
一、帝國CMS專題的頁面模式支援三種方式:
1、列表式:資訊清單分頁顯示,顯示樣式由列表模板決定。一般對欄目的資訊進行再次分類時使用(例如產品類型為欄目,產品品牌為專題等等)。
2、封面式:頁面由多個標籤顯示專題訊息,不分頁,顯示樣式由封面範本決定。建立某一事件的多種資訊集合時使用。
3、頁面內容式:頁同封面式,顯示樣式由專題的「頁內容」決定。也是建立某一事件的多種資訊集合時使用。相對於封面式,頁面內容式較獨立,對於產生後不更改的專題用頁面內容式較為適合。
二、增加專題
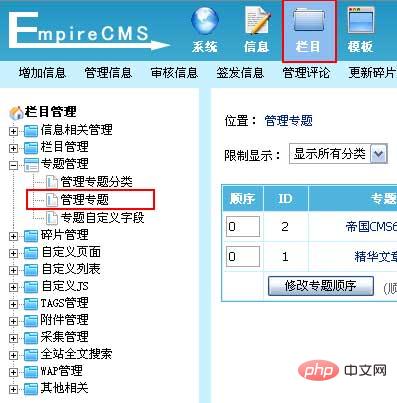
1、登入後台,點選「欄位」選單,選擇「管理專題」子選單,進入管理專題介面:

#2、進入管理專題介面:

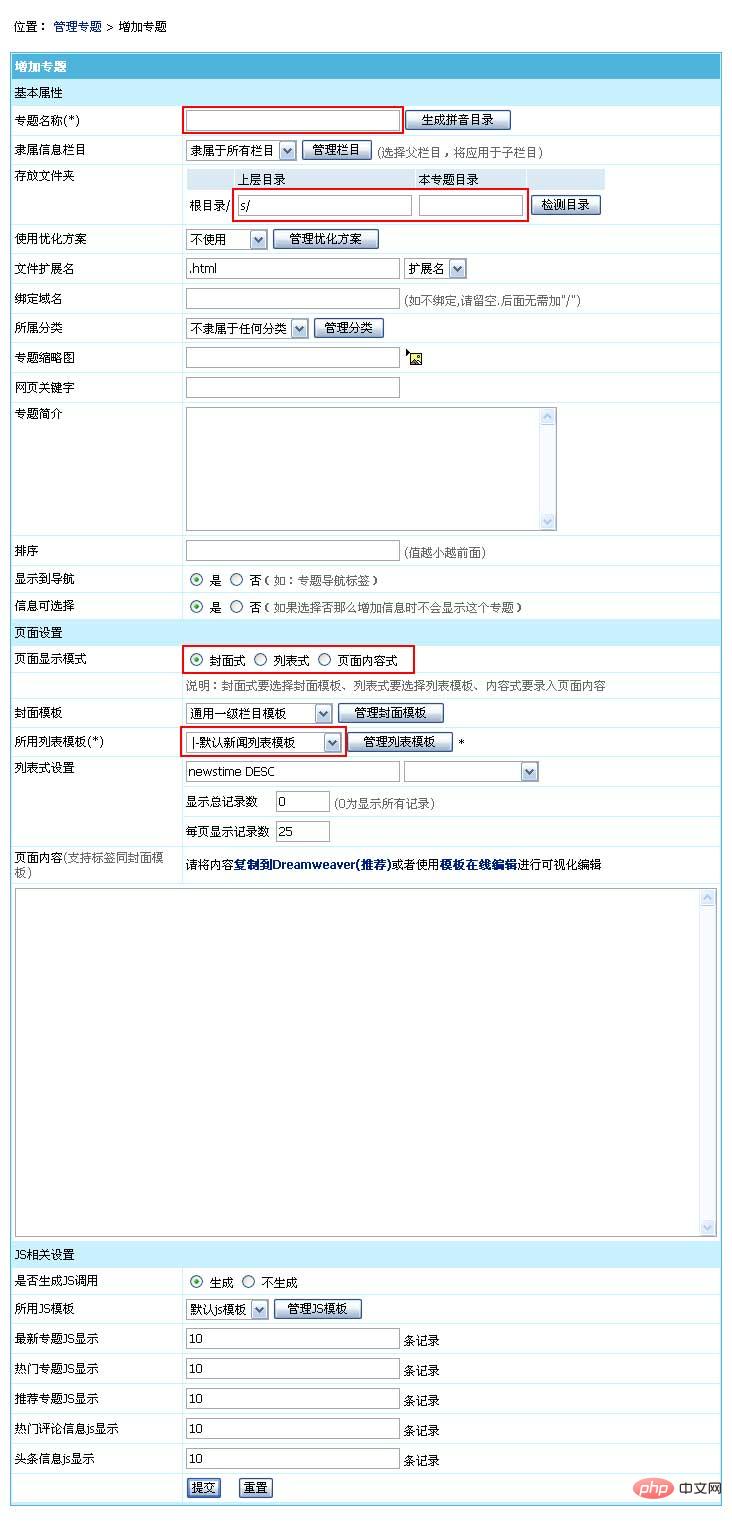
3、從管理專題頁面點選「增加專題」按鈕,進入增加專題介面,如下圖:

| #專題名稱、存放資料夾、頁面顯示模式、選擇所屬清單範本為增加專題的必填項設定。 | |
| 基本屬性 | |
| #專題名稱 | 輸入專題名稱。 |
| 隸屬資訊欄 | 選擇專題隸屬的資訊欄位。 若指定則只會在該欄目的增加資訊時顯示專題(資訊選項設定中所屬的專題選項)。 |
| 可存放資料夾 | 輸入專題存放目錄。 「上層目錄」必須為已存在的目錄。 |
| 使用最佳化方案 | 選擇此專題使用的最佳化方案。 |
| 檔案副檔名 | 設定產生的檔案副檔名。 |
| 綁定域名 | 給專題頁面單獨綁定域名,然後通過域名訪問(如不綁定,請留空.後面無需加"/") 。 |
| 所屬分類 | 選擇專題所屬分類,方便統一管理與呼叫專題。 |
| 專題縮圖 | 填入專題縮圖。 |
| 網頁關鍵字 | 輸入頁面的SEO關鍵字,該內容顯示於頁面「網頁keywords」處。 |
| 專題簡介 | 填入專題介紹。 |
| 排序 | 設定標籤呼叫專題時的顯示順序(值越小越前面)。 |
| 顯示到導航 | 設定專題是否顯示到導航(如:專題導航標籤)。 |
| 資訊可選擇 | 設定增加資訊時是否可選此專題。如果選擇否那麼增加資訊時不會顯示這個專題。 |
| 頁面設定 | |
| #頁面設定 | 選擇專題頁面的顯示模式。 (封面式、列表式、頁面內容式) 封面式選擇封面範本、清單式要選擇清單範本、內容式要輸入頁面內容。 |
| 封面範本 | 採用封面式時選擇使用的封面範本。 |
| 所使用清單模板 | 無論專題用清單模板或封面模板,此處為必選項,兼表明專題所屬系統模型。 (選擇下拉框中白色條選項) |
| 清單式設定 | 填寫資訊清單的排序方式。 |
| 顯示總記錄數:設定限制最大顯示資訊的數量。 | |
| 每頁顯示記錄數:每頁顯示資訊數量。 | |
| 頁面內容 | 採用頁面內容式時此項目需輸入頁面內容(支援標籤同封面模板,內容可用Dreamweaver製作)。 |
| JS相關設定 | |
| #是否產生JS呼叫 | 選擇是否產生此專題的JS調用。 |
| 所用JS模板 | 選擇JS呼叫所使用的JS模板。 |
| 最新專題JS顯示 | JS呼叫顯示最新資訊的數量。 |
| 熱門專題JS顯示 | JS呼叫顯示熱門資訊的數量。 |
| 推薦專題JS顯示 | JS呼叫顯示最新推薦資訊的數量。 |
| 熱門評論訊息js顯示 | JS呼叫顯示熱門評論訊息的數量。 |
| 頭條資訊js顯示 | JS呼叫顯示最新頭條資訊的數量。 |
建議:帝國cms建站教學
以上是帝國cms怎麼增加專題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




