bootstrap怎麼實現分頁技術

如果你想了解更多關於bootstrap的知識,可以點選:Bootstrap教學
bootstrap分頁實現
任何一個網頁裡面, 我們都可以看到分頁, 不管是行動端, 還是pc端, 不管是下拉到下一頁, 還是按鈕下一頁, 都需要分頁支撐你的網站. 這樣首先, 可以提高你的網站的訪問效率. 另外頁面展現也更加好看, 要不然, 上百萬的上千萬的數據. 顯示估計一兩個小時也顯示不出來效果. 怎麼使用bootstrap實現分頁呢? Let's go!!!
工具/原料
需要用到bootstrap框架v3以上. 現在最新3.2 使用2個樣式即可實現1.pagination 2.pager
bootstrap的分頁
#一、在bootstrap中分頁有兩種, 一個是正常的分頁, 第二種是翻頁. 就是有上一頁和下一頁的顯示效果.
1 .分頁: 帶有頁面的效果, 這裡你裡面可以隨你的網站怎麼定義都可以, 比方說. 裡面不是文字, 而是一些圖標,一樣可以. 只不過數字能夠更好的看效果. 使用樣式: .pagination
2.帶有上一項與下一項的翻頁效果, 最簡單的方式.樣式.pager
#兩種方法的實作, 都是需要使用ul標籤, 連結是用a. 還有一些狀態, 比方說, 我選了某一項. 其中的某一項靜止使用.

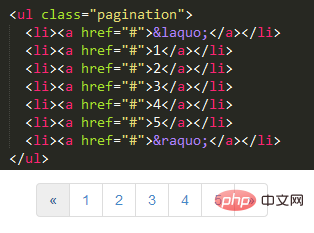
二、一個簡單的分頁, 預設的效果.
在ul上加上樣式.pagination, 然後下面就是一個一個的li. 然後實現效果, 就如圖所示, 這就是一個最簡單的預設的樣式. 可以看出來, 實現起來很簡單. 但是效果卻很棒.

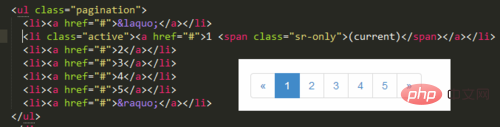
#三、如何在顯示的頁面上高亮顯示, 標識顯示的是該頁.
這裡使用樣式.active. 來標識選擇的頁面. 查看效果和代碼如圖.
這裡需要注意的是: 在該代碼裡增加瞭如下的代碼: (current) 是因為, 該代碼表示, 當前頁面不為能點擊. 因為當前頁面, 數據已經刷新出來了.如果你想要點擊, 就把這句話去掉.

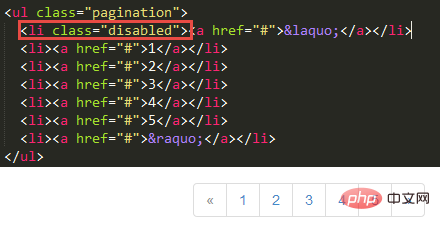
#四、如何在到第一頁或尾頁的時候, 讓上一頁和下一頁禁止使用者點擊.
這裡可以使用.disabled 樣式來實現. 如圖所示, 讓上一頁不能點擊. 在不想讓點擊的樣式上加上.disabled 即可.

五、在分頁裡面, 定義了除了預設的樣式大小之外, 還定義了另外兩種樣式.
#1 .pagination-lg 比預設樣式大的樣式
2 .pagination-sm 比預設樣式小的樣式
實作程式碼對比效果. 左側是放大的樣式, 右側是縮小的樣式.

六、這裡給的樣式都是最簡單的樣式, 如果需要其他樣式的, 比方說, 不喜歡這個顏色. 等等, 那就需要自己自訂樣式來實現.
END
#bootstrap的翻頁
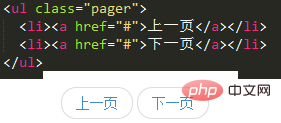
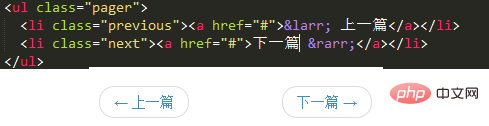
##1、用簡單的標記和樣式,就能做個上一頁和下一頁的簡單翻頁。比方說部落格和文章類的網站, 就很多使用了這樣的樣式. 樣式使用.pager, 效果和代碼如圖, 這裡更加簡單的顯示了上一頁和下一頁. 樣式是居中在頁面上. 那如何把上一項和下一項放在頁面的兩端呢. 繼續往下看.
實作程式碼如圖. 要注意的是, 這個樣式裡面預設不支援, 使用分頁樣式, 如果想兩種同時使用, 需要自己另外寫程式碼.

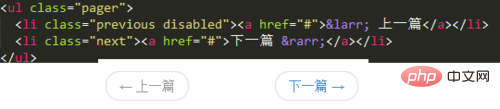
3、在翻頁這個樣式裡面, 也可以讓上一篇或下一個停用, 停用方法和分頁一樣, 使用樣式.disabled

4、這兩種樣式, 基本上都能夠支持大多少我們遇到的分頁問題. 還有一種就是移動端的, 這個的話, 就可以使用一個鏈接按鈕, 然後異步獲得數據就可以了.
以上是bootstrap怎麼實現分頁技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






