wordpress怎麼搭建
首先,我們要搭建本地環境以及下載程式文件,在之前的「如何安裝本地網站調試環境」一文中,我們已經介紹過了本地調試環境的安裝,這裡就不在贅述,小編以phpstudy為例來進行安裝。安裝的是WordPress程序,在之前的“做優化用什麼cms程序比較好”一文中也介紹過了WordPress程序主要用來搭建博客站點,廢話不多說,下面跟著來。

1.去WordPress中文官方網站下載程式文件,點擊下載按鈕後就會自動下載程式文件到本地;
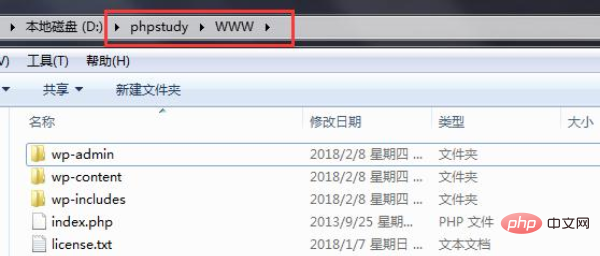
2.將下載好的檔案剪切到phpstudy環境中的WWW目錄下(未做更改的情況下就是WWW目錄),然後將該壓縮檔案加壓,並將解壓縮後的wordpress資料夾中的文件,全部剪切到WWW目錄下。

3.然後啟動phpstudy,在瀏覽器中造訪http://127.0.0.1/或http://localhost/(這是預設存取位址,如果修改過端口,這在後面加上端口即可,如小編這裡就修改了80端口為6060端口)。

相關推薦:《WordPress教學》
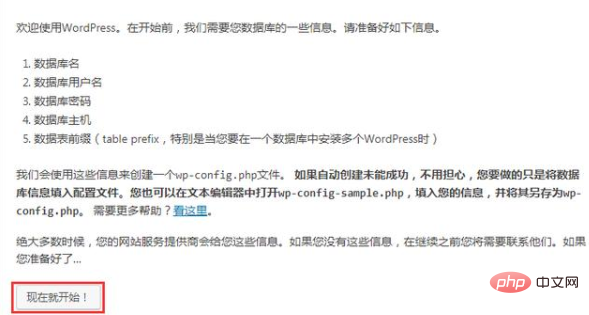
4.瀏覽器會自動跳到程式安裝介面,然後點選現在開始。

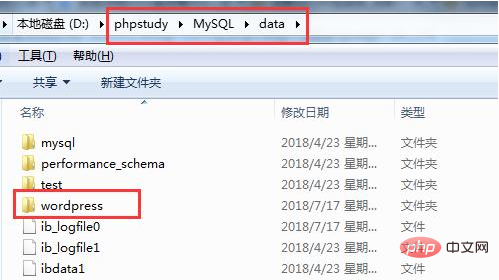
5.填入對應的信息,這裡要注意的是,資料庫需要自己手動去創建,在phpstudy>MySQL>data資料夾中建立一個新的資料庫資料夾(只能是英文名),這裡我建立的是一個名為WordPress的資料夾。


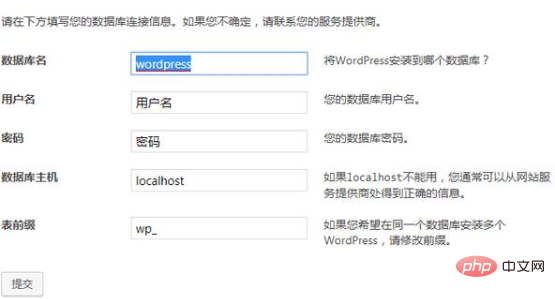
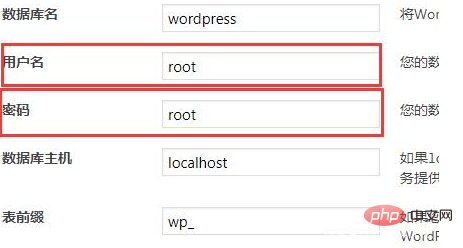
6.在先前填入資訊的方塊中,資料庫名稱即上一步驟建立好的資料庫資料夾名稱,使用者名稱和密碼預設為root(不同的環境預設不同,phpstudy預設為root),表前綴沒特殊要求可不改,資料庫主機可不改。然後點擊提交。

7.如果沒有出錯就會出現這個介面,然後點選現在安裝。

8.接下來就是設定網站標題以及使用者和登入密碼等資訊了,需要注意的是,登入密碼不可有漢字,電子郵件最好填寫自己的郵件地址,可用於找回登入密碼,最後一個對搜尋引擎的可見性,如果不想搜尋引擎索引網站就勾選;反之,則不勾選,對於做SEO的網站來講,都不勾選,然後點選安裝WordPress。
以上是wordpress怎麼搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。






