layui的分頁怎麼實現

如果你想了解更多關於layui的知識,可以點選:#layui教學
這是基於自己搭建的SSM案例框架來實現
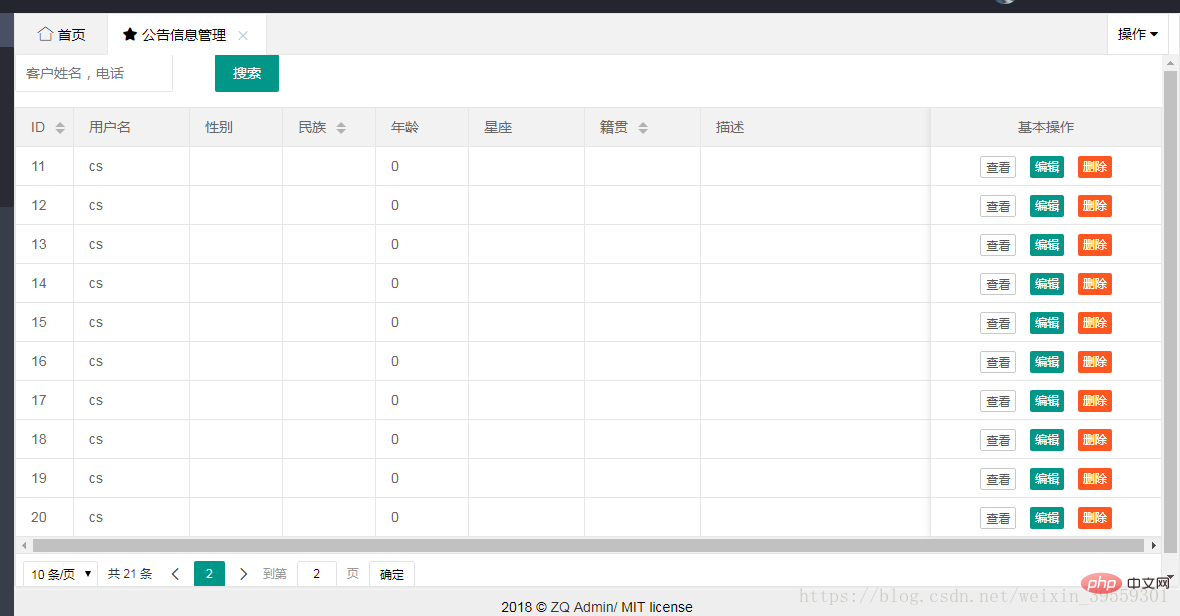
效果圖如下

#分頁jsp和js內容模組,暫時寫在了一塊,當然也可以提出來寫個js檔
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" href="<%=basePath %>js/layui/css/layui.css">
<script type="text/javascript" src="<%=basePath %>js/layui/layui.all.js"></script>
<script type="text/javascript" src="<%=basePath %>js/layui/layui.js"></script>
<script type="text/javascript" src="<%=basePath %>js/jquery-3.3.1.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="selectValue" id="selectValue" lay-verify="required" placeholder="客户姓名,电话" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn" type="button" id="selectButton">搜索</button>
</div>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail" οnclick="yhck()">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit"οnclick="yhbj()">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"οnclick="yhsc()">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var ids =new Array();
var curPath=window.document.location.href;
var localhostPaht=curPath.substring(0,32);
var selectValue=document.getElementById("selectValue").value;
console.log(selectValue);
table.render({
elem: '#test'
// ,url:localhostPaht+'userlist.do?page='+page+'&limit='+limit+'&selectValue='+selectValue
,url:localhostPaht+'userlist.do'
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
//显示字段参数
,cols: [[
{field:'uid', width:'5%', title: 'ID', sort: true}
,{field:'uname', width:'10%', title: '用户名'}
,{field:'sex', width:'8%', title: '性别'}
,{field:'national', width:'8%', title: '民族', sort: true}
,{field:'age', width:'8%', title: '年龄'}
,{field:'constellation', title: '星座', width:'10%'}
,{field:'unative', width:'10%', title: '籍贯', sort: true}
,{field:'labeltext', title: '描述', width:'20%'}
,{fixed: 'right', width:'20%', title: '基本操作',align:'center', toolbar: '#barDemo'}
]]
});
});
</script>
</body>
</html>後台實作
主要的地方就是page<目前頁,例如1頁>、limit<當前顯示數據,例如10條數據>、count<當前表總數據條數>,其他的事情有layui分頁插件來做(jsp頁面有該代碼),只要page、limit、count這三個值,分頁就能實作
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}#回傳object類型,js會將這個型別當做json資料
#@SuppressWarnings("null")
@RequestMapping(value = "userlist")
@ResponseBody
public Object userlist(HttpServletRequest request, HttpServletResponse response) {
//分页
String pageNo=request.getParameter("page");
String pagesize=request.getParameter("limit");
String uname=request.getParameter("selectValue");
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("pageNo", (Integer.valueOf(pageNo)-1));
map.put("pagesize", pagesize);
//查询总数量
List<User> listsize = user.findAll();
//分页传参page<当前页>和limit<显示数据条数>
List<User> list=null;
try {
list = user.selectAlllist((Integer.parseInt(pageNo)-1)*Integer.parseInt(pagesize),Integer.parseInt(pagesize));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("条数:"+list.size());
Map<String, Object> result = new HashMap<String, Object>();
int count = listsize.size();
JSONArray json = JSONArray.fromObject(list);
String js=json.toString();
//*****转为layui需要的json格式,必须要这一步,博主也是没写这一步,在页面上数据就是数据接口异常
String jso = "{\"code\":0,\"msg\":\"\",\"count\":"+count+",\"data\":"+js+"}";
System.out.println(jso);
return jso;
}對應的sql
select uid,uname,upass,sex,age,constellation,unative,national,labeltext from user where 1=1 limit #{pageNo},#{pagesize}以及dao方法的傳參
public List<User> selectAlllist(
@Param("pageNo") Integer pageNo
,@Param("pagesize") Integer pagesize);##daoimpl的實作
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return user.selectAlllist(pageNo,pagesize);
}service的實作
public List<User> selectAlllist(Integer pageNo, Integer pagesize);
serviceimpl的實作
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return usi.selectAlllist(pageNo,pagesize);
}以上是layui的分頁怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






