
如果你想了解更多關於dedecms的知識,可以點選:dedecms教學
一個網站通常會在不同時期推出一些針對性的專題內容,專題的功能其實就是將網站的內容根據特定的需求進行一次檢索,將這些不同形式的內容進行一次整合,這個我們可以看看一些大型的入口網站,例如新浪、搜狐,他們有自己的專題頻道。一個專題可以包含幾個不同欄目的內容或包含不同內容模型如:文章、圖片、音訊、影片等,不同的專題需要有自己符合當時環境的頁面風格,例如在元旦、新年就需要紅色主題的專題模板,春天、夏天就需要綠色主題的專題模板等。 一個好的專題容易讓網站會員更全面的了解相關信息,以增強對網站的關注度,下面我們介紹如何使用DedeCMS的專題功能來製作一個專題。
我們以超級管理員身分登陸後台,在系統的[核心]-[專題管理]中對專題進行管理。

因為這裡的常用管理同文檔管理類似,一些常用操作如添加、刪除、更新、推薦這些操作在這裡不做冗餘,本教程主要介紹如何透過專題結合範本文件製作出自己的專題頁面。
製作一個專題頁面,需要準備2樣東西:內容、模板,當然如果你沒有自己設計的模板文件,系統默認是自帶了一套專題頁的風格的,可以在背景[核心]-[內容模型管理],點選專題類型的範本會檢視到以下內容:
文件範本:/templets/default/article_spec.htm [修改]
清單範本:/templets/default/list_spec.htm [修改]
頻道封面範本:/templets/default/index_spec.htm [修改]
# 這幾個預設範本檔案使用者可以自行進行全域統一修改,但一般情況下都是在加專題時在常規參數的「專題範本」中進行指定。
當然有一些專題也不必用到已經發佈在內容管理系統中的內容,這種專題直接可以用靜態頁面就可以完成,不需要標籤進行調用,但又希望在專題列表中顯示出來,為了解決這個問題,建議用戶在製作專題頁時候把專題頁面做成一個不含標記的模板文件,在添加專題時候指定模板即可。
接下來我們介紹下織夢的專題功能是如何分割的。
我們以chinaz及admin5兩個專題頁面為例:
DedeCms V5.3經典解析與揭秘(http://www.chinaz.com/zt/dedecms/ )
專題:2009中國互聯網草根大會(http://www.admin5.com/article/20081218/121704.shtml)
##大家可以看出來admin5的專題是使用了統一的專題模板生成的,這種專題只需要網站管理員選擇組織好網站專題內容,然後發布即可呈現出這類的網站專題。而chinaz的專題使用了獨立的模板文件,使得專題更有特色,閱讀效果更為明顯。
DedeCMS自帶了專題頁面的範本檔案能夠滿足大部分人對專題的要求,下面我們來介紹如何使用預設的範本檔案來建立專題。
以超級管理者身分登陸系統後台,進入專題管理頁面,點選 或
或  進入專題新增頁面。
進入專題新增頁面。
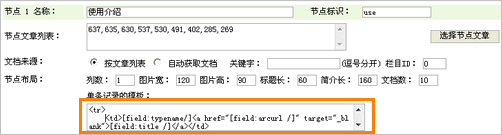
在常規參數中新增專題的專題名稱、責任編輯、專題說明、關鍵字、主分類,接下來進入「專題文件」標籤來選擇相關專題節點的內容。
在加入之前我們先明白一個概念:節點。
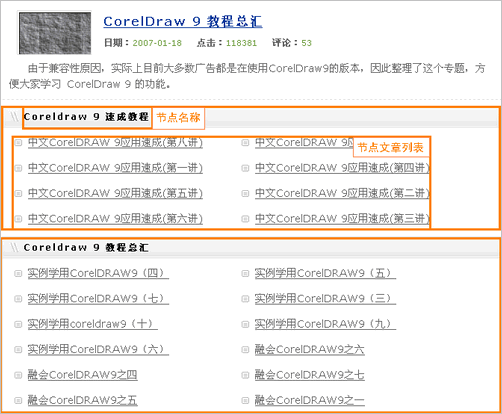
所謂節點就是一個專題中相同分類內容的一個組合,如下圖中,有2個節點:Coreldraw 9 速成教學、Coreldraw 9 教學總匯,每個節點選取了系統中一些文章。

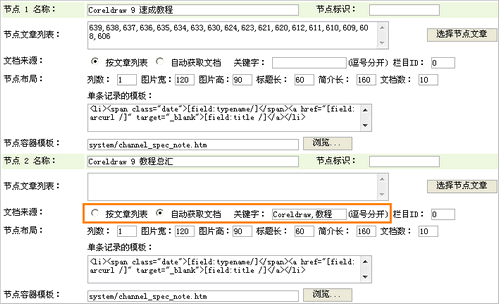
添加以上兩個節點在系統設定中可以透過2種方式進行添加,第一種就是指定文章列表,在單一節點中“選擇節點文章”,這種方式比較精確的指定專題節點的內容,在節點內容少量的情況下是首選。第二種就是自動取得文件的方式,這種方式只需要輸入節點的「關鍵字」即可自動搜尋含有關鍵字文章的內容加入內容清單。

這樣一來我們就完成了專題內容的添加,以這樣的形式發布一個專題,其專題頁面的樣式是系統默認的系統樣式,接下來我們就來介紹如何使用專題模板標籤來製作特殊的專題頁面。
首頁製作專題的模板頁面需要了解基本的織夢模板引擎的一些概念,需要知道什麼是模板引擎,織夢的一些模板標記的使用,這裡如果您會使用arclist標記基本上就可以製作屬於自己的專題範本。
專題涉及的範本檔案有2個檔案:
/templets/default/article_spec.htm 專題範本檔案,這個範本決定你的網站專題頁面的樣式,是製作範本頁面必備的檔案
/templets/system/channel_spec_note.htm系統底層的專題節點範本,在製作節點的時候需要對其進行一定的修改
這兩個文件是決定你專題樣式的模板重要文件,當然這裡還有一個底冊模板(innertext),這個底層模板在每個節點處都可以單獨指定。
這裡也需要使用者所知道的一個專題節點的範本標籤:{dede:field.note noteid='辨識ID'/},這個標籤是用來產生專題頁面的文件清單的。
設計專題頁面範本
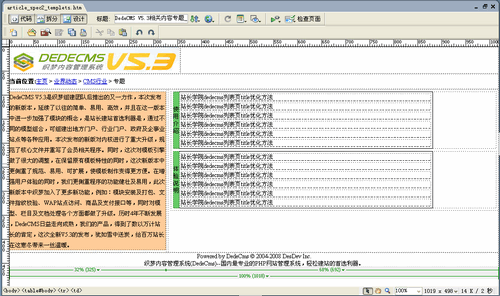
我們先用網頁製作相關工具來設計專題頁面的範本文件,當然我們這裡因為是做一個範例,重點是講解如何從頁面到模板文件這個過程,所以模板文件的樣子比較簡單,如果是專業的美工人員,可以設計出各式各樣專業的模板文件。
我這裡只是在網頁製作工具中使用Dreamweaver製作出一個專題模板的樣子,專題主要分為2個部分,專題內容簡介以及節點文章,當然這裡專題的內容簡介我已經固化在了在專題範本檔案中,使用者也可以使用範本標籤{dede:field name='description'/},然後在背景新增專題簡介中完成。

加入專題頁範本標籤
從上面的內容我們知道,織夢的範本需要在頁面中加入織夢模板標籤後才能完成製作,接下來我們來加入模板標籤。在加上標籤之前,我們先將上面設計出來的模板檔案儲存為:
/templets/default/article_spec2_templets.htm#,儲存完成以後我們可以修改這個頁面,加入標籤,使其變成專題頁面的範本。
首先我們加入常用標籤:{dede:field.title/}_{dede:global.cfg_webname/}
{dede:field.title/}代表是你在後台添加的專題名稱,{dede:global. cfg_webname/}指的是你的網站名稱,經過織夢的系統解析後成為:DedeCMS V5.3相關內容專題_織夢非官方演示網站
<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />範本標籤語法簡介:http://help.dedecms.com/v53/archives/templets/start/)
因為我們從範本檔案中可以找出單挑記錄循環的內容為:<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称
~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
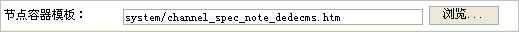
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。
以上是dedecms專題是做什麼的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

