

如果你想了解更多關於bootstrap的知識,可以點選:bootstrap教學
Bootstrap簡介:
Bootstrap來自Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來。
Bootstrap優點:
a) 提升開發效率。
b) 規範名稱定義,方便維護。
c)規範專案開發流程
d)css程式碼更清晰簡單。 html代碼更合理。
e) 大規模專案中可以減少使用者下載
Bootstrap缺點:
a)學習成本提高。你需要了解整個框架,需要閱讀框架的文檔。
b)css框架對於一個小專案等頁面來說很臃腫。框架中可能有大部分你用不到的程式碼。
c)可能會無法幫助你的技術進步。太依賴框架,以至於很難排除bug。包括框架中本身就帶的bug。
d) 選擇自己需要的框架與開發框架都很痛苦。寫到後面發現越來越不靈活,越來越臃腫。
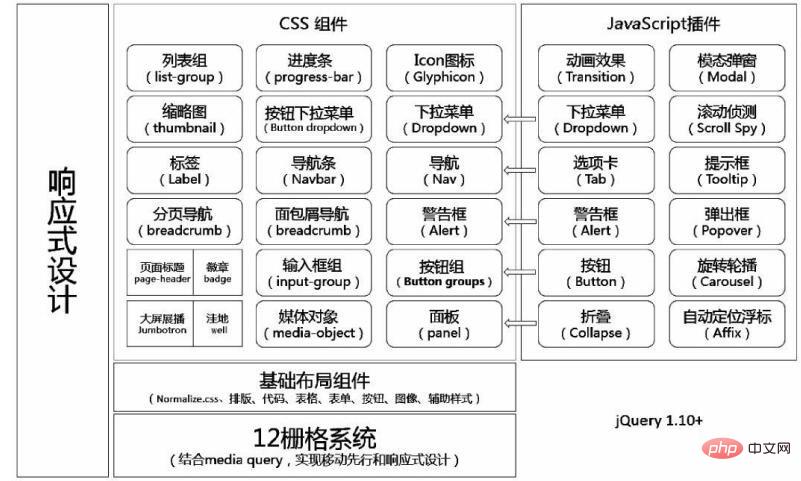
Bootstrap架構:
基本架構:Bootstrap 提供了一個有網格系統、連結樣式、背景的基本結構。這將在Bootstrap 基本結構部分詳細講解。
CSS:Bootstrap 自帶以下特性:全域的 CSS設定、定義基本的 HTML 元素樣式、可擴充的 class,以及一個先進的網格系統。這將在Bootstrap CSS部分詳細講解。
元件:Bootstrap 包含了十幾個可重複使用的元件,用於建立映像、下拉式選單、導覽、警告框、彈出框等等。這將在佈局元件部分詳細講解。
JavaScript 外掛程式:Bootstrap包含了十幾個自訂的jQuery 外掛程式。您可以直接包含所有的插件,也可以逐一包含這些插件。這將在Bootstrap插件部分詳細講解。
客製化:您可以自訂Bootstrap的元件、LESS 變數和jQuery 外掛來得到您自己的版本。

以上是bootstrap框架的好處的詳細內容。更多資訊請關注PHP中文網其他相關文章!
