bootstrap怎麼做到點選表格表頭排序

使用Bootstrap可以快速製作出響應式網頁,有時候專案中會用到Bootstrap點擊表格table的表頭列頭實現升降序排序的功能,本文詳細記錄了Bootstrap table實現表格表頭欄位頂部列頭升降序排序的步驟。
1、引入Bootstrap。
從Bootstrap官網下載最新版的Bootstrap框架,引入專案中用到的CSS樣式和js腳本。
其中,有三個基礎檔案是必須要引進的:
①bootstrap.min.css
②jquery.min.js
#③bootstrap.min. js
注意,②必須在③之前引入,因為bootstrap腳本依賴jQuery函式庫。

2、引入DataTables外掛程式。
由於我們要實現的功能是點擊Bootstrap table表頭列頭切換升降序排序,所以我們在開發過程中選取這個優秀的表格視圖外掛程式。
專案中使用DataTables,只需要引入三個檔案:
①jQuery
②DataTables.js
③DataTables.css

#3、建立Bootstrap table容器DOM。
Bootstrap提供多個樣式的table類,可依照自己的需求添加,例如下圖中我寫的表格class="table table-striped table-bordered",這個Bootstrap table的DOM就是點選表頭列頭切換升降序排序的表格。

4、動態產生Bootstrap table網格。
透過DataTables定義DOM為資料表控制元素的網格佈局, "sDom"的屬性值可以依照實際項目需要寫,這個Bootstrap table網格就是後面要用到點選表頭列頭切換升降序排序的網格。

5、擴充DataTable「sWrapper」類別。
透過"sWrapper": "dataTables_wrapper form-inline"即可擴展sWrapper類,以資料表的形式包裝元素使元素內聯而不是作為一個區塊,從而實現點擊Bootstrap table的表頭列頭實現升降序排序功能。

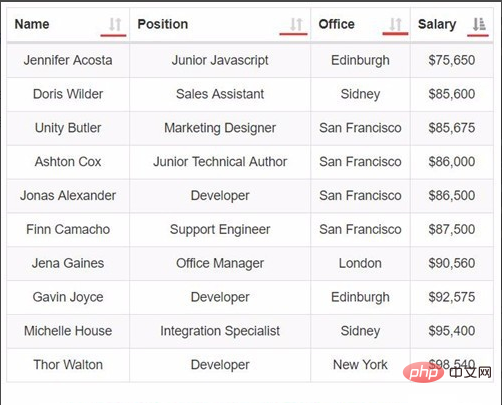
6、Bootstrap table點擊表格表頭列頭切換升降序排序。
由於Bootstrap廢棄了tablesorter作為表庫和結果排序的類,所以我們自己編寫相關CSS樣式實現效果。

實作效果如下:

#更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap怎麼做到點選表格表頭排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
利用Bootstrap構建包容且用戶友好的網站可以通過以下步驟實現:1.使用ARIA標籤增強屏幕閱讀器支持;2.調整顏色對比度以符合WCAG標準;3.確保鍵盤導航友好。這些措施確保網站對所有用戶,包括有障礙的人群,都友好和可訪問。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






