bootstrap的下拉多選框如何使用

使用bootstrap-select元件時,先引用下列檔案
最後一個檔案defaults-zh_CN.min. js 非必需,是元件中文化的時候才需要引用。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更簡單了,不用任何已經js,直接使用class就可以初始化。
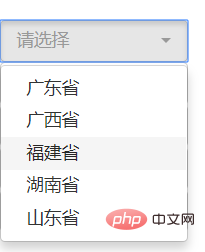
Select單選:
如果沒有設定選取項,預設選取第一個option。如設定了tiltle屬性,則顯示title屬性內容,不會預設為選取。
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
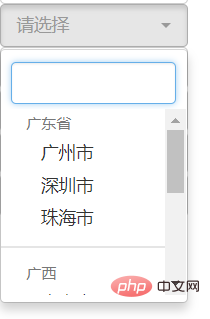
選項分組
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
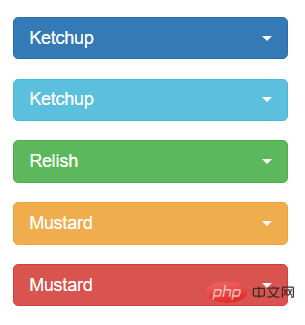
預設樣式,新增樣式:data- style="max-width:90%"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

相關推薦:《bootstrap入門教學》
新增檢索:data -live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

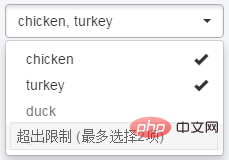
Select多選:
新增「multiple 」 設定為多選,並且設定最多能選擇2項data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
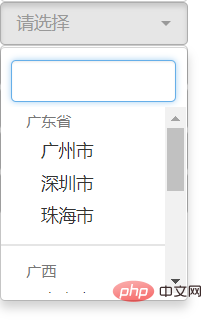
效果:
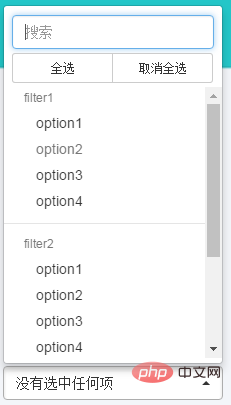
新增檢索:data-live-search="true"
設定檢索placeholder屬性:data-live-search-placeholder="搜尋"
新增「全選/反選」功能按鈕data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
效果: 
js初始化,設定選定的值
$('.selectpicker').selectpicker('val','mustard'); $('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
選取事件
$('.selectpicker').on('changed.bs.select',function(e){
});以上是bootstrap的下拉多選框如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






