化外掛程式碼?
安裝此插件,只要你啟動後,你的編輯器會出現「"小圖標,點擊它就可以插入你想要的程式碼。如下圖:

四、最終網站前台頁面「程式碼高亮」顯示效果
由於此外掛程式支援的「程式碼高亮」效果很多,我就只拿部落客選擇的這個效果來做測試吧!如下圖:

以上是wordpress如何安裝程式碼高亮插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

