

bootstrap下拉式選單智慧向上下彈出:
1、需求:
透過為bootstrap下拉選單新增dropdown或dropup 樣式類,可以實現選單向下或向上彈出。在動態頁面中,表格元素一般是動態產生的,而且下拉式選單通常是向下彈出。當向下彈出式選單下方被遮擋(不能完全顯示)時,如何實現向上彈出?
2、實現想法:
取得點擊按鈕距離螢幕下方的高度和彈出式選單的高度,如果彈出式選單無法完全顯示,就讓其向上彈出。
3、實現過程:
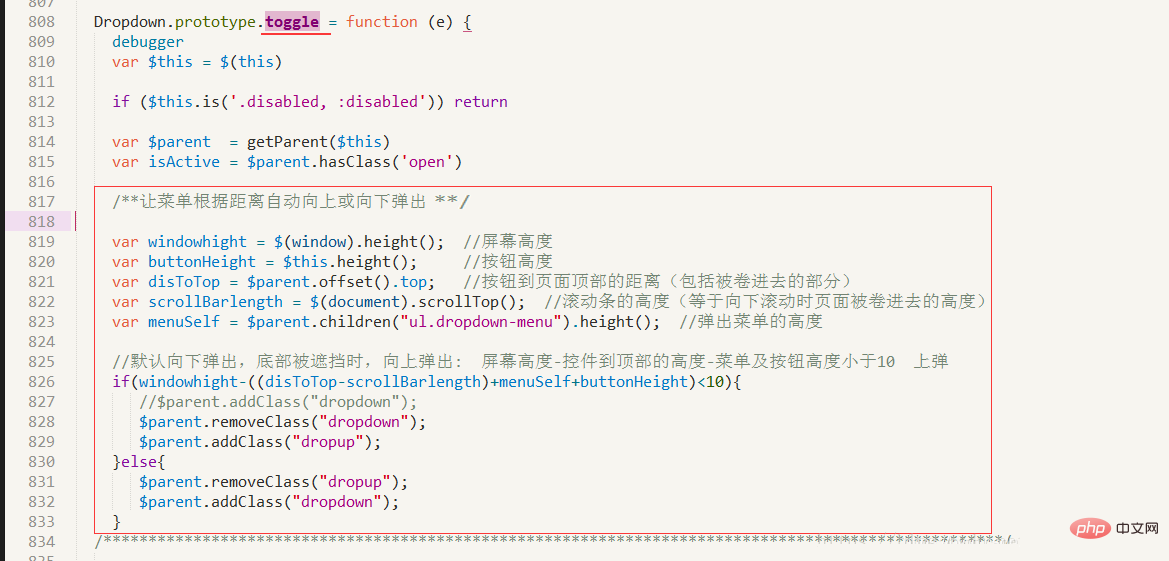
透過修改bootstrap.js中的toggle屬性,實現點擊的時候,根據實際情況智慧向下或向上彈出。實作如下:

4、測試頁面部分程式碼:
①:介紹js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
② :下拉式選單佈局:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、效果
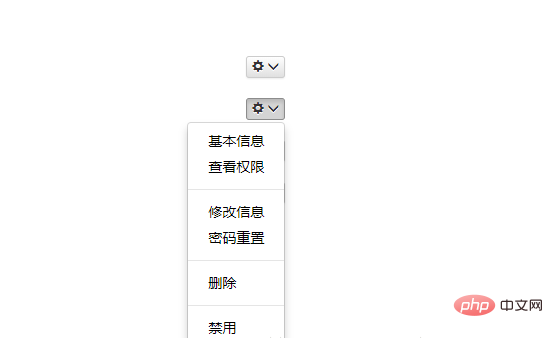
①: 預設向下彈出:

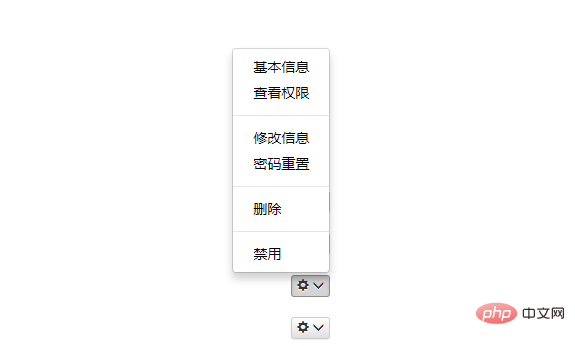
②:當底部被遮蔽時,向上彈出

更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap下拉選單向上彈使用什麼樣式實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



