前端开发者必备的20个在线工具和指南 - 梦想天空(山边小溪)
这里和搜集了前端开发者必备的20个在线工具和指南。新的一周,你需要计划学习新的东西或者能够提升你的能力。在平常的搜索中,我碰到过很多实用的工具,应用程序和参考文档,我把它们整理在下面这个列表。相信你会在这个列表中发现对你很有用的资料。
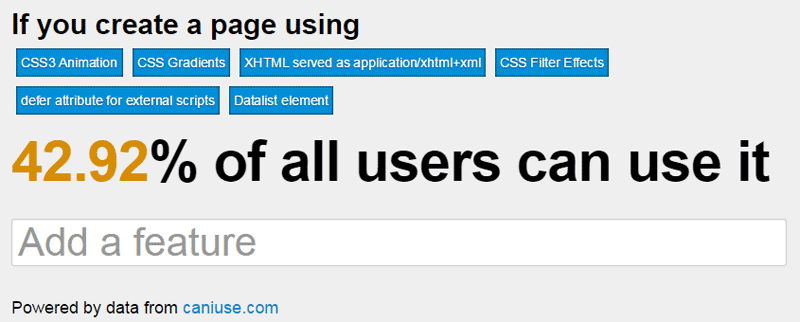
1. I want to use
Based on data and features listed on Can I use, this app gives you the ability to select a number of front-end development features and get a percentage readout of the number of users worldwide that will see the features you choose.
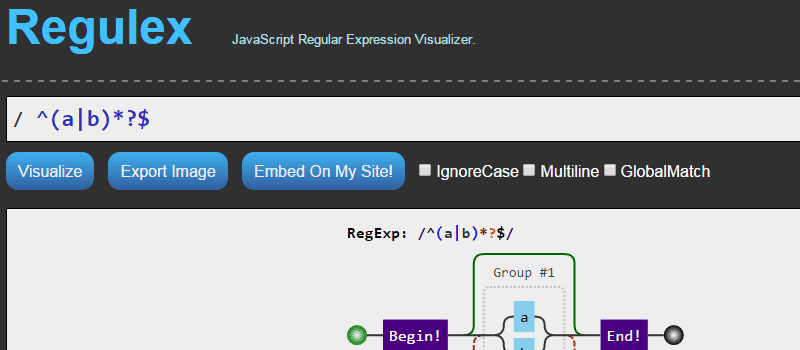
2. Regulex
A client-side, regular expression visualizer with a precise error indicator, should you have a syntax error in your expression. Also offers an option to embed the output anywhere, using an iframe.
3. Mastering the :nth-child
A one-page website to help you grasp how to use the various useful but often complex nth-child based selector combinations.
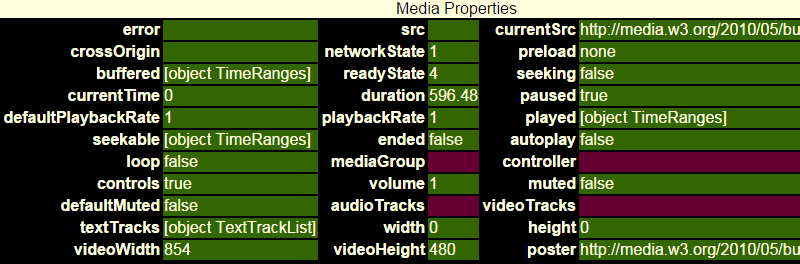
4. HTML5 Video Events and API
“This page demonstrates the new HTML5 video element, its media API, and the media events. Play, pause, and seek in the entire video, change the volume, mute, change the playback rate (including going into negative values). See the effect on the video and on the underlying events and properties.”
5. Excess XSS
This is probably a topic that all developers should be familiar with, and this might be a great place to start. It’s a comprehensive tutorial on cross-site scripting, a description of potential types of attacks, along with solutions for preventing them.
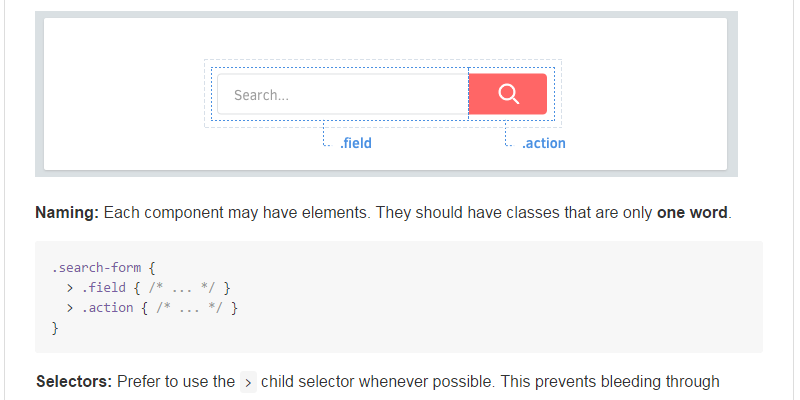
6. RSCSS
Meaning “Reasonable Standard for CSS Stylesheet Structure”, a work in progress to document some tips and techniques for writing Sass/CSS for very large projects.
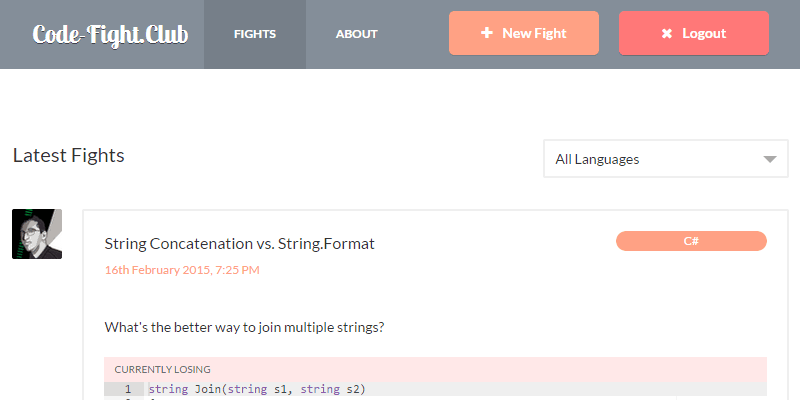
7. CodeFightClub
“A project built by Andrew Hathaway with the aim to help fellow developers learn how to write their code in the nicest, most efficient and preferred way they can. To decide which code is the most preferred way, users can comment and vote against a fight for their favourite contender.” The site is divided into categories by programming languages, and there doesn’t seem to be a lot here yet, but you can help by adding to it and starting some “code fights”.
8. Sass Guidelines
From the Sass master himself, Hugo Giraudel, “an opinionated styleguide for writing sane, maintainable and scalable Sass.” The guide has already been translated into 6 other languages.
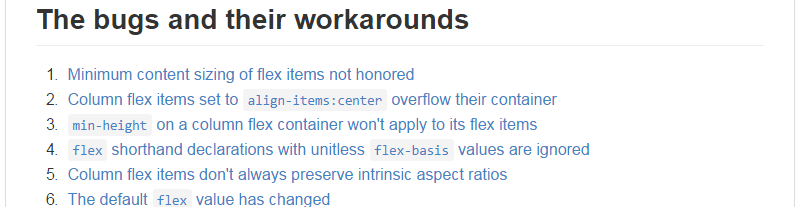
9. Flexbugs
“A community-curated list of flexbox issues and cross-browser workarounds for them. The goal is that if you’re building a website using flexbox and something isn’t working as you’d expect, you can find the solution here.” Definitely a must-bookmark for those starting to build new layouts with Flexbox.
10. A Front End Engineer’s Manifesto
Nothing too in-depth, just a simple set of reminders of stuff that all front-end developers should consider incorporating into their development process and workflow.
11. ECMAScript 6 equivalents in ES5
A nice reference for converting ES6 features to ES5-compatible code. Very useful considering ES5 has great support but ES6 doesn’t.
12. Flexbox Adventures
An in-depth, practical look at Flexbox, from Aussie-based developer Chris Wright. He’s also posted Using Flexbox Today, which tries to help you make the move to Flexbox in a logical, pragmatic manner.
13. Get BEM
A comprehensive site promoting and educating in the use of the popular BEM CSS methodology.
14. Sass Compatibility
“Reporting incompatibilities between different Sass engines.”
15. HTMLelement.info
A neat, logical, easy to use guide to get information on different HTML elements from the spec.
16. JSLint Error Explanations
If you’re like me, you probably follow a lot of JavaScript best practices, but maybe don’t understand all the reasons behind those techniques. This site aims to demystify the errors and warnings you find in the popular linting tools JSLint, JSHint, and ESLint.
17. Animations — Web Fundamentals
There’s lots of good info in Google’s Web Fundamentals documentation, but this one stands out for front-end devs in particular because of the importance of applying some good practices when animating UI elements.
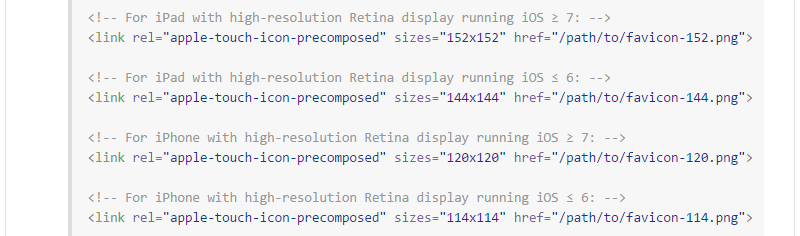
18. Favicon Cheat Sheet
“A painfully obsessive cheat sheet to favicon sizes/types.” Compiled from a number of different popular articles that discussed the ins and outs of favicons across desktop and mobile.
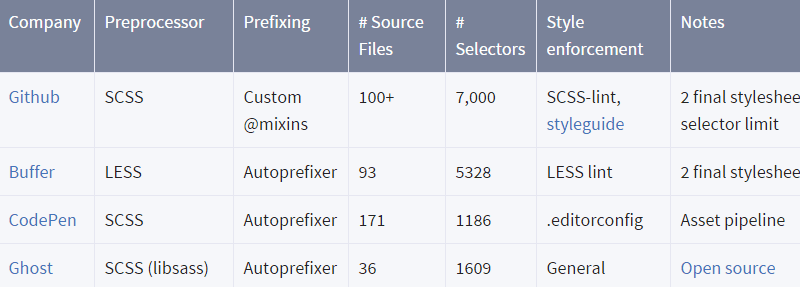
19. The CSS at…
If you want your fill of CSS styleguides from some of the big players, Chris Coyier has put together a table with info and links to the various posts that were sort of trending for a couple of months last year. I’m sure he’ll continue to update this as others go public with their CSS methodologies and practices.
20. Dash
Finally, a native Mac or iOS app that is “an API Documentation Browser and Code Snippet Manager. Dash stores snippets of code and instantly searches offline documentation sets for 150+ APIs.” This one’s great for pretty much any kind of developer.
您可能感兴趣的相关文章

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。