

如何建立彈出框
#透過在元素中新增 data-toggle="popover" 來建立彈出框。
title 屬性的內容為彈出框的標題,data-content 屬性顯示了彈出框的文字內容:
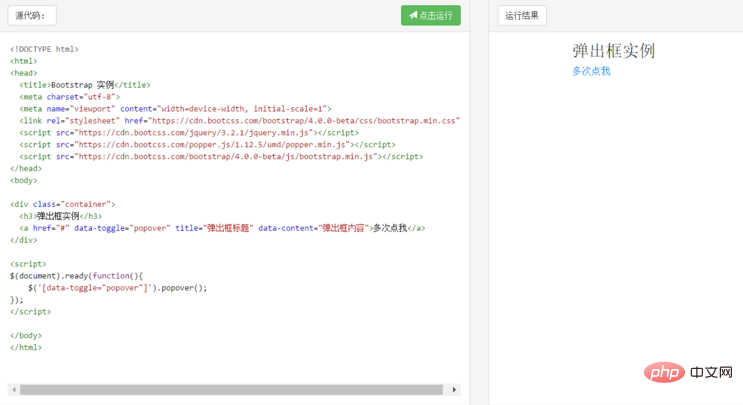
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
注意:彈出框要寫在jQuery 的初始化程式碼裡: 然後在指定的元素上呼叫 popover() 方法。
以下實例可以在文件的任何地方使用彈出框:
#實例
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
指定彈出框的位置
預設彈出框顯示在元素右側。
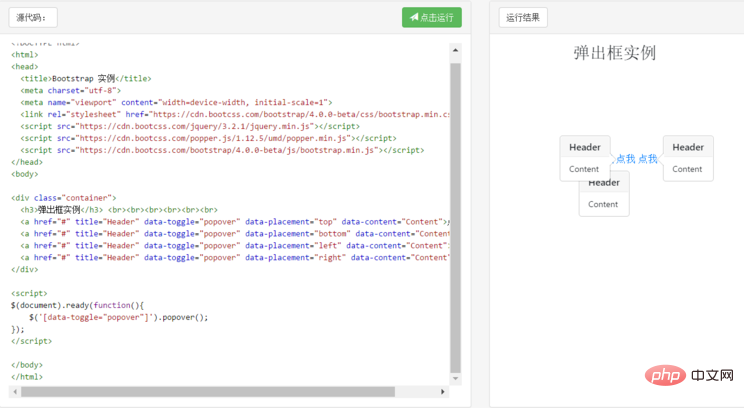
可以使用 data-placement 屬性設定彈出方塊顯示的方向: top, bottom, left 或right:
實例
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

#相關推薦:《bootstrap入門教學》
關閉彈出框
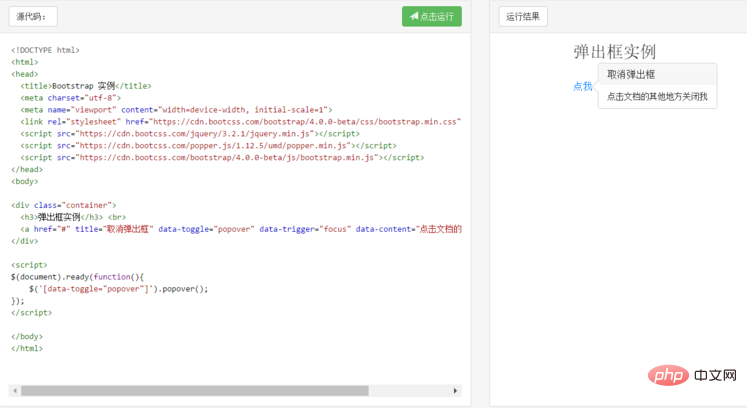
預設情況下,彈出框在再次點選指定元素後就會關閉,你可以使用 data-trigger="focus" 屬性來設定在滑鼠點擊元素外部區域來關閉彈出方塊:
實例
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

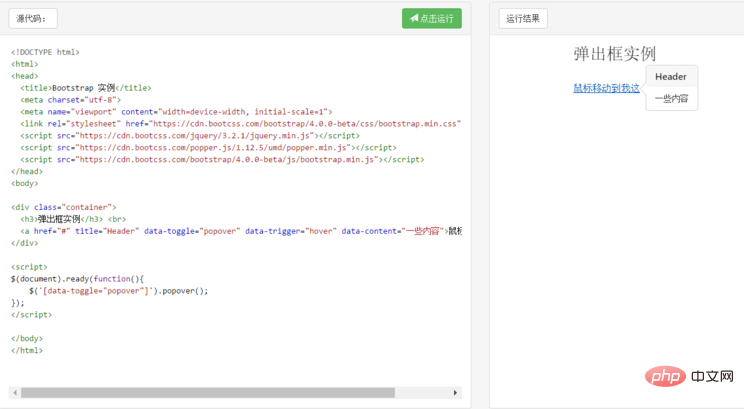
提示:如果你想實現在滑鼠移動到元素上顯示,移除後消失的效果,可以使用 data-trigger 屬性,並設定值為"hover":
實例
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

以上是bootstrap彈跳程式碼寫在哪裡的詳細內容。更多資訊請關注PHP中文網其他相關文章!


