Wordpress表單標籤的action屬性怎麼寫

我們先來介紹form標籤的action屬性的意義:
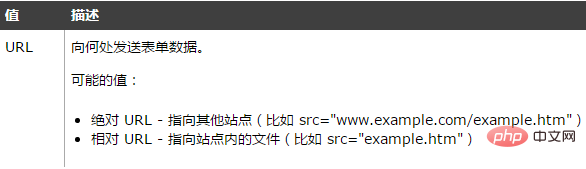
action屬性規定當提交表單時,向何處發送表單資料。 (是必需的屬性)
屬性值的介紹:(看圖)

#熟悉了action屬性的意義和語法,現在讓讓我們來看看實例:
下面的表單是擁有兩個輸入欄位以及一個提交按鈕,當提交表單時,表單資料會提交到名為"form_action.asp" 的頁面:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果圖:(又看圖)

#相關推薦:《WordPress教學》
表單的動作屬性(Action)和確認按鈕
當使用者點擊確認按鈕時,表單的內容會傳送到另一個檔案。表單的動作屬性定義了目的檔案的檔案名稱。由動作屬性定義的這個檔案通常會對接收到的輸入資料進行相關的處理。
<form name="input" action="html_form_action.asp" method="get">
使用者名稱:
<input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
瀏覽器顯示如圖效果

假如您在上面的文字方塊內鍵入幾個字母,然後點選確認按鈕,那麼輸入資料會傳送到"html_form_action.asp" 的頁面。該頁面將顯示輸入的結果。
form標籤的action屬性的作用解釋:
1.action=""和action="#"、沒有action屬性的作用相同,都是提交到當前頁面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示當前頁面,則提交到當前頁面,同事跳到當前頁面,當然就看不到url的變化;如果currentPage.xxx是非當前頁面,則提交到非當前頁面,也跳到非當前頁面
3.表單提交到自身時action="" 與action= "currentPage.xxx" 的區別:
通常為了省事, 我們一般將表單的action 屬性設為action=""/action="#",或者乾脆不寫,但是這會造成一個問題,就是其實將action 設為action="" 時, 表單提交時真正提交的頁面是action="currentPage.xxx?arguments=values&….", 也就是如果當前頁面帶有參數, 參數也一併會提交,而且參數的優先權會高於
以上是Wordpress表單標籤的action屬性怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
 wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
WordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指






