wordpress怎麼做網頁

1.第一步先安裝wordpress,開啟wordpress控制後台。

2.先選擇外觀選項,裡面有主題。開啟主題可以看見部分模板文件,選擇一個合適的模板,安裝,之後再進行修改。

3.這裡我們拿最基礎的模板來做示範,這個主題打開來是類似bootstrap設計,但是卻不是很盡如人意。如果不是想做部落格的話,其實這樣設計有點浪費。

相關推薦:《Wordpress教學》
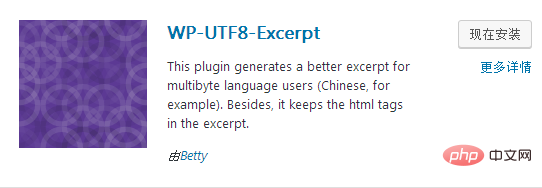
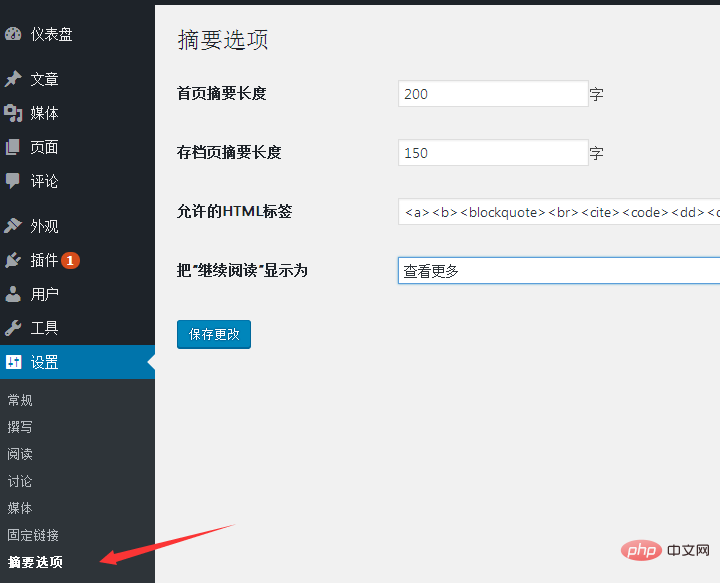
4.首先我們想讓文章只顯示前100字節,而不是像博客一樣完全展開。我們就要先安裝一個叫WP-UTF8--Excerpt的插件,透過這個插件,我們可以設定首頁文章顯示的方式。這樣設定儲存後,開啟就能看見首頁只顯示摘要,而不是完全展示了。


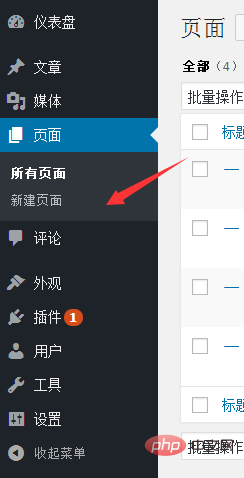
5.對於一個入口網站還有一個重要的是導覽列的設計。在建立導覽列之前,我們需要新建幾個頁面。

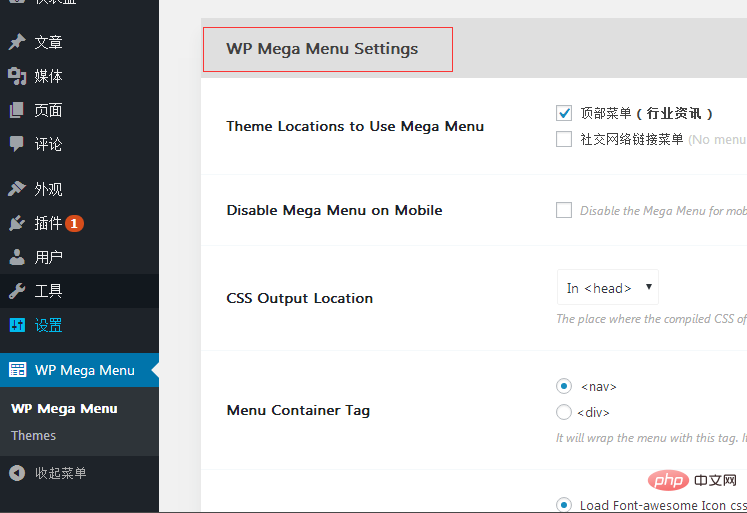
6.導覽列也要進行美化,有許多導覽列的美化外掛程式。在插件中搜尋Menu就會出現很多結果了,挑選一個符合自己審美標準的安裝,設定。例如這個插件的作用就是讓導覽列一直浮現在固定位置,不會隨著滾動而改變。

7.然後是首頁側邊欄。一般來說入口網站首頁是單一結構,不含側邊欄,所以要去掉側邊欄(或自訂)的話,在外觀-小工具-部落格側邊欄,選擇移出就可以了。

8.然後調整文章結構,讓文章整體居中。這樣一個簡單化的首頁就準備好了。
9.接下來是新頁面,新頁面經常讓人感覺迷惑,似乎只是一個單純的文章頁。實際上它更改的是除了導航,邊欄其他的部分。也確實是wordpress比較限制的地方,想要修改新頁面,有兩種方法,一個是修改PHP文件,寫入新的樣式;另一種是301導向到靜態頁面。
以上是wordpress怎麼做網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
 wordpress網站賬號登錄
Apr 20, 2025 am 09:06 AM
wordpress網站賬號登錄
Apr 20, 2025 am 09:06 AM
登錄 WordPress 網站賬號的步驟:訪問登錄頁面:輸入網站網址加上 "/wp-login.php"。輸入用戶名和密碼。點擊“登錄”。驗證兩步驗證(可選)。成功登錄後,您將看到網站儀錶盤。
 wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
WordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指






