JavaScript程式碼實作禁止右鍵、禁選、禁貼、禁shift、禁ctrl、禁alt_javascript技巧
廢話不多說了直接給大家貼程式碼了。
程式碼如下:
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>1. oncontextmenu="window.event.returnValue=false" 將徹底屏蔽滑鼠右鍵特效
| no |
2.
取消選取、防止複製3. onpaste="return false" 不准貼上
4. oncopy="return false;" oncut="return false;" 防止複製
PS:JS防止後退,刷新,關閉的解決方案
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>雖然onbeforeunload這個事件已經Web標準被淘汰,但目前能實現這個效果的也就只有這個事件.還好瀏覽器都能很好的支援.
測試結果:
IE6.0,FireFox,Chrome透過

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
當我們滑鼠暫時失去作用的時候,如何用鍵盤快捷鍵的方式打開右鍵選單呢?有兩種方法,一是按Shift+F10快捷鍵就可以調處右鍵選單,二是鍵盤上windows和ctrl中間帶著目錄的鍵也可以,具體的教學下面一起來看看吧。用鍵盤快速鍵開啟右鍵選單的方式第一種方法1、在電腦桌面中不選擇任何檔案時,按下鍵盤上的下圖紅色圈標註的按鍵,此按鍵為快速開啟右鍵選單的按鍵。 2、即可將桌面的右鍵選單打開,如果需要選擇其中的項目,再用滑鼠選取即可第二種方法1、其實我們使用「Shift+F10」快捷鍵就可以調處右鍵選單2
![右鍵單擊無法在Word或PowerPoint中工作[修復]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 右鍵單擊無法在Word或PowerPoint中工作[修復]
Feb 27, 2024 pm 02:19 PM
右鍵單擊無法在Word或PowerPoint中工作[修復]
Feb 27, 2024 pm 02:19 PM
一些Office用戶報告說,他們的滑鼠右鍵在Word和PowerPoint中無法正常運作。當他們右鍵點擊文件中的空白處或元素時,他們不會得到任何上下文選單,其中包含貼上選項、字體、格式化背景、格式化圖片、新註釋等選項。一些用戶報告說,當他們按滑鼠右鍵時,上下文選單會出現1-2秒,然後在他們單擊任何選項之前迅速消失。為什麼我的右鍵在MicrosoftOffice中不起作用?如果右鍵單擊在Word、PowerPoint等Office應用程式中不起作用,通常是第三方加載項導致的。如果您的滑鼠未處於正確的
 iBatis和MyBatis:哪個比較適合你?
Feb 19, 2024 pm 04:38 PM
iBatis和MyBatis:哪個比較適合你?
Feb 19, 2024 pm 04:38 PM
iBatis與MyBatis:你該選擇哪一個?簡介:隨著Java語言的快速發展,許多持久化框架也應運而生。 iBatis和MyBatis是兩個備受歡迎的持久化框架,它們都提供了一個簡單而高效的資料存取解決方案。本文將介紹iBatis和MyBatis的特點和優勢,並給出一些具體的程式碼範例,幫助你選擇合適的框架。 iBatis簡介:iBatis是一個開源的持久化框架
 Win10右鍵沒有以管理員身份執行
Jan 06, 2024 pm 10:29 PM
Win10右鍵沒有以管理員身份執行
Jan 06, 2024 pm 10:29 PM
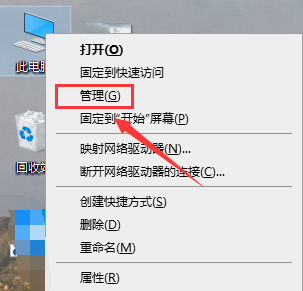
很多使用win10系統的小夥伴發現,打開桌面右鍵的時候,裡面沒有用管理員身份運行的選項,那麼我們該如何恢復這個選項呢?其實我們只要在設定裡把帳戶禁用關閉就可以了,具體的教程一起來看看吧。恢復Win10右鍵以管理員身分運行的方法1、在桌面上右鍵點選此電腦也就是我的電腦,選擇「管理」。 2、展開至電腦管理-系統工具-本機用戶和群組-用戶,在右側找到並開啟Administrator。 3.在Administrator屬性介面中,取消勾選“帳號已停用”,點選確定即可。 4.完成設定後,之後在Administr
 wallpaper engine能家庭共享嗎
Mar 18, 2024 pm 07:28 PM
wallpaper engine能家庭共享嗎
Mar 18, 2024 pm 07:28 PM
請問Wallpaper是否支持家庭共享呢?很遺憾,不能支持哦。儘管如此,我們仍有解決方案。例如,可以用小號購買或先由大號下載好軟體和壁紙,然後再更換到小號。簡單啟動軟體是完全沒問題的。 wallpaperengine能家庭共享嗎答:Wallpaper暫不支援家庭共享功能。 1.據了解,WallpaperEngine似乎不適合家庭共享環境。 2.為了解決這個困擾,建議您考慮購買全新帳號;3、或先在主帳號下載所需軟體和桌布,再切到其他帳號。 4.只要輕觸開啟軟體,便無礙。 5、您可以在上述網頁上查看屬性“
 wallpaper engine怎麼設定鎖定螢幕桌布? wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaper engine怎麼設定鎖定螢幕桌布? wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaperengine是常用於設定桌面壁紙的軟體,使用者在wallpaperengine裡可以搜尋自己喜歡的圖片來產生桌面壁紙,也支援將電腦中的圖片加入到wallpaperengine中設定成電腦桌布。下面就來看看wallpaperengine設定鎖定螢幕桌布的方法吧。 wallpaperengine設定鎖定畫面壁紙教學 1、先進入軟體,然後選擇已安裝,點選「設定壁紙選項」。 2、單獨設定選擇完壁紙後需點選右下方的確定。 3、再去點選上方的設定選和預覽。 4、接下來
 CS玩家的首選:建議的電腦配置
Jan 02, 2024 pm 04:26 PM
CS玩家的首選:建議的電腦配置
Jan 02, 2024 pm 04:26 PM
1.處理器在選擇電腦配置時,處理器是至關重要的組件之一。對於玩CS這樣的遊戲來說,處理器的效能直接影響遊戲的流暢度和反應速度。建議選擇IntelCorei5或i7系列的處理器,因為它們具有強大的多核心處理能力和高頻率,可以輕鬆應對CS的高要求。 2.顯示卡顯示卡是遊戲表現的重要因素之一。對於射擊遊戲如CS而言,顯示卡的表現直接影響遊戲畫面的清晰度和流暢度。建議選擇NVIDIAGeForceGTX系列或AMDRadeonRX系列的顯示卡,它們具備出色的圖形處理能力和高幀率輸出,能夠提供更好的遊戲體驗3.內存電
 wallpaper engine看片有病毒嗎
Mar 18, 2024 pm 07:28 PM
wallpaper engine看片有病毒嗎
Mar 18, 2024 pm 07:28 PM
使用者在使用wallpaperengine可以下載各種壁紙,也可以使用動態壁紙,有很多使用者不知道wallpaperengine看片有沒有病毒,只是影片檔是無法當作病毒的。 wallpaperengine看片有病毒嗎答:不會。 1、只是視訊檔案是無法作為病毒的。 2、只要確保從可信的來源下載視頻,並保持電腦的安全防護措施,就可以避免病毒感染的風險。 3.應用程式類壁紙是apk格式,apk可能會攜帶木馬病毒。 4.WallpaperEngine本身沒有病毒,但是創意工坊裡的一些應用程式類壁紙可能有病毒。






