

圓角圖片
#.rounded 類別可以讓圖片顯示圓角效果:
實例
<img class="rounded lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

#橢圓圖片
.rounded-circle 類別可以設定橢圓形圖片:
實例
<img class="rounded-circle lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

相關推薦:《bootstrap入門教學》
縮圖
.img-thumbnail 類別用於設定圖片縮圖(圖片有邊框):
實例
<img class="img-thumbnail lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

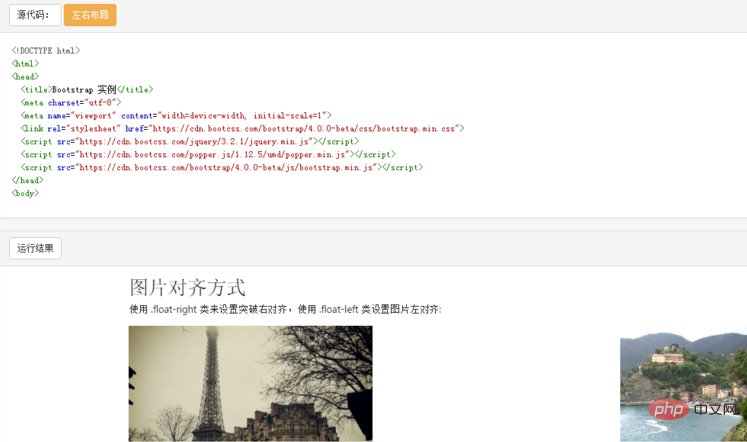
#圖片對齊方式
使用 .float-right 類別設定圖片右對齊,使用 .float-left 類別設定圖片左對齊:
實例
<img class="float-left lazy" src="/static/imghw/default1.png" data-src="paris.jpg" alt="bootstrap4如何設定影像形狀" > <img class="float-right lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="bootstrap4如何設定影像形狀" >

#響應式圖片
圖片有各種各樣的尺寸,我們需要根據螢幕的大小自動適應。
我們可以透過在  標籤中加入 .img-fluid 類別來設定響應式圖片。
標籤中加入 .img-fluid 類別來設定響應式圖片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
實例
<img class="img-fluid lazy" src="/static/imghw/default1.png" data-src="img_chania.jpg" alt="Chania">

以上是bootstrap4如何設定影像形狀的詳細內容。更多資訊請關注PHP中文網其他相關文章!



