dedecms怎麼分頁

一、用arclist標籤Ajax實作織夢首頁分頁
必須在首頁
中引入<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>在arclist標籤中必須含有tagid與pagesize參數。第一個是快取名,第二個是單頁條數。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}必須存在arcpagelist標籤,且必須宣告快取參數tagid且快取參數與arclist中tagid保持一致。
{dede:arcpagelist tagid='index'/}相關推薦:《dedecms使用教學》
#二、交叉欄位ID 實作織夢首頁分頁
首先你在背景新建一個"首頁"欄位

#設定首頁欄位

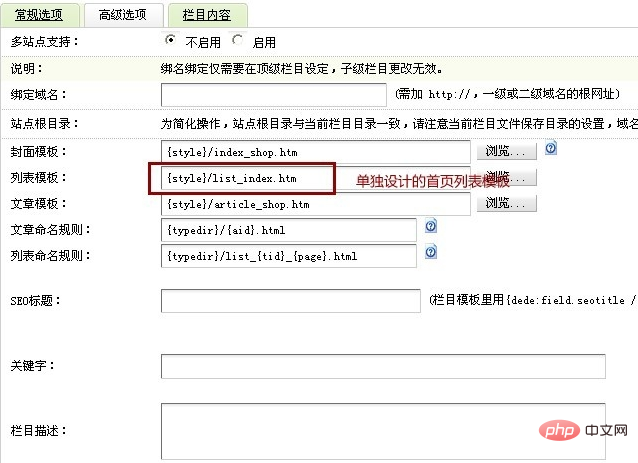
模板就直接用列表模板就可以了,如果你技術好的話,可以設計成自己想要的模板,比如矮油設計瀑布流淘寶客模板首頁採用的list_index.htm就是單獨設計的,那麼設置首頁模板就可以設為這個,如下圖

#主要注意幾點:(1)交叉的id只能寫最後一級的欄位id,就是你文章的隸屬欄目id;(2)更新不能用首頁更新要用更新欄位HTML 首頁連結位址還是不變。

交叉欄位ID 製作的織夢首頁分頁可以實現了。
三、自由清單實作織夢首頁分頁
因為用自由清單實作織夢首頁分頁,後台中的更新首頁HTML功能就廢了,以後一鍵生成網站以後要到自由列表中去生成一次,否則網站首頁為空白,所以這種方法還是不建議使用的。
以上是dedecms怎麼分頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis是一個優秀的持久層框架,它支援基於XML和註解的方式操作資料庫,簡單易用,同時也提供了豐富的插件機制。其中,分頁插件是使用頻率較高的插件之一。本文將深入探討MyBatis分頁外掛的原理,並結合具體的程式碼範例進行說明。一、分頁外掛原理MyBatis本身並沒有提供原生的分頁功能,但可以藉助外掛程式來實現分頁查詢。分頁插件的原理主要是透過攔截MyBatis
 如何利用Layui開發一個具有分頁功能的資料展示頁面
Oct 24, 2023 pm 01:10 PM
如何利用Layui開發一個具有分頁功能的資料展示頁面
Oct 24, 2023 pm 01:10 PM
如何利用Layui開發一個具有分頁功能的資料展示頁面Layui是一個輕量級的前端UI框架,提供了簡潔美觀的介面元件和豐富的互動體驗。在開發中,我們經常會遇到需要展示大量資料並進行分頁的情況。以下是利用Layui開發的具有分頁功能的資料展示頁面的範例。首先,我們需要引入Layui的相關文件和依賴。在html頁面的<head>標籤中加入以下代
 Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue元件實戰:分頁元件開發介紹在網路應用程式中,分頁功能是不可或缺的一個元件。一個好的分頁元件應該展示簡潔明了,功能豐富,而且易於整合和使用。在本文中,我們將介紹如何使用Vue.js框架來開發一個高度可自訂化的分頁元件。我們將透過程式碼範例來詳細說明如何使用Vue元件開發。技術堆疊Vue.js2.xJavaScript(ES6)HTML5和CSS3開發環
 PHP數組分頁的最佳實作方式
May 04, 2024 pm 02:39 PM
PHP數組分頁的最佳實作方式
May 04, 2024 pm 02:39 PM
PHP陣列分頁有兩種最常見的方式:使用array_slice()函數:計算要跳過的元素數量,然後提取指定範圍的元素。使用內建迭代器:實作Iterator接口,rewind()、key()、current()、next()和valid()方法用於遍歷指定範圍內的元素。
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中實作範本替換可以透過以下步驟:修改 global.cfg 文件,設定所需的語言包。修改 taglib.inc.php 鉤子文件,加入對語言後綴模板文件的支援。建立帶有語言後綴的新模板文件,修改所需內容。清除 Dedecms 快取。
 dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上傳本機影片?準備影片文件,確保格式符合 Dedecms 支援的格式。登入 Dedecms 管理後台,建立新的影片分類。在影片管理頁面上傳影片文件,填寫相關資訊並選擇影片分類。在編輯文章時嵌入視頻,輸入上傳視頻的文件名並調整尺寸。
 解讀MyBatis分頁外掛程式的運作原理
Feb 24, 2024 pm 07:24 PM
解讀MyBatis分頁外掛程式的運作原理
Feb 24, 2024 pm 07:24 PM
MyBatis是一個流行的持久層框架,它可以讓Java開發人員更輕鬆地操作資料庫。其中一個非常實用的功能就是分頁查詢,透過分頁外掛可以快速方便地實現資料庫中分頁資料的取得。本文將詳細介紹MyBatis分頁外掛的工作機制,並透過具體的程式碼範例來幫助讀者更好地理解。 MyBatis分頁外掛程式的工作原理MyBatis分頁外掛的工作原理主要是透過攔截SQL語句,在查詢






