
logo區域一直是搜尋引擎比較重視的模組,筆者做了多年的seo,根據相關熱力圖統計數據,logo區域點擊量是比較高的,從而反映出做好logo模組的優化是非常重要的,下面跟著筆者以織夢網站模板為案例來操作如何替換logo圖標以及做好相關優化。
Logo模組的最佳化不僅有替換圖片還涉及程式碼的小修改,所以要登入網站後台修改相關程式碼,輸入使用者名稱和密碼,登入主介面。
Logo圖示一般存在於「head.htm」範本檔案裡面,所以先找到這個範本:點選【模組】->【預設範本管理】,在右側找到對應文件,點選【修改】 ,如圖:

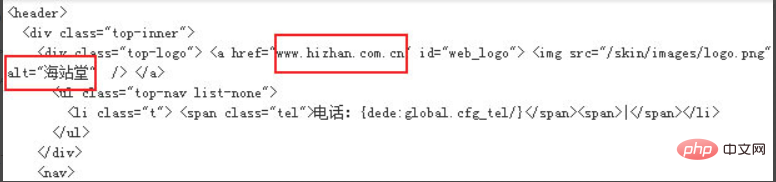
然後找到我們要修改的程式碼,一般logo模組的程式碼都是大同小異,所以我們把要修改的部分用紅框圈起來,如圖中所示:

依照上一個步驟所示,我們要修改的程式碼就是:「 ”,主要修改圖片超連結和alt標籤,alt標籤作用是圖片載入不了情況下才顯示標籤名的,所以alt標籤一般設定為品牌詞就好,並且一定要給圖片設定寬度和高度,和圖片本身大小一致,有些網站logo沒有寬度和高度,建議加上寬高這樣可減少圖片載入時間,如果頭部還有其他資訊建議一起修改,避免忘記,可把程式碼複製到dreamweaver編輯軟體編輯,可參考下圖設定:

修改好程式碼後複製到模板替換原來程式碼,點選【儲存】,不過這樣還沒完,logo圖片還沒替換,我們登入網站空間後台,按照上面路徑找到images檔目錄,在使用FTP工具或伺服器空間商自帶上傳功能,上傳製作的新logo替換原來的就好,圖片大小必須和原圖一致,如圖:

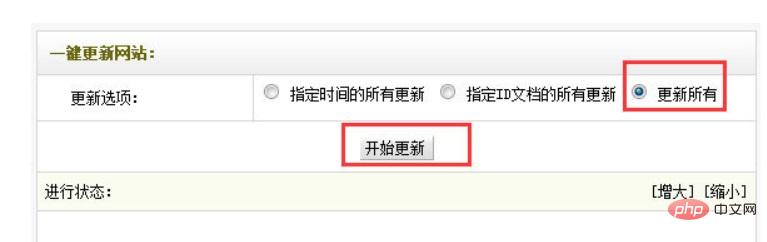
然後就是更新網站,點選【產生】->【更新系統快取】,在點選【一鍵更新網站】選擇【更新所有】->【開始更新】,如圖:

這樣logo圖替換和logo優化基本上完成,刷新首頁就可以看到logo替換完成。
更多DedeCMS相關技術文章,請造訪DedeCMS教學專欄進行學習!
以上是dedecms網站改logo怎麼操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




