bootstrap原理是什麼
簡單地說,就是一個網站能夠相容於多個終端機-而不是為每個終端做一個特定的版本。這個概念是為解決行動網路瀏覽而誕生的。

在說到響應式,很多人會立刻想到:
Boilerplate,Foundation,Ulkit,bootstrap這些框架。 (推薦學習:Bootstrap影片教學)
而以下,我將就Twitter推出的bootstrap為例,畢竟最火,使用的人也多。
類似bootstrap這類響應式框架其底層實作原理就是媒體查詢。
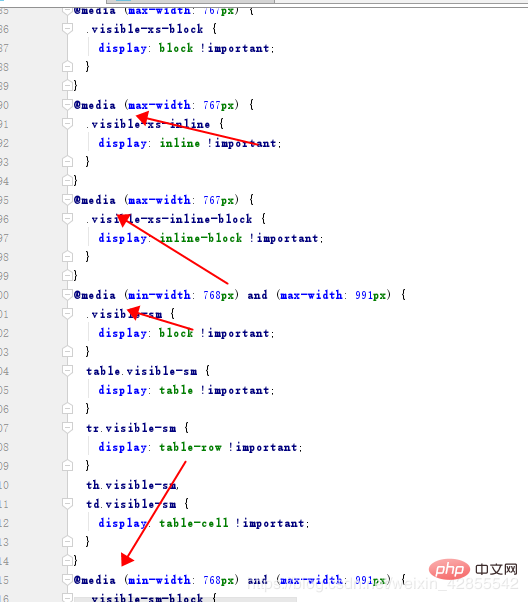
開啟Bootstrap核心CSS檔案開發版,可以清楚看到@media。

Bootstrap 本著行動裝置優先的策略開發的,按照此策略,我們優先為行動裝置最佳化程式碼,然後根據每個組件的情況並利用CSS 媒體查詢(CSS media queries)技術為組件設定合適的樣式。所以下述標籤,最好也務必放上
<meta>
更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






