wordpress如何對接微博使文章同步

WordPress对接微博使WordPress文章同步到微博
WordPress文章发布后无插件自动同步到新浪微博详细步骤:
1、申请新浪微博APPKEY
申请地址:http://open.weibo.com/
我们需要有自己的新浪微博账户,然后登陆上面的地址,申请APPKEY。
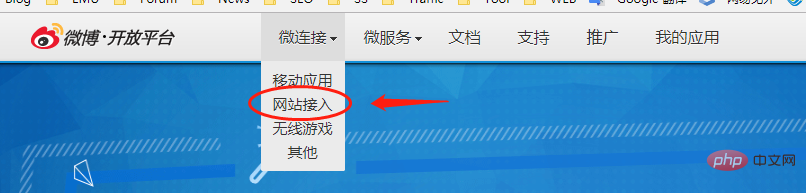
(1)申请网站接入

(2)按照下图流程进行操作:

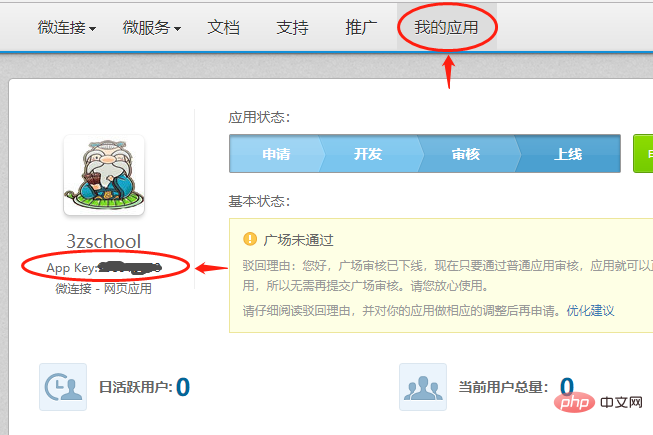
(3)网站接入完成后,在我的应用下面会看到自己刚接入的网站,这个时候我们需要记下如下图位置处的App Key

2、修改wordpress代码
在当前使用的主题根目录下的functions.php中加入如下代码:
function post_to_sina_weibo($post_ID) {
/* 此处修改为通过文章自定义栏目来判断是否同步 */
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='上个步骤获取的App key';
$username='用户名';
$userpassword='密码';
$request = new WP_Http;
$keywords = "";
/* 获取文章标签关键词 */
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
if ( has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
} else {
preg_match_all('/<img .*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)? alt="wordpress如何對接微博使文章同步" >/sim', $get_post_centent, $strResult, PREG_PATTERN_ORDER); //正则获取文章中第一张图片
$n = count($strResult[1]);
if($n > 0){
$url=$strResult[1][0];
}
}
/* 判断是否存在图片,定义不同的接口 */
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的API接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
/* 若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步 */
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
/*
//获取微博字符长度函数
*/
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}至此我们只要修改上述代码中的三处,其中APP KEY直接修改成我们自己的APP KEY,然后输入自己的微博账户和密码。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何對接微博使文章同步的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。
 wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
WordPress需要備案。根據我國《網路安全管理辦法》,在境內提供網路資訊服務的網站需向所在地省級網路資訊辦公室備案,包括WordPress在內。備案流程包括選擇服務商、準備資料、提交申請、審核公示、取得備案號等步驟。備案好處有合法合規、提升可信度、滿足接取要求、確保正常存取等。備案資料需真實有效,備案後需定期更新。






