
如果你想了解更多關於DEDECMS的知識,可以點選:DEDECMS教學
我們在日常瀏覽網站的過程中,經常會看到UI設計非常好的網站又感覺適合自己的行業,如果讓美工按照目標網站進行出圖後切圖製作程序,那時間上和功夫上都花費很多,尤其是一些資訊站和企業站,我們的目的就是快速仿照下來並把裡面的內容做成自己的,很多讀者和站長都有這個需求,我們今天一起來學習一下用DEDE仿站這個技能吧。
首先我們要選取一個目標網站
1、我們先點選滑鼠右鍵,選擇「檢視來源檔案」這個選項。

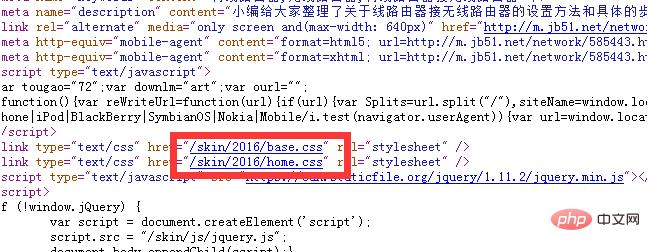
2、在原始檔裡找到這個目標網站用到的CSS樣式表

3、找到樣式表是因為很多網站都是把圖片和圖表寫在樣式表裡,導致你在另存為網頁的時候回查找不到那些CSS裡的圖片。
4、我們拿到樣式表的連結以後,接下來我們需要用工具來把樣式表裡的圖片找到、下載下來。 在這邊小編為大家推薦cssdown[CSS圖片抓取大師]這個軟體,非常的小,用起來也很方便。在這裡我們也跟大家講解如何使用這個軟體。參見:
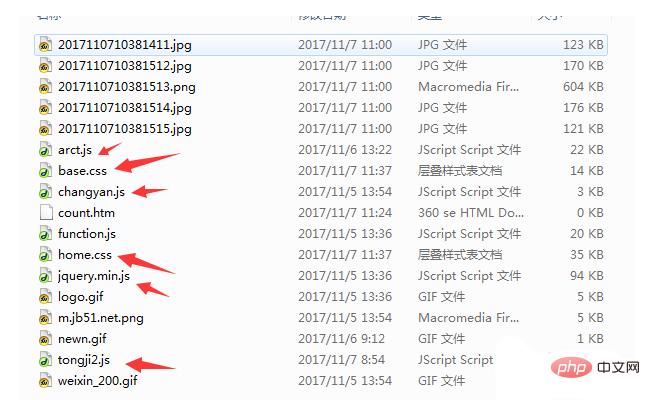
5、拿到CSS裡面的圖片以後,我們要做一個全域性的工作,就是在資料夾裡面我們建立images、CSS、JS,這3個重要的目錄。
6、現在直接把目標網站另存為網頁,這樣在裡面就能看到這個目標網頁的CSS和JS文件,以及沒有寫到CSS裡的圖片。我們把它們整理後放到剛才整理的對應資料夾裡。

7、然後我們建立一個對應編碼的index.htm文件,把剛才第一步查看源文件的所有內容,複製到這裡,然後儲存。
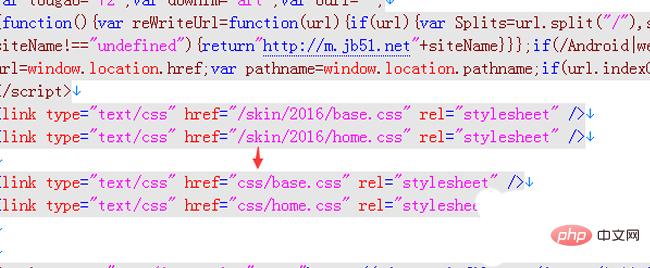
8、現在修改這個index.htm檔案裡面的CSS和JS以及圖片的路徑,這個沒有什麼好的捷徑可走,需要我們手動進行操作,或者用檔案進行批次替換(前提是我們的目標網站圖片路徑都相同),我們把CSS、JS、IMAGE的路徑都修改成./這樣的格式。

9、然後我們進行樣式表的檢查和index.htm裡圖片檔案路徑的檢查後,雙擊就可以看到我們仿下來的目標網站的UI介面了。
10、大家根據自己做網站的頁面數量可以按照這個步驟和方法全部仿照下來。
我們在這裡給大家主要講的是用DEDE仿站的系列教程,當我們把前段頁面都按照這個步驟仿照下來以後,剩下的就是把DEDE裡面的調用標籤對應的寫進去就可以了。
以上是dedecms仿站如何做的詳細內容。更多資訊請關注PHP中文網其他相關文章!

