wordpress文章圖片怎麼並排

準備工作
#需要用到一個有「審查元素」功能的瀏覽器,我用的是360;
需要Notepad編輯器或Dreamweaver,不建議用記事本,會容易出現新問題。


說明問題
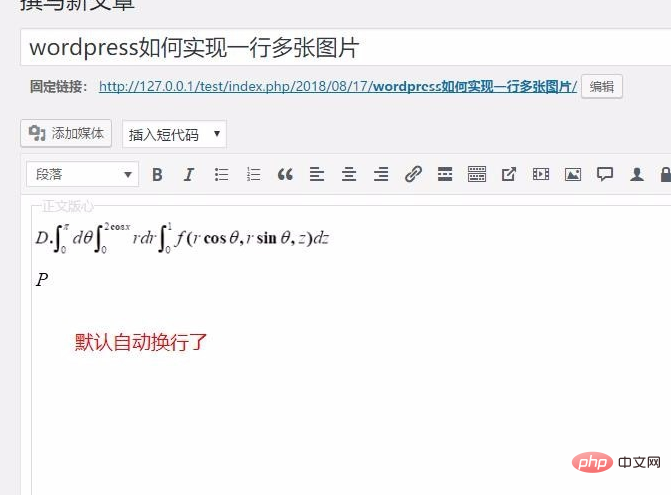
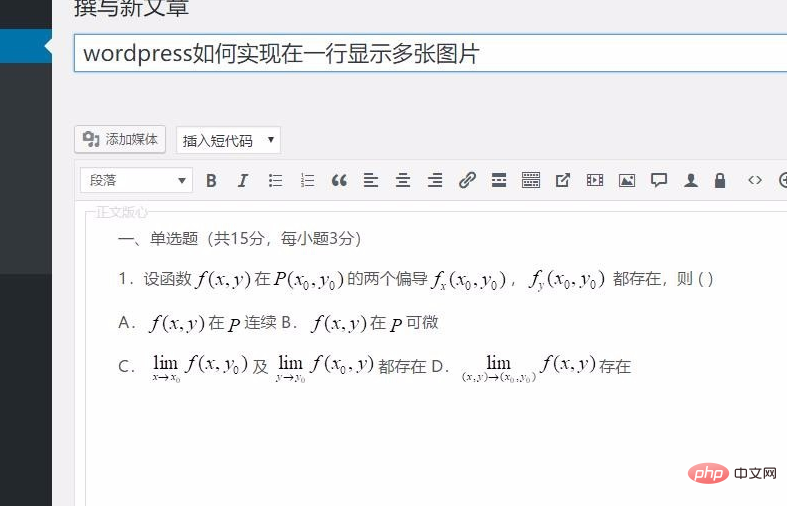
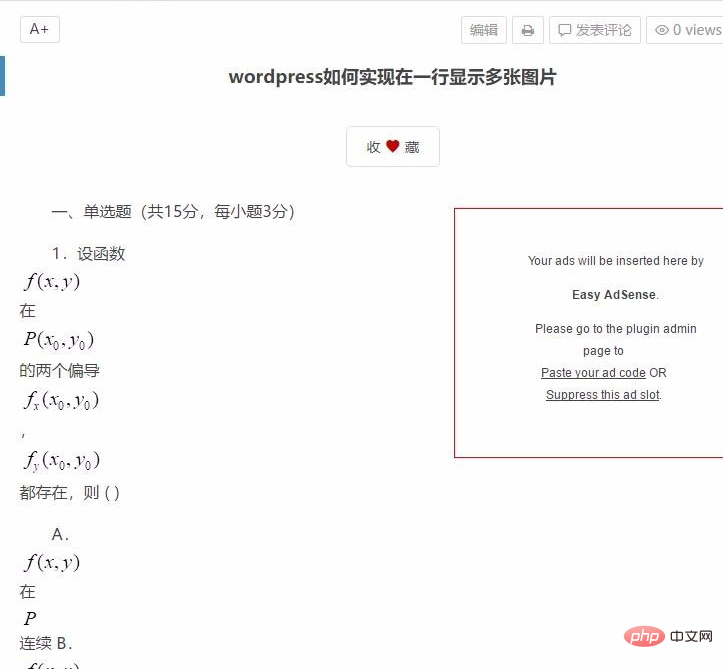
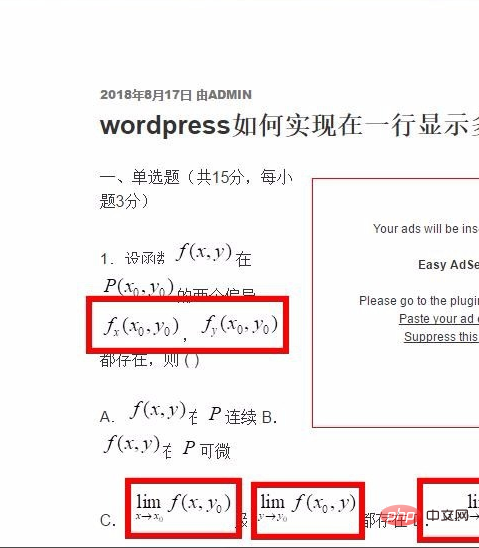
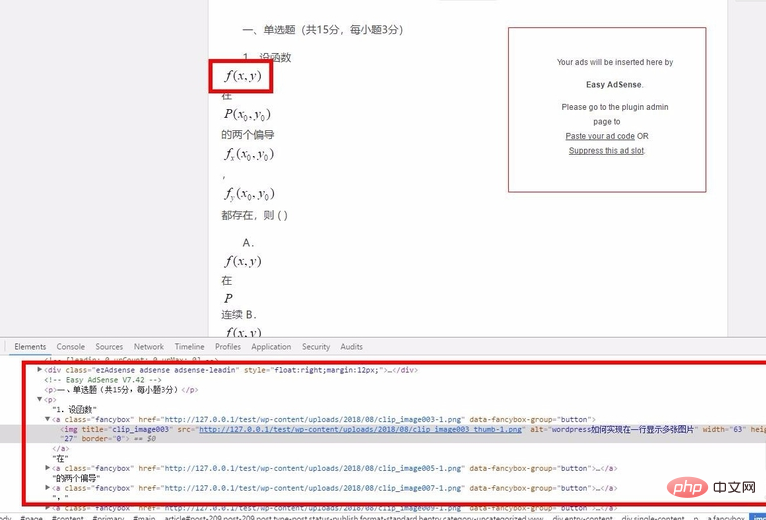
我們進入wordpress後台,找到」寫文章“,在其中依序插入非常小的兩張圖片,會看到如圖所示,圖片自動換行了,然後把文章發布一下,可以看到兩張圖片是兩行顯示。




發現原因
直說吧,關於排版問題,我們可以預設是CSS的問題,我開始也是想的可能是主題的問題,於是切換到預設主題,但發現官方三款主題,只有【Twenty Seventeen 】這款主題在編寫時是不默認換行的。
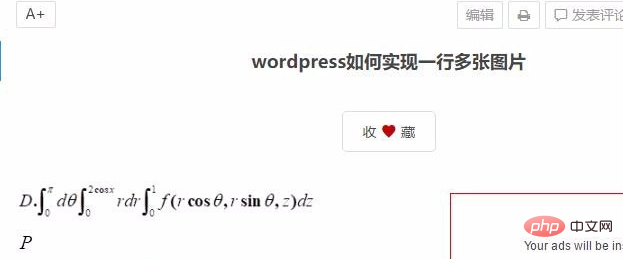
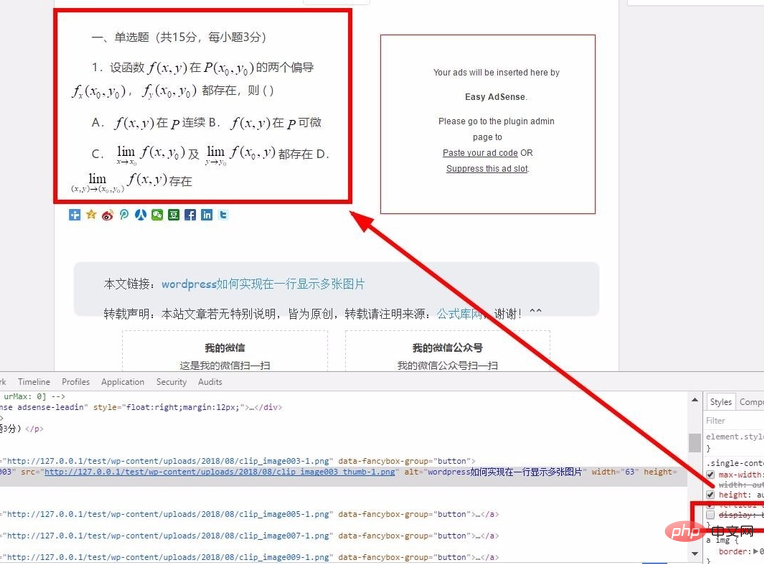
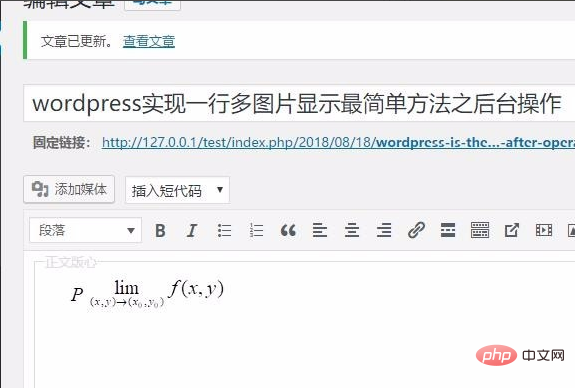
以我遇到的一個實例,我們看一下區別,首先後台是顯示很正常的,發布後當前主題與Twenty Seventeen主題效果不同。



#相關推薦:《WordPress教學》
找到CSS,並開始修改
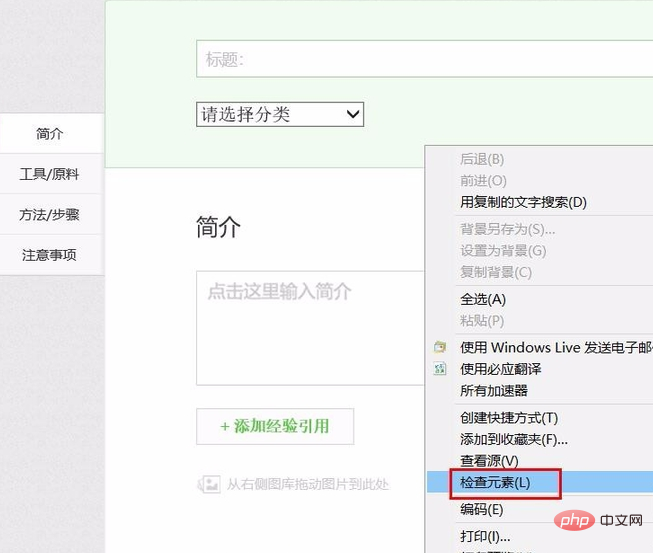
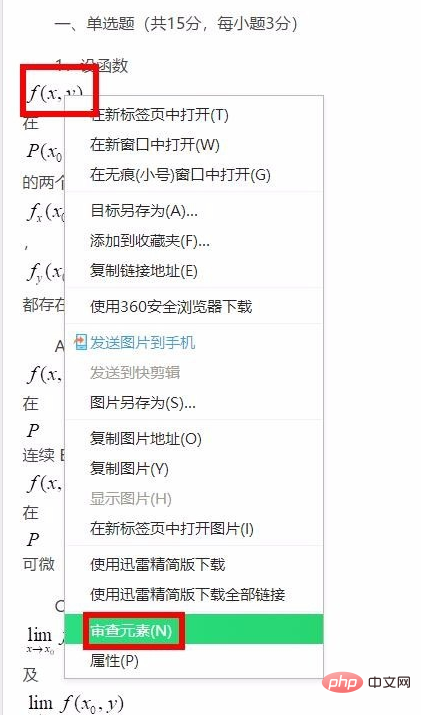
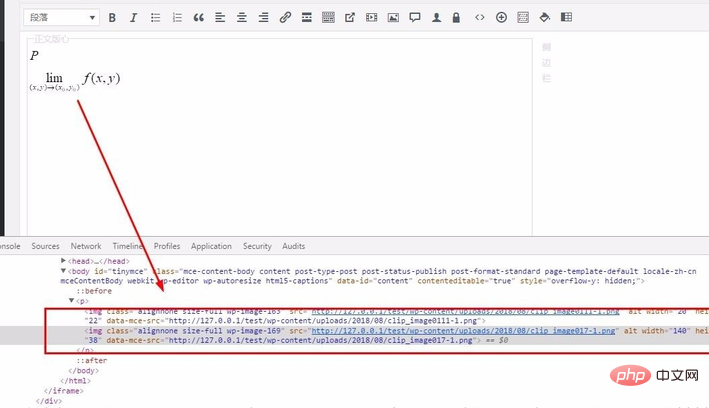
我們開啟有問題的頁面,找到其中一張圖片,點擊滑鼠右鍵,選擇【審查元素】


在下面編輯區域修改CSS
#透過這裡的修改,我們可以直接看到上面頁面效果,是非常便利開發人員和站長朋友們的,在這裡我找到display這個屬性,影響了換行,當勾掉對勾時,圖片實現了換行。在這裡為大家分享一下,該屬性block鍵值會自動產生換行符,於是圖片便預設換行了。


這一步找到要修改的CSS檔案
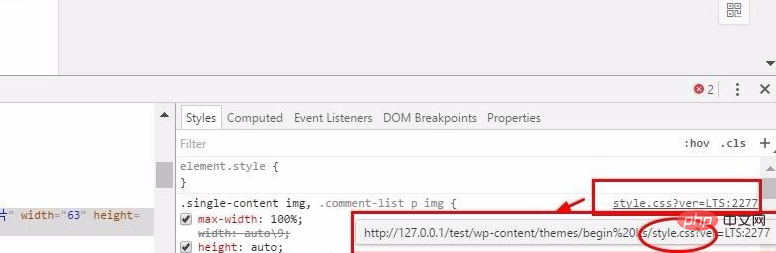
當我們把滑鼠放在圖示右上角位置時,會產生一個連結位址的提示,它就是放置該屬性的CSS檔案位置,也是我們需要修改的地方。
找到該文件,用notepad打開,然後再通過查找(查找的內容可以是我們直接想刪掉的詞,但切記一定要和我們之前在審查元素看到的內容完全對上,否則一定就找錯地方了),刪除掉不要東西。


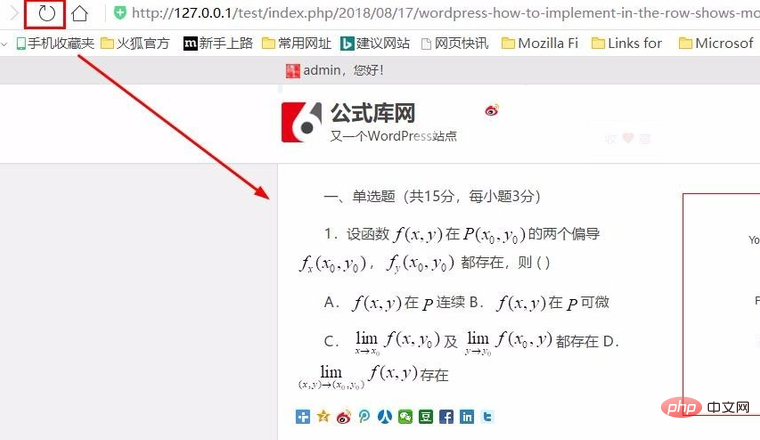
清除瀏覽器快取,刷新看效果
這一步其實很簡單,但很重要,每次看文件效果之前務必進行該操作,除非你確定已經清除過快取了。因為如果緩存在的話,無論你怎麼改,都不會看到效果,只有一臉的懵逼。如圖操作:


修改編輯器相關的CSS檔案
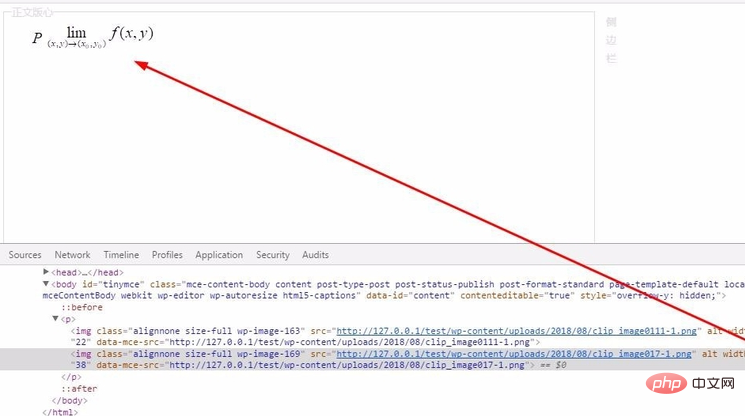
#我們發現做了上述修改後,寫文章時編輯器裡還是對圖片進行了換行處理,這時用的方法跟上面的類似,也是右鍵圖片,選擇”審查元素“,找到要修改的文件,對其進行修改。




再到前面修改由於編輯器造成的CSS效果
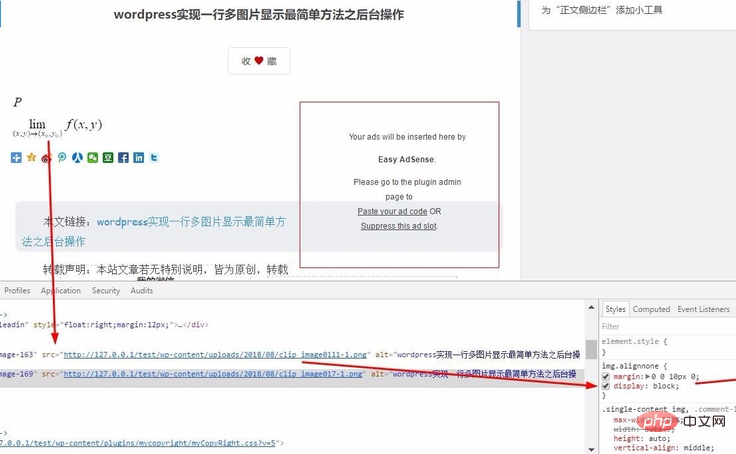
當我們後台滿意後,發布完成後,發現文章中的小圖片又換行了,鬱悶了!其實,只是工作還沒做完,繼續!方法同上,找到圖片,右鍵,審查元素,修改文件,清理緩存,刷新頁面。



#至此,無論你前後如何發布圖片,發現wordpress寫文章會像寫word文檔那樣聽話了。
以上是wordpress文章圖片怎麼並排的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
WordPress 採用 PHP 語言開發,作為其核心程式語言,用於處理資料庫互動、表單處理、動態內容產生和使用者請求。 PHP 被選擇的原因包括跨平台相容性、易於學習、活躍社群以及豐富的函式庫和框架。除了 PHP,WordPress 還使用 HTML、CSS、JavaScript、SQL 等語言來增強其功能。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。






