bootstrap刪格系統如何理解

Bootstrap內建了一套響應式、行動裝置優先的串流閘格系統,隨著螢幕裝置或視窗(viewport)尺寸的增加,系統會自動分成最多12列。
我在這裡是把Bootstrap中的柵格系統叫做佈局。它就是透過一系列的行(row)與列(column)的組合來建立頁面佈局,然後你的內容就可以放入到你創造好的佈局當中。以下就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份。
使用的時候大家可以根據實際情況重新編譯LESS(或Sass)原始碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
(1)第一步:建立柵格系統的容器
<div class="container-fluid">
<div class="row">
...
</div>
</div>解釋:為了寄予柵格系統適當的排列和padding,要把每一行「row」包含在一個容器中,而這個容器我們用class名為「container」或「container-fluid」,這兩個class是Bootstrap為我們事先設計好的。
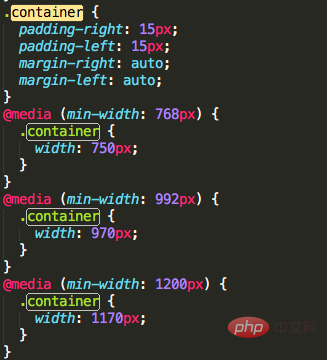
.container是固定寬度,居中顯示:下面是Bootstrap中.container類別的程式碼

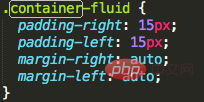
.container-fluid是100% 寬度:下面是Bootstrap中.container-fluid類別的程式碼

(2)第二步:建立適當的柵格系統
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
解釋:上面這段是我從Bootstrap官網複製下來的,每一個「row」代表一行,而內部的「col-md-數字」代表一個單元格;
Bootstrap把每一行分成12等份,「col-md-數字」中的「數字」從1-12取,數字等於幾,就佔幾份;
#合理的選擇單元格的數位配置,再往單元格中加入我們想要的內容,這樣一個柵格系統就完成了!
相關推薦:《bootstrap入門教學》
#(3)進階:儲存格的類別還有其他選擇,總共有四種:
.c0l-xs- 無論螢幕寬度如何,單元格都在一行,寬度按照百分比設定;試用於手機;
.col-sm- 螢幕大於768px時,單元格在一行顯示;螢幕小於768px時,獨佔一行;試用於平板;
.col-md- 螢幕大於992px時,單元格在一行顯示;螢幕小於992px時,獨佔一行;試用於桌面顯示器;
.col-lg- 螢幕大於1200px時,單元格在一行顯示;螢幕小於1200px時,獨佔一行;適用於大型桌面顯示器;
以上的情況可以透過下面的程式碼清晰的理解:
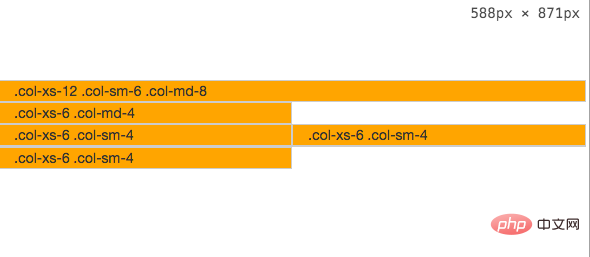
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
螢幕大於992px時:.col-md-8 和.col-md-4 還處於作用範圍內,如下:

#螢幕在769px-992px之間時:.col-md-已失效,而.col-sm- 還處在作用範圍內,如下:

螢幕寬度小於768px時,.col-sm-已失效 只有.col-xs- 不受螢幕寬度影響,這時候就由.col-xs-作用,如下:

以上是bootstrap刪格系統如何理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






