dedecms行動端如何設定

如果你想了解更多關於dedecms的知識,可以點選:dedecms教學
織夢移動站使用方法:
安裝Dedecms移動網站的兩種方式
##一、直接安裝
(1)下載新版本直接安裝使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本包含舊版所沒有的行動網站功能。
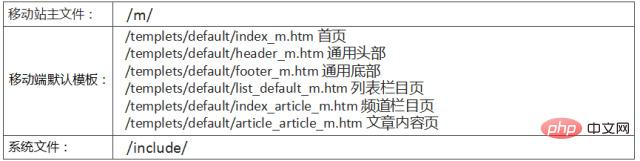
(2)舊版升級(僅針對增加行動網站功能),下載最新版本(注意網站編碼需與原站一致),複製壓縮包中以下檔案到原站對應目錄下:

注意:如果原站有非預設模板,如某欄位模板為/templets/defaultst_default_news.htm,可將/ templets/defaultst_default_m.htm複製一份改名為list_default_news_m.htm。即:pc端網站模板需有對應的行動端網站模板,後者檔案名為前者檔案名稱後「_m」。
安裝或升級dedecms完成,此時應該就可以進行製作行動網站了,但dedecms20150618版本提供的行動網站功能在使用過程中發現一些問題,需要進行修改後才可正常使用,所以有了下面的dedecms修改步驟…二、修改Dedecms
1、原站如果做了將DATA移到根目錄外的安全性設置,需修改/m/index.php程式碼:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}/../data/common.inc.php改為/../.. /data/common.inc.php,或直接將以上5行程式碼刪除。
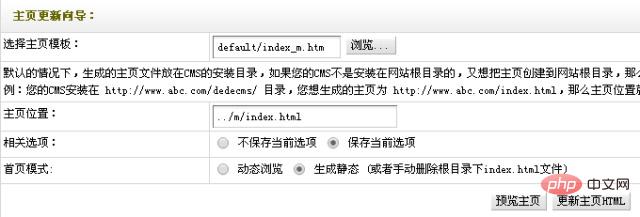
2、 行動網站首頁在會第一次造訪時自動產生首頁靜態文件,前提是/m/目錄需設定為可寫入權限,否則將無法正常更新。之後更新首頁靜態檔案需登陸後台手動更新:在“更新主頁HTML”中將“選擇主頁模板”改為“default/index_m.htm”,將“主頁位置”改為“../m/ index.html”,再產生主頁靜態檔案。

注意:該版本號稱“自動產生HTML版”,但預設行動站模板裡卻有的動態首頁鏈接,需替換為靜態鏈接形式。
/m/index.php 將
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}$pv->Display();
3、首頁「圖文資訊」部分的url為pc端鏈接,修改為行動裝置連結:
搜尋模板/templets/default/index_m.htm中所有 ,替換為
4、通用頭部含有搜尋框,搜尋跳到pc端搜尋頁面,建議刪除:
在/templets/default/header_m.htm中刪除以下程式碼:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5、行動網站預設使用二級目錄,也可以使用二級域名,所以我們要設定行動站可透過二級域名存取#,解析二級域名至網站所在伺服器ip,並在伺服器/空間上將二級網域綁定到/m/目錄。
成功設定二級網域後,透過二級網域瀏覽網站會發現圖片皆無法顯示,原因是圖片路徑有誤-圖片路徑為「/uploads/x/y.jpg」相對根目錄路徑形式,在pc站頁面中顯示正常,因為pc站網域下存在該目錄,而二級網域綁定的是二級目錄,其中並不存在該目錄,所以訪問圖片會回傳404錯誤。對此,有多種解決方案,以下提供幾個想法(範例pc站:www.dede58.com ;行動站:m.dede58.com):(1)設定dedecms使用絕對路徑
進入管理後台後,點擊“系統”->“系統基本參數”->“核心設定”,將其中“(是/否)支援多站點,開啟此項目後附件、欄位連線、arclist內容啟用絕對網址:」(預設為「否」)設定為「是」。(2)修改範本路徑#
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
以上是dedecms行動端如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上傳本機影片?準備影片文件,確保格式符合 Dedecms 支援的格式。登入 Dedecms 管理後台,建立新的影片分類。在影片管理頁面上傳影片文件,填寫相關資訊並選擇影片分類。在編輯文章時嵌入視頻,輸入上傳視頻的文件名並調整尺寸。
 dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中實作範本替換可以透過以下步驟:修改 global.cfg 文件,設定所需的語言包。修改 taglib.inc.php 鉤子文件,加入對語言後綴模板文件的支援。建立帶有語言後綴的新模板文件,修改所需內容。清除 Dedecms 快取。
 dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
Dedecms是一款開源CMS,可用於創建各種類型的網站,包括:新聞網站部落格網站電商網站論壇和社群網站教育網站入口網站其他類型的網站(例如企業網站、個人網站、相簿網站、影片分享網站)
 dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
Dedecms 是一款開源中文 CMS 系統,提供內容管理、模板系統和安全保護等功能。具體使用方法包含以下步驟:1. 安裝 Dedecms。 2. 配置資料庫。 3. 登入管理介面。 4. 創建內容。 5. 設定模板。 6. 管理用戶。 7. 維護系統。
 dedecms怎麼改圖片
Apr 16, 2024 pm 12:27 PM
dedecms怎麼改圖片
Apr 16, 2024 pm 12:27 PM
修改 DedeCMS 圖片的步驟:登入 DedeCMS 後台。造訪「系統」>「媒體管理」頁面。選擇要修改的圖片。點選“編輯”按鈕。修改圖片標題、描述、標籤和版權資訊。裁剪或調整圖片大小。點選「儲存」按鈕儲存變更。返回媒體管理頁面,點選「更新圖片庫」按鈕,使變更套用到網站中。
 dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
在 DedecMS 中實現模版替換,需執行下列步驟:決定要替換的模版文件,常見的文件有 index.htm、list.htm 和 show.htm。建立新的模版文件,保留 DedecMS 標記。上傳新模版文件,覆蓋原始文件。清除快取。刷新網站以查看更改。






