WordPress主題怎麼漢化

方法一:直接在原始程式碼中修改
Wordpress 內建的語言函數,__()、_e ()、_x(),這裡我們可以直接修改這裡語言函數內的英文部分,將其翻譯為中文,就完成了漢化工作。
例如: __( 'Newer Comments →', 'StyleShop' );
這裡我們在直接替換英文部分得同時,還應該考慮到其中的HTML 標籤,不能修改其中的HTML 標籤,否則將會破壞模板的完整性。
對於如何能夠快速的定位到需要漢化的部分,在這裡我們可以使用Dreamweaver 來幫助我們來快速的定位需要漢化的部分。首先需要建立站點,站點根目錄需要指向漢化的wordpress 模板路徑,使用快捷鍵“CTRL+F”,選擇查找範圍為“整個當前本地站點”,輸入要搜索的內容,點擊“查找全部”,即可實現對查找內容的快速定位,然後對其漢化即可,漢化完成之後注意保存。筆者這裡不推薦使用這種方法,因為對於新手而言,若分不清楚哪些部分需要漢化,很容易造成錯誤,而破壞了模板源碼的完整性。
方法二:使用Poedit 軟體進行漢化
1.模板中存在語言文件
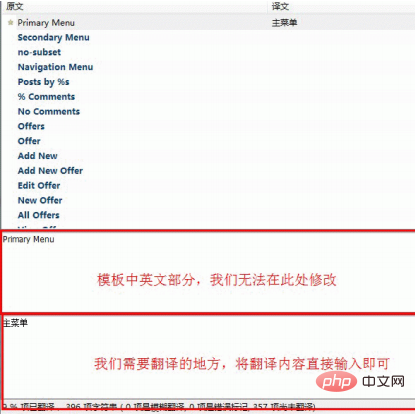
一般國外的wordpress 模板,本身包含語言包文件,您可以在lang 或language 資料夾中查找是否存在以.po、.pot 的文件,如果模板中存在以.po、.pot 的文件,我們可以使用Poedit 軟體直接開啟對其進行翻譯。複製其中的 en_US.po 文件,然後貼上到同一資料夾,並命名為 zh_CN.po,然後使用 Poedit 軟體直接開啟對其進行翻譯。

翻譯完成之後,點選「CTRL+S」進行儲存,就會在此資料夾中形成一個zh_CN.mo 的文件,此文件便是wordpress 能夠識別的語言包。如果 wordpress系統安裝的是中文語言包,那麼 wordpress 就會呼叫此資料夾中的 zh_CN.mo 檔案。這樣便完成了 wordpress 的漢化工作。
相關推薦:《WordPress教學》
2.範本中不存在語言文件
如果範本中不存在語言文件,這時候便需要我們使用Poedit 軟體自動產生po 檔案。具體步驟如下:
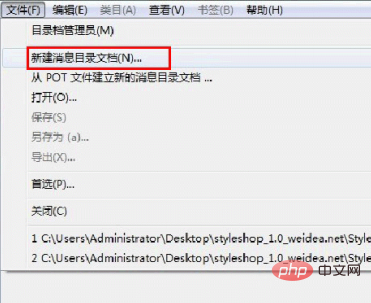
第一步:開啟 Poedit 文件,點選“文件”->“新訊息目錄文件”,彈出對話框。

第二步:在彈出的對話方塊內輸入文字訊息:
某些教學中指出有些部分不需要寫,但是還是建議大家都寫上吧,以顯得比較完美,其中的「原始碼字元集」以及「字元集」要以您使用的wordpress的編碼方式有關係,一般都會是UTF-8。
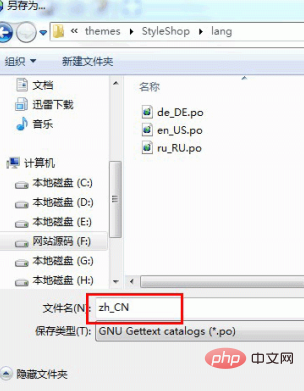
接下來找到您需要漢化的主題在磁碟上的存放路徑,按住「Ctrl+F4」將路徑全選,複製下來。

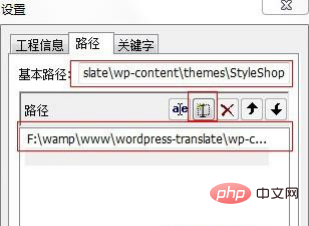
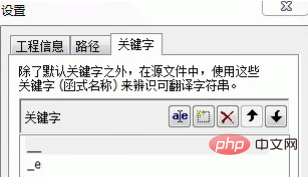
將複製下來的範本路徑貼到基本路徑處,然後點擊其下紅框「1」處的按鈕,在下部的框內貼上複製的連結;

然後依照如上的方法,在下面的位置輸入「__」和「_e」。

然後點擊“確定”,並在彈出的對話方塊內找到儲存在磁碟的路徑以及檔案的名稱,點擊儲存。

在儲存完成之後若出現這樣的對話框,則說明您需要漢化的 wordpress 主題的語言包已經將要產生了。
點擊確定,則可以看到如方法二下的 1 所示的圖形介面,然後按照那種方法一步步翻譯並儲存,即可完成對 wordpress 的漢化工作。
至此 wordpress 語言套件的翻譯已經完成,若您登陸後台或在前台查看時仍發現,顯示仍是英文時,請不要驚慌。這是需要您使用Dreamweaver 打開模板中的functions.php 文件,在文件最後“?>” 之前添加以下代碼:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);其中$domain:個人認為是翻譯中的唯一標識符,例如此例中的「StyleShop」。 __( 'Newer Comments →', 'StyleShop' );不過有些人理解為主題路徑名,不置與否。
$path:為範本中翻譯語言包的路徑,一般會放在模板中的 language 或lang 資料夾中儲存。
例如在 Styleshop 模板中,load_theme_textdomain()是這樣寫的。
load_theme_textdomain( 'StyleShop', $template_directory . '/lang' );其中$template_directory 為模板的路徑。
若至此網站前台或後台仍然不顯示為中文,那麼請檢查一下網站根目錄下的wp-config.php 文件,找到「define ('WPLANG', '')」處,並將其改寫為“define ('WPLANG', 'zh_CN');”,那麼網站將會顯示為您漢化的中文語言了。
若您在欣賞自己的漢化作品時發現某一些地方仍然不是很完美,唯一的原因便是Poedit 軟體沒有查找到,或者說需要翻譯的部分並沒有使用「__」或「_e ”函數來規範。那麼您可以使用 Dreamweaver 軟體對網站目錄下的檔案進行尋找需要漢化的部分。然後使用函數“__”或“_e”規範或直接修改。
以上是WordPress主題怎麼漢化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
WordPress 採用 PHP 語言開發,作為其核心程式語言,用於處理資料庫互動、表單處理、動態內容產生和使用者請求。 PHP 被選擇的原因包括跨平台相容性、易於學習、活躍社群以及豐富的函式庫和框架。除了 PHP,WordPress 還使用 HTML、CSS、JavaScript、SQL 等語言來增強其功能。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。






