layui後端怎麼搭建

如果你想了解更多關於layui的知識,可以點選:#layui教學
layui(諧音:類UI) 是一款採用自身模組規範編寫的前端UI 框架,遵循原生HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈,從核心程式碼到 API 的每一處細節都經過精心雕琢,非常適合介面的快速開發。 layui 首個版本發佈於2016年金秋,她有別於那些基於 MVVM 底層的 UI 框架,卻並非逆道而行,而是信奉返璞歸真之道。確切地說,她更多是為服務端程式設計師量身定做,你無需涉足各種前端工具的複雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與交互,從這裡信手拈來。
一、從官網下載layui(可儲存至任意磁碟機)
位址:http://www.layui.com/
下載完成後,可以看到如下架構
├─css //css目錄
│ │─modules //模組css目錄(一般如果模組相對較大,我們會單獨提取,例如下面三個:)
│ │ ├─laydate
│ │ ├─layer
lay │ │ ├─layer
│ └─layui.css //核心樣式檔案
├─font //字體圖示目錄
├─images //圖片資源目錄(目前只有layim和編輯器用到的GIF表情)
│─lay //模組核心目錄
│ └─modules //各模組元件
│─layui.js //基礎程式庫
## │─
└─layui.all.js //包含layui.js和所有模組的合併檔案二、從Git倉庫下載layui 的完整開發包,以便於進行二次開發
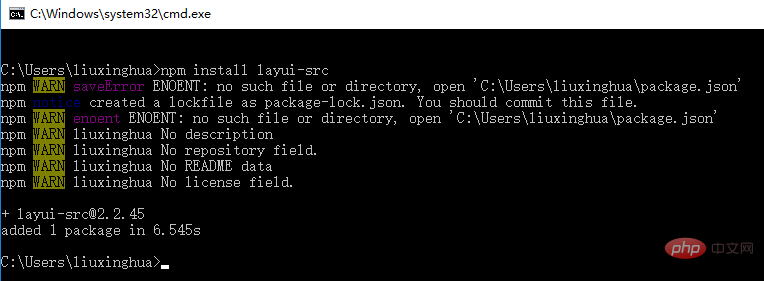
下載位址:https://github.com/sentsin/layui/三、 npm 安裝(前提是要先安裝node.js-----此操作請參閱下節node.js的安裝)

四、完成以上操作後,新建一個專案(這裡以MVC為案例)
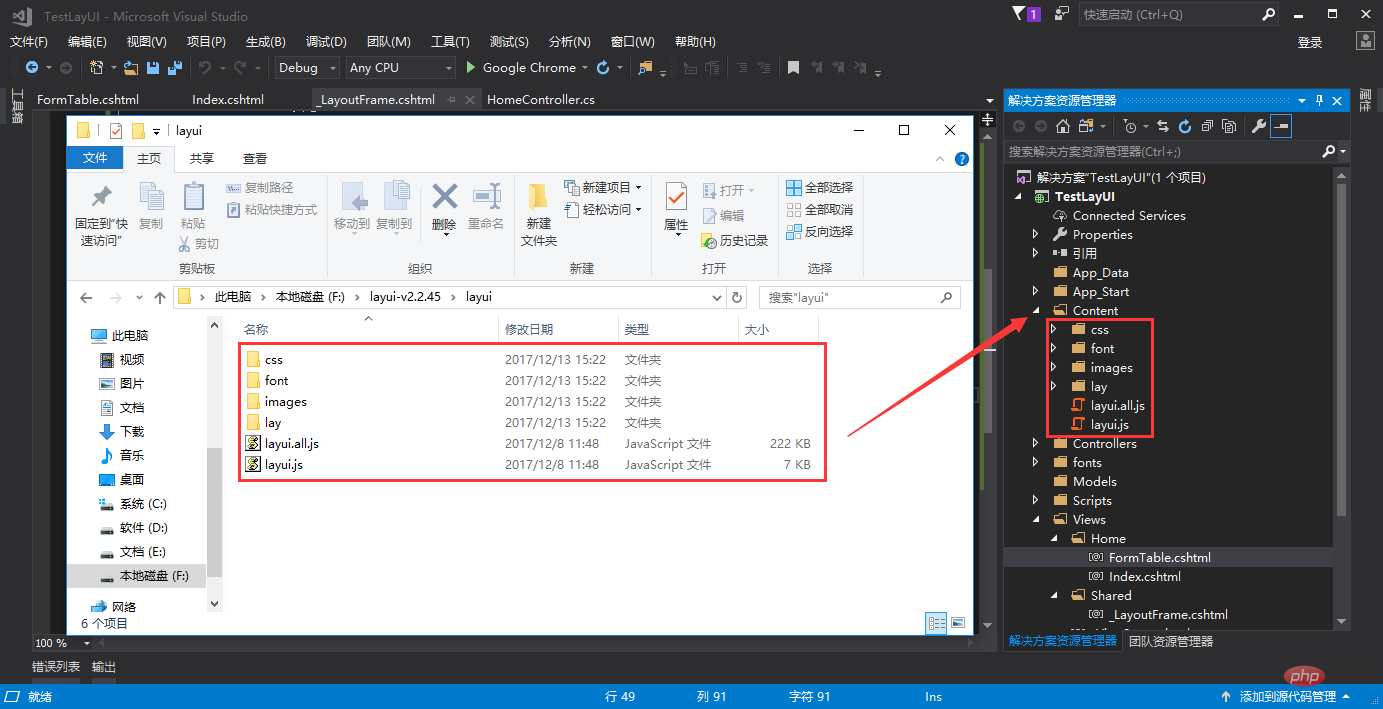
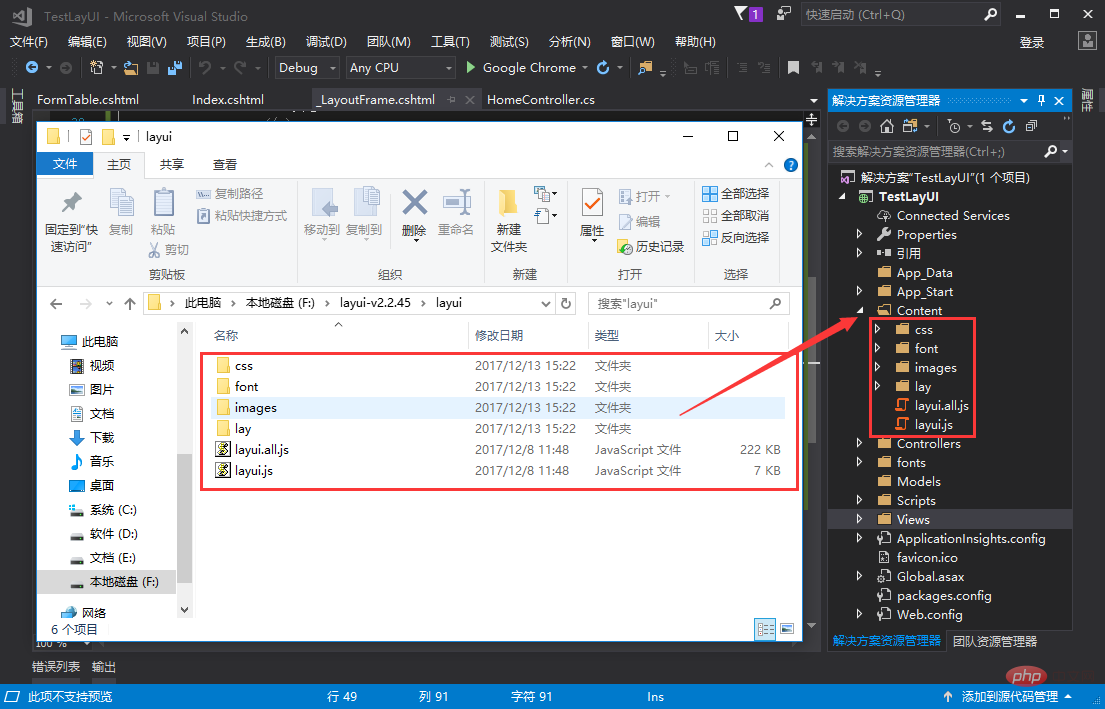
# 然後將下載好的layui(完整移動,不要更改文件名以及其他資訊)移至項目

#、現在已經部署好了layui,可以新建頁面查看效果
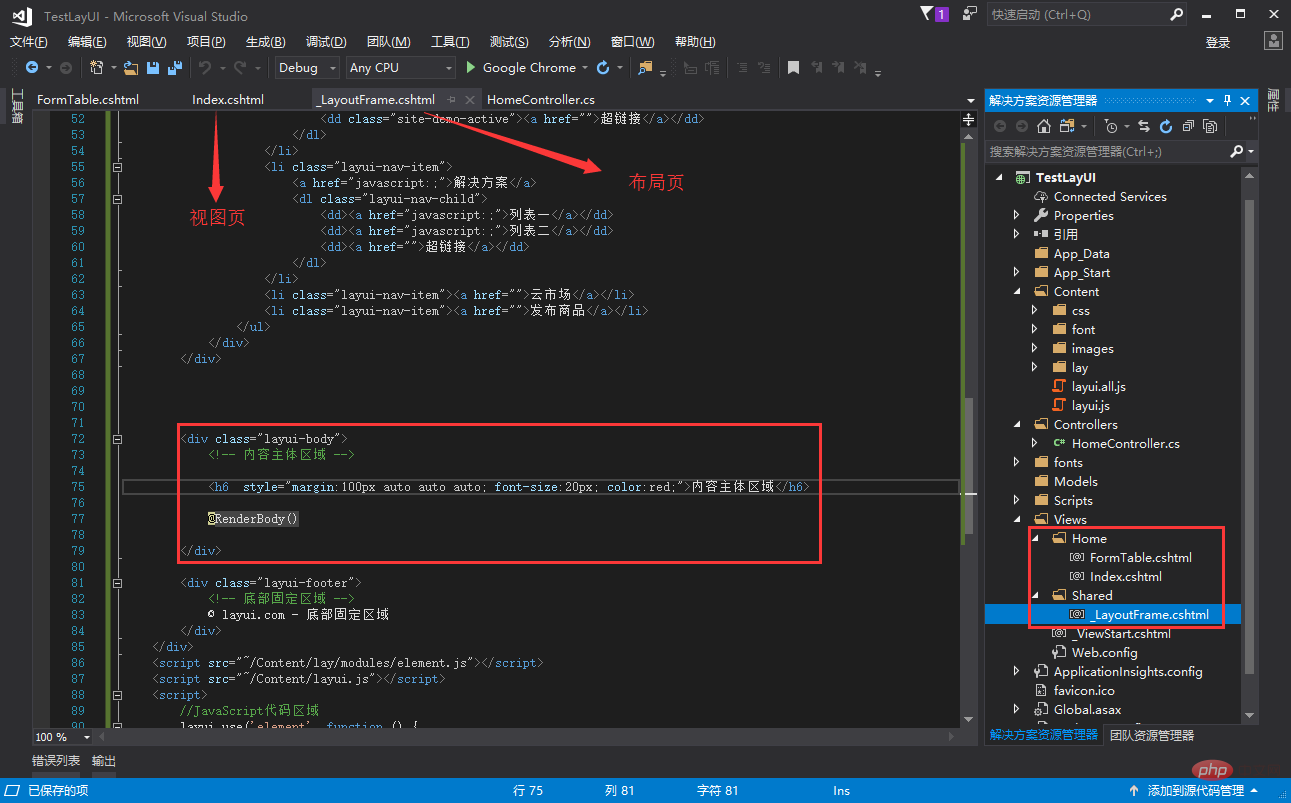
在MVC中新建佈局頁(框架中有一部分內容是一樣的,所以可以重複使用,故新建佈局頁,在其他項目中也可以新母版頁,使用者控制項等等) 位址:http://www.layui.com/demo/admin.html 將後台版面配置寫好
新佈局頁和視圖頁,在佈局頁中內容主體區域要加@RenderBody()

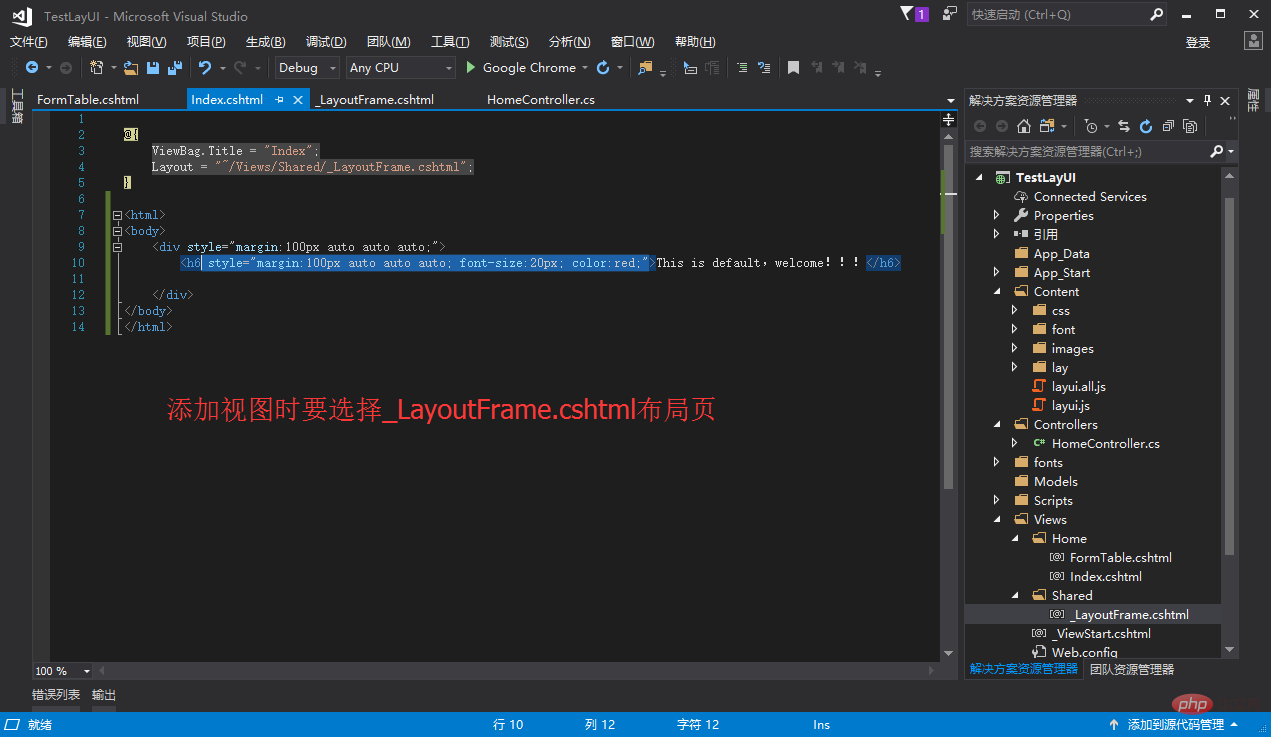
#新增視圖--

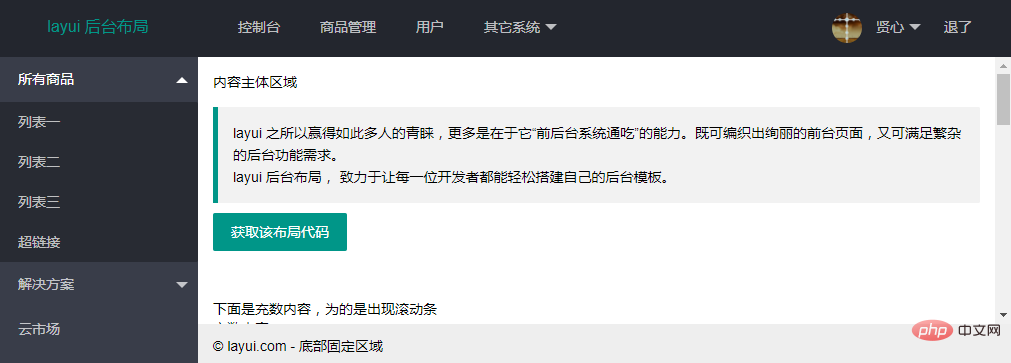
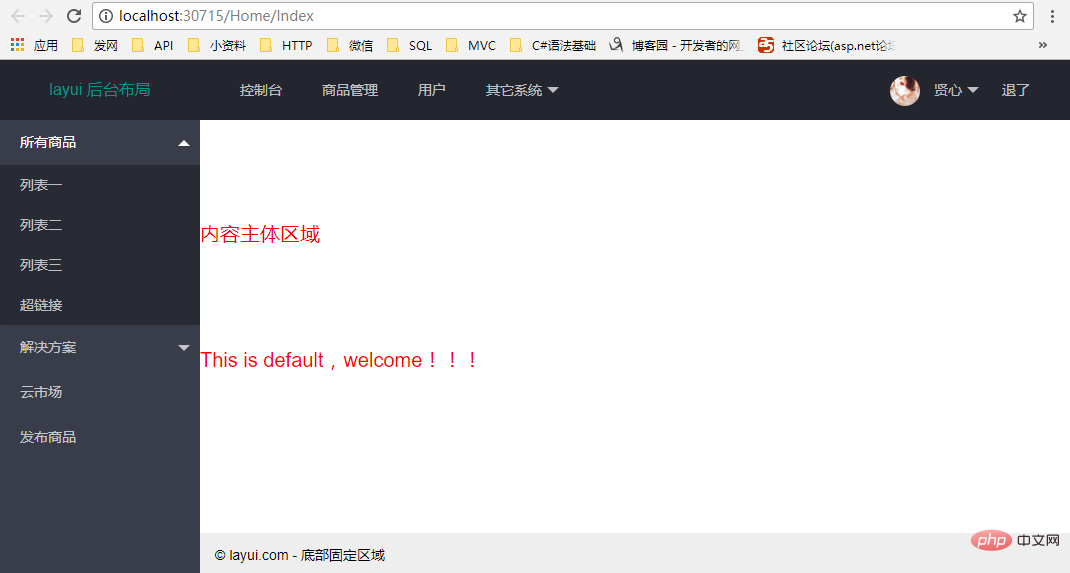
#執行視圖,可得到如下效果

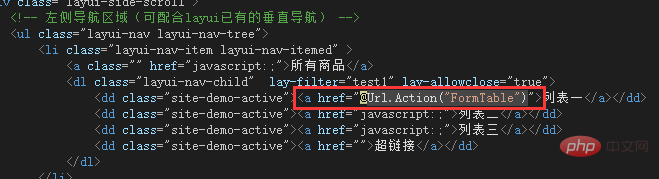
在版面配置頁中為清單一加上跳轉連結--

新FormTable檢視(注意要新增版面配置頁)
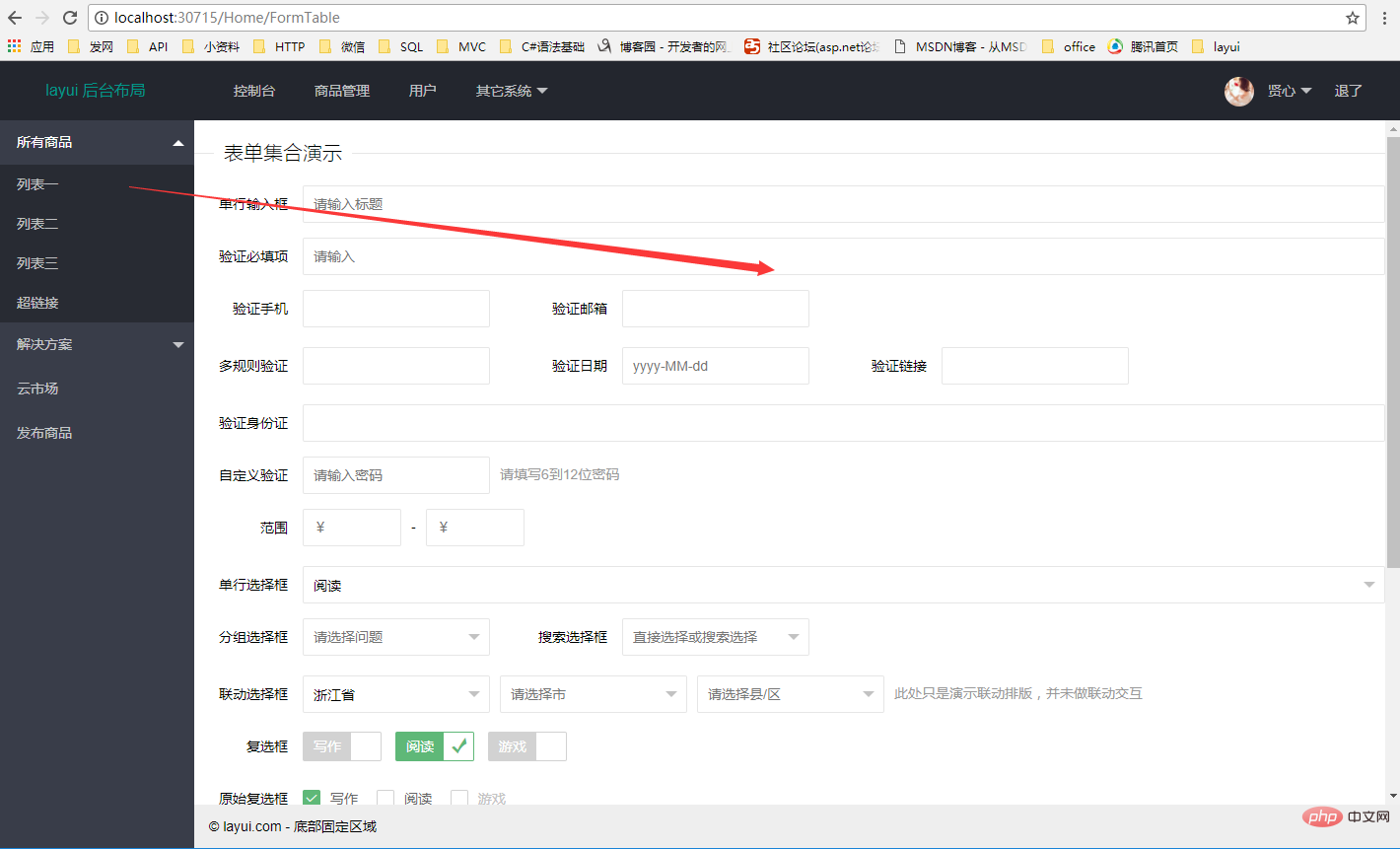
,加入其他元素,此處新增的表單元素,網址:http://www.layui.com/demo/form.html,選擇檢視程式碼將所要的程式碼貼至頁面- -###運行index.cshtml頁面後,點擊列表一,出現以下效果:

以上是layui後端怎麼搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui 基於 HTML、CSS、JavaScript、jQuery、Less 和 Grunt 技術,提供跨瀏覽器相容性、高可自訂性、易於使用、豐富的元件和活躍的社群支援。






