wordpress主題如何開發

雖然現在免費的Wordpress主題滿天飛,但做為一個Geek你有沒有考慮過寫一個屬於自己的Wordpress主題呢。這篇文章就教你如何從最基礎開始做一個Wordpress主題。
主題的文件結構:
寫之前先要了解Wordpress主題的結構。
WordPress主題放在wp-content/themes/下,做為一個獨立的資料夾存在。資料夾的名字隨意,但不要使用純數字,否則會導致主題無法在主題清單中正常顯示。主題資料夾中包含該主題所需的所有樣式檔案、範本檔案、函數檔案、JavaScript腳本 檔案、靜態檔案等。
一個最小的主題通常由三類檔案組成:
樣式表檔案style.css
函數檔functions.php(可選)
範本檔案
注意,這些檔案的名稱是固定的,不能隨意更改。
下面我們就來分別看一看每個檔案有什麼作用。
樣式文件:
style.css是主題的必選文件,因為其中包含了對這個主題的描述資訊。一個style.css的頭部資訊如下:
/* Theme Name: 主题名称(必选) Theme URI: 主题的地址,可选,格式为一个URL,如http://wordpress.org/ Description: 对主题的描述,会显示在主题列表中。 Author: 作者 Version: 版本,如1.0 Tags: 给主题加的一些标签,可选,一般是为了让用户更方便搜索到这个主题。 */
需要注意的是,每個主題都應該有一個自己的主題名稱(Theme Name),以便於在主題列表中可以區分。
函數檔:
除非你建立一個純粹靜態的主題,否則你一定會呼叫到Wordpress的API。這些主題要用到的函數就寫在functions.php檔案中。你可以以Wordpress自備主題中的functions檔案做為參考。
模板文件:
模板文件不是一個文件,而是一類php文件。它們決定了你每個頁面的最終顯示效果。範本檔案遵循一定的命名規則,以下是每個範本的名稱和用途。
模板檔案說明:
index.php
主模板。如果你的主題使用自己的模板,index.php 是必須要有的。
comments.php
評論模板.
front-page.php
首頁模板,僅用於開啟靜態首頁時。
home.php
主頁模板,預設的首頁。如果你開啟了靜態首頁這是展現最新的文章的範本頁面。
single.php
單獨頁面模板。顯示單獨的一篇文章時被呼叫。對於這個以及其他的請求模板,如果模板不存在會使用 index.php。
single-.php
自訂單獨頁面模板。例如,single-books.php 展示自訂文章類型為books的文章. 如果文章類型未被設定則使用index.php。
page.php
頁面模板,獨立頁面呼叫。
category.php
分類模板,分類頁面呼叫。
tag.php
標籤模板,標籤頁面呼叫。
taxonomy.php
術語模板,請求自訂分類法的術語時使用。
author.php
作者模板,作者頁面呼叫。
date.php
#日期/時間模板,按時間查詢時使用的模板。
archive.php
存檔模板,查詢分類,作者或日期時使用的模板。需要注意的是,該模板將會分別被category.php, author.php, date.php所覆蓋(如果存在的話)。
search.php
搜尋結果模板,顯示搜尋結果時使用的模板。
attachment.php
附件模板,查看單一附件時使用的模板。
image.php
圖片附件模板,當在wordpress中查看單一圖片時將呼叫此模板,如果不存在此模板,則呼叫attachment.php 模板。
404.php
404 錯誤頁面模板,當WordPress無法查找到符合查詢的日誌或頁面時,使用404.php檔案。
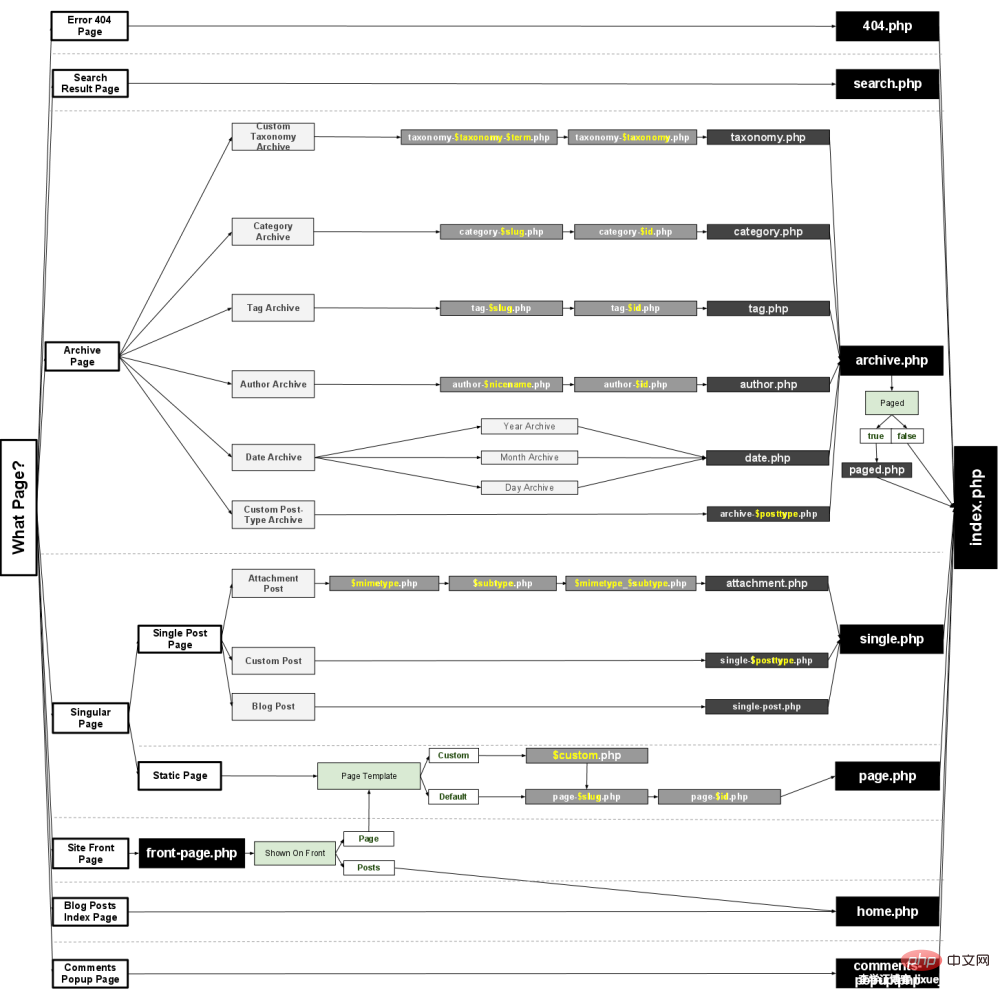
沒有特別的數量要求,你甚至可以只使用一個文件index.php作為模板文件,所有 頁面都會使用這個模板,多數情況下,你會有多個模板來顯示不同的頁面。具體模板的呼叫順序可以參考下圖:

一個最簡單的主題:
知道了上面這些之後,我們來看一個最簡單主題範例。首先,這個主題包含以下幾個檔案:
style.css
index.php
#single.php
header.php
sidebar.php
footer.php
style.css的內容上面已經提及,你只需要補充自己需要的css就可以了。
header.php, sidebar.php, footer.php分類是頁面的頂部、側邊欄、尾部。文章採用single.php作用模板,其它頁(如首頁)會採用index.php做模板。
index.php的內容為:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
文章頁面模板single.php為:
<?php get_header(); ?> <h1><?php the_title(); ?></h1> <div><?php the_content(); ?></div> <?php get_sidebar(); ?> <?php get_footer(); ?>
这样,我们一个最简单的模板就完成了。剩下的就是你自己根据你的需要为其添加样式和内容了。另外在模板中所有你可能用到的Wordpress函数在这里都可以找到:Wordpress Function Reference。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress主題如何開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用戶友好性,允許Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
人們選擇使用WordPress是因為其強大和靈活性。 1)WordPress是一個開源的CMS,易用性和可擴展性強,適合各種網站需求。 2)它有豐富的主題和插件,生態系統龐大,社區支持強大。 3)WordPress的工作原理基於主題、插件和核心功能,使用PHP和MySQL處理數據,支持性能優化。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免費,但使用需額外費用:1.WordPress.com提供從免費到付費的套餐,價格從每月幾美元到幾十美元不等;2.WordPress.org需購買域名(每年10-20美元)和託管服務(每月5-50美元);3.插件和主題多數免費,付費的價格在幾十到幾百美元之間;通過選擇合適的託管服務、合理使用插件和主題、定期維護和優化,可以有效控制和優化WordPress的成本。
 我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
Wix適合沒有編程經驗的用戶,WordPress適合希望有更多控制和擴展能力的用戶。 1)Wix提供拖放式編輯器和豐富模板,易於快速搭建網站。 2)WordPress作為開源CMS,擁有龐大社區和插件生態,支持深度自定義和擴展。
 WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免費的,但使用過程中可能產生其他費用。 1.域名和託管服務需要付費。 2.高級主題和插件可能需要付費。 3.專業服務和高級功能可能需要付費。
 WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是內容管理系統(CMS)。它提供內容管理、用戶管理、主題和插件功能,支持創建和管理網站內容。其工作原理包括數據庫管理、模板系統和插件架構,適用於從博客到企業網站的各種需求。
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






