nth-of-type在选择class的时候需要注意的一个小问题 - Canrz
查了下w3和MDN的手册,没发现有这个说明,写篇随笔记下。
1、.class:nth-of-type(n)在选择class的时候,如果在class前面插入x个同类型标签,n需要加上x
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<head>
<style>
* {padding: .5em;}
.para:nth-of-type(1) {background-color: red;}
</style>
</head>
<body>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
</body>
</html>
登入後複製

当在第1个p.para前面插入一个p时:
<p>我是一个普通的p标签</p>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
登入後複製

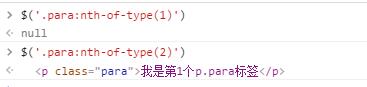
此时.para:nth-of-type(2)才会是第一个p.para样式生效,jQuery选择器同理:

2、如果多个标签具有相同class,.class:nth-of-type(n)选择class的时候会全部选中所有标签的第n个class元素,jQuery只选择第一个标签的第n个class元素
<div class="para">我是第1个div.para标签</div>
<div class="para">我是第2个div.para标签</div>
<div>我是一个普通的div标签</div>
<section class="para">我是第1个section.para标签</section>
<section class="para">我是第2个section.para标签</section>
<section>我是一个普通的section标签</section>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
<p>我是一个普通的p标签</p>
登入後複製


建议添加样式时使用tag:nth-of-type(n)或者tag.class:nth-of-type(n)筛选元素
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?













